اینبار هم یک قالب خبری رو براتون آماده دانلود کردم اسم این قالب newsplus هستش مناسب برای سایت های خبری و مجله , newsplus دارای امکانات زیادی هست که در ادامه به برخی از قابلیت هاش اشار می کنم. اگر شما می خواهید سایت خبری راه اندازی کنید پیشنهاد می کنم امتهانش کنم.
قالب خبری newsplus یکی از قالب های جدید 2013 هست که با تکنولوژی جدید وب Html5 , Css3 طراحی شده , از قابلیت های این قالب مجله خبری می تونم به پنل تنظیماتی ان اشاره کنم که کنترل قالب رو در اختیار شما میزاره , بخش فوق العاده ی آن قابلیت تغییر رنگ بخش های مختلف قالب هستش نثل ( زمینه منو , رنگ لینک منو , رنگ زیر مجموعه ها در منو , رنگ عنوان های ستون کناری , رنگ زمینه ی قالب ( سایت) و … ).
نیوز پلاس ( newsplus ) دارای الگوهای نخصوص برای هر برگه هستش ( برگه تماس , تمام عرض , وبلاگ و … ) , یک قابلیت خوب هم اینه که برای تصاویری که داخل سایت استفاده میشه می تونید سایز تعیین کنید تصاویر کلیه بخش ها.
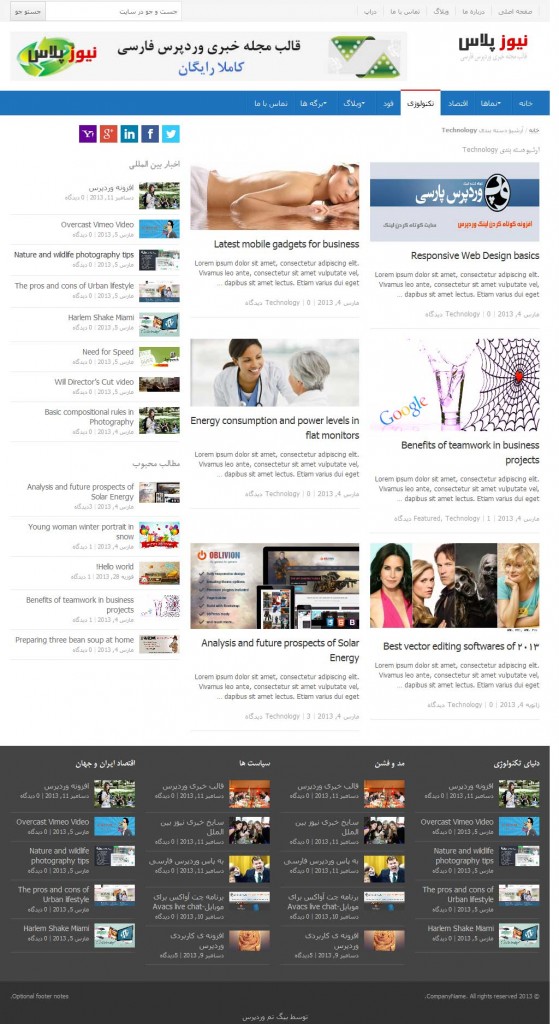
قالب خبری newsplus وردپرس
از ویژگی های قالب خبری newsplus وردپرس :
[list_tick]
- دارای پنل تنظیماتی فارسی
- پشتیبانی از وردپرس 3.7 و بالاتر
- پاسخگو Responsive layout, optimized for Retina display
- پشتیبانی از منوهای آبشاری ( قابلیت انتخاب زیر منو برای زیر منو )
- پشتیبانی از ابزارک ها در سایدبار و فوتر قالب
- ابزارک شبکه های اجتماعی
- ابزارک مطالب محبوب
- ابزارک نمایش آخرین مطالب با تصویر شاص
- قابلیت نمایش دسته بندی خاص
- پشتیبانی کامل از تصاویر شاخص
- قابلیت تعیین قرار گیری سایدبار در سمت چپ یا راست
- پشتیبانی از تبلیغات در سایت
- دارای کدهای کوتاه ( shortcode ) حرفه ای ( سفارشی سازی حرفه ای )
- سئوی فوق العاده خوب ( کاملا بهینه )
- پشتیبانی از فروشگاه ساز ووکامرسی woocommerce
- پشتیبانی از بادی پرس Budypress
- پشتیبانی از افزونه wpml
- داری فایل RTL رایت تو لفت
- دارای دو حالت نمایش تمام صفحه و به صورت باکس
- highlight کردن ( رنگی کردن ) کلمات وقتی جست و جو می شود
- دارای چند حالت نمایش وبلاگ ( کلسیک , لیست , استایل با 2,3,4 ستونه )
- و …
[/list_tick]
این قالب وردپرس هم مثل سایر قالب های وردپرس نصب میشه , اگه اطلاعات کافی ندارید می تونید پست آموزش نصب قالب وردپرس رو مطالعه کنید , بعد از نصب و فعال سازی گزینه ی تنظیمات قالب به زیر منوی نمایش افزوده میشه می تونید تنظیمات دلخواهتون رو اعمال کنید و برای شخصی سازی رنگ هم از گرینه ی نمایش/ شخصی سازی یا زمینه ها استفاده کنید.
در پایان هم تشکر از دوستانی که لینک فوتر رو برای همایت از ما پاک نمی کنن.
فایل های آموزش کار با قالب داخل پوشه هستش می تونید از از اون هم کمک بگیرید , هم چنین فایل xml هم برای درون ریزی وجود داره, برای اموزش درون ریزی پست افزونه wordpress importer برای درون ریزی فایل xml رو مطالعه کنید.
تصاویری از محیط فارسی قالب : تصویر یک , تصویر دو , تصویر سه
سوالات و مشکلات مربوط به قالب خبری newsplus رو در قسمت دیدگاههای همین پست مطرح کنید.
[button_download url=http://www.dlbigtheme.ir/free-theme/Help-bigtheme.ir_.rar bottom_text=”فایل آموزشی + فایل xml”]دانلود[/button_download]
امیدوارم تونسته باشم خوشحالتون کنم. بیگ تم را همیار وردپرس خود بدانید. بهترین باشید …




پینگبک: حرفه ای ترین قالب های وردپرس مجله و خبری - پوسته های وردپرس| وردپرس