سلام با یکی دیگه از اموزش های وردپرس در خدمت شما عزیزان هستیم در این پست قصد دارم نحوه صفحه بندی مطالب وردپرس رو بگم که می تونه برای سایت های زیادی مفید باشه صفحه بندی مطالب یعنی پست هایی که طولانی هستن رو در چند برگه نمایش بدیم مطلب مورد نظر تا یه جایی دیده بشه بعد زیر مطلب شماره صفحات زده بشه صفحه دو , سه و … قابلیت شماره صفحات برای بخش وبلاگ و دسته بندی مطالب اغلب توسط طراح قالب وردپرس قرار داده میشه اما شاید بخواهیم به دلایلی برای پست ها نیز شماره برگه قرار بدیم.
صفحه بندی مطالب در وردپرس
یکی از ویژگی هایی که ممکن به این خاطر پست ها رو در وردپرس صفحه بندی کنیم سرعت بخشیدن به صفحات مختلف سایت باشه البته مطالبی که کوتاه هستن دیگه نیازی به سایر صفحات ندارن و صفحه بندی کردن برای مطالبی هستش که خیلی طولانی هستن. خوب بریم سراغ کد بازی با وردپرس که یکی از مهمترین کارها و مورد علاقه ترین کارهای من هست.
برای صفحه بندی مطالب در وردپرس ابتدا باید قطعه کد زیر رو در فایل Functions.php قالب وردپرس خودتون قرار بدید. نکته: کد را در محل مناسب قرار دهید ( نسخه پشتیبان از فایل فانکشن رو فراموش نکنید )
add_filter('mce_buttons','wysiwyg_editor');
function wysiwyg_editor($mce_buttons) {
$pos = array_search('wp_more',$mce_buttons,true);
if ($pos !== false) {
$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);
$tmp_buttons[] = 'wp_page';
$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));
}
return $mce_buttons;
}
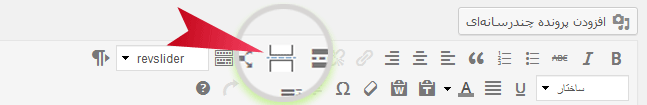
با افزودن کد بالا به فایل فانکشن یک ابزار جدید به ویرایشگر وردپرس شما افزوده میشه که با استفاده از این ابزار شما محتوای هر صفحه رو مشخص خواهید کرد. یعنی در یک پست طولانی که نوشتید در بین محتوا مثلا 10 خط برای هر برگه در نظر بگیرید باید بین هر 10 خط نوشته یک enter بزنید و با استفاده از این ابزار یک خط بین این بالا و پایین ایجاد کنید. در تصویر زیر شکل ابزار مشخص شده.

صفحه بندی مطالب در وردپرس
خوب این تا اینجا حالا برای اینکه شماره صفحات پایین پست نمایش داده بشه باید کد زیر رو هم به فایل single.php قالب وردپرس اضافه کنید , فایل single.php رو باز کنید و کد زیر رو در این فایل پیدا کنید
<?php the_content(); ?>
ممکنه این کد به شکل مختلفی در قالب شما کد نویسی شده باشه حواستون باشه بعد از تابع نمایش پست the_content برای نمایش محتوای پست هستش که شما باید کد زیر رو بعد از این تابع برای نمایش شماره صفحات قرار بدید.
wp_link_pages( array( 'before' => '<div class="postnavi"><span>' . __( 'صفحات:', 'bigtheme' ) . '</span>', 'after' => '</div>' ) );
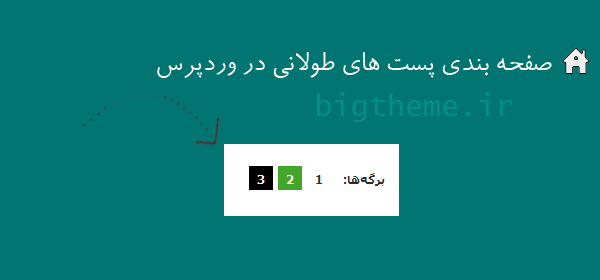
برای نمونه در قالب پیش فرض خود وردپرس به این صورت هست قالب 2014
می تونید کد زیر رو هم در فایل style.css قالبتون کپس کنید تا کمی زیبا تر دیده بشه می تونید به دلخواه و سلیقه ی خودتون بهش استایل بدید.
.postnavi span{
background: #eee;
color: #373737;
margin: 0;
padding: 2px 3px;
text-decoration: none;
}
.postnavi a {
background: none repeat scroll 0 0 #000000;
border: 1px solid #000000;
display: inline-block;
height: 22px;
margin: 0 1px 2px 0;
text-align: center;
width: 22px;
color:#FFFFFF
}
.postnavi a:hover {
background: #666666;
}
به همین راحتی کار تمومه می تونید یک نمونه تست کنید و از امکانی که به وردپرس خودتون اضافه کردید البته به قالب لذت ببرید.
منبع: بیگ تم



خوب ببینید شاید مشکلی در هاست شما وجود داره که اینجوری میشه وگر نه این قالب ها همه بدون مشکل استفاده می کنن. اگه افزونه های دیگه ای هم نصب کردید دیگر افزونه ها رو موقتا غیر فعال کرده و بعد تست کنید
سلام خسته نباشید
من یه مشکل واسم پیش اومده . هیچ کسی نیست که راهنماییم کنه . لطفا شما راهنمایی کنید
من صفحه بندی سایتم رو با هر روشی که انجام میدم . روی لوکال هاست برنامه (easy php) درست کار میکنه و نمایش
داده میشه . ولی روی هاست اصلا نمایش داده نمیشه
از افزونه های:
wp-pagenavi
wp-page-numbers
و انواع روش های بدون افزونه رو امتحان کردم . کاملا دقیق و اصولی
ولی روی هاست اصلا شماره صفحه بندی ها نمایش داده نمیشه(تنظیمات خواندن داخل مدیریت رو هم تغییر دادم ولی فایده نداشت)
ولی اکه داخل آدرس بار مرورگر شماره صفحه رو وارد کنم وارد اون صفحه میشه و کار میکنه
قالب سایتم رو خودم طراحی کردم . که اشکال از قالب نیست
حتی قالب های دیگه هم از اینترنت دانلود کردم و امتحان کردم که ببینم مشکل از قالب منه یا نه . که بازم کار نکرد و نمایش داده
نشد
قالب هایی که دانلود کردم و استفاده کردم واسه تست:
sahifa
jarida
13Floor
Downloadha
و قالب های مشهور دیگه
ولی فایده نداشت
لطفا شما راهنمایی کنید مشکل از چیه
کد رو باید در جایگاه مناسبی قرار بدید تا درست عمل کنه
برادر من این فایلو که در فانکشن قرار میدم سایتم دگ بالا نمیاد مشکل چیه
متاسفانه بنده وقتش و ندارم خودتون طبق اموزش مراحل رو جلو برید
اون مشگل رو میتونم درست کنم ولی میخوام شمارنده صفحه بزارم اگه شما میتونین کمکم کنین دوست عزیز
اگه سایتتون به مشکل خورده می تونید از طریق هاست کدی که اضافه کردید رو حذف کنید.
سلام خسته نباسید من هر کاری کردم نشد هر چی لفزونه هر چی کد
همین روش رو رفتم کلا سایتم بالا نیومد لطفا اگه میشه خودتون شماره بندی صفحه رو درست کنید بدجور کلافم کرده
منتظرم دوست عزیز
خواهش می کنم.
اللان دیگه همه قالب ها اینجور امکانات رو دارن شما از چه قالبی استفاده می کنید که این قابلیت رو نداره ؟ لینک زیر رو ببینید
افزونه wp pagenavi صفحه بندی صفحات در وردپرس
ممنون از پاسخگویی هاتون
میخوام برای یک صفحه شماره داشته باشم. یعنی اگه برای یه صفحه مثل اخبار یا کتابخانه مظالب موضوعی زیادی هست بقیه توی صفحات دیگه قرار بگیره. مثلا تو هر صفحه 8 تا مطلب. هر مطلب هم که خودش جدا لینک ادامه مطلب رو داره.
خدا خیرتون بده. جواب ملت زود میدین
سلام
متاسفانه متوجه سوالتون نشدم ؟ دقیقا می خواید چیکار کنید ؟
سلام.
من میخوام صفحه بندی برای کل مطالب قرار بگیره. ممثل کتابخونه که کتب رو معرفی میکنن بعد کتاب های بیشتر که شامل عکس و مشخصات اون کتاب هست تو صفحات بعدی قرار بگیره. این آموزش فکر می کنم مربوط به یک پسته. برای این کار من باید چیکار کنم؟
سلام
خوب این کار توسط مدیر انجام شده و شما نمی تونید هیچ کنترلی روی این موضوع داشته باشید.
سلام .
خسته نباشید .
سوال من این هست که :
چه طوری می تونیم سد محدودیت کارکتری پست های کوتاه رو در سایت وردپرس بشکنیم .
من یکی از کاربران سایتی هستم که بر اساس وردپرس نوشته شده و متن هایی که می خوام بذارم کارکترهاش از یه حد معینی که می گذره اخطار میده و من مجبور می شم ادامه ی متن رو در یمت نظرات بذارم .
“متن شما بیش از ۵۰۰ کاراکتر است و برای پستهای کوتاه این بخش مناسب نیست. ” این اخطاری هست که بهم می ده .
شما می تونید کمکم کنید ؟؟
تو یه پست دیگه هم گفته بودید نوشتم از بخش تماس با ما در ارتباط باشید
باید براش کلاس تعریف کنید به صورت پیش فرض داخل span قرار داره.
سلام دوباره
داش سئو و امنیت سایت رو بالا می برید ؟
با در نظر گرفتن هزینه؟
با تشکر
طبق گفته شما انجام شد. کمی با استایل کار کردم ولی زیاد خوب نشد.
مشکل شماره صفحات جاری می باشد که بدون استایل است.مشاهده برمایید:
up.90r.ir/img/album/1398594159241.png
میتوان به شماره صفحات جاری استایل جداگانه ای داد ؟
با تشکر
همون رو کپی کردی اینجا …
خوب اگر طبق آموزش پیش بری برای پست های چند برگه ای شماره صفحه رو نمایش میده ( نه صفحه قبل – صفحه بعد ) یه استایل هم تعریف شده می تونید تغییرش بدید تا شبیه همونی بشه که می خواید.
حتما کد رو جای مناسبی قرار ندادید , کد رو در فایل فانکشن درابتدای کدها بعد از
قرار بدید.
من همه رو یکی یکی رفتم ولی حتی قالب سایت هم به هم خورد و دوباره function رو برگردوندم
نمی دونم چه جوریه؟
مطلب های سایت هم زیاده و گیر کردم حسابی
لطفاً اگه میشه می تونید خودتون رفع کنید؟
با تشکر
ممنون از آموزش خوب شما
اما من این روش شما را رفته بودم.
به شکل زیر در می آید:
up.90r.ir/img/album/1398495889011.png
در قالب کد های صفحه بنده به شکل زیر است:
up.90r.ir/img/album/1398493630971.png
همانطور که مشاهده می فرمایید برای صفحه بندی در زیر نوشته ها تعریف شده. اما فکر می کنم در فارسی سازی کمی دست کاری شده.
میخواهم مانند صفحه بندی برگه ها بشود.
مانند:
up.90r.ir/img/album/1398535635241.png
ممنون میشوم راهنمایی بفرمایید.
ببخشید که خیلی سوال می پرسم
سلام اگر مراحل رو درست پیش برید باید نمایش داده بشه
سلام
سایت فوق العاده دارید
داش من همه مراحل رو انجام دادم ولی کار نمی کنه 🙁
با تشکر