سلام به همگی , اینبار در بین آموزش های وردپرس نحوه نمایش برگه های مرتبط در وردپرس رو اماده کردم , حتما با مطالب مشابه آشنا هستید , در زیر هر پست چن پست دیگه وجود داره که مطالب مرتبط با اون پست هستن اگر قالب سایت شما این ویژگی رو داشته باشه , اگه آخر همین پست رو نگاه کنید در بخش مطالب مرتبط 4 مطلب دیگه مشاهده می کنید که بر اساس خاصی شدن مطالب مرتبط با این پست.
حال می خواهیم نحوه نمایش برگه های مرتبط در وردپرس رو آمورش بدیم , قبلا اموزشی با عنوان افزودن دسته بندی و برچسب به برگه ها قرار دادیم , برای قرار دادن بخش مرتبط چه برای برگه ها و چه برای مطالب سایت باید بر یک اساسی مزتبط ها نمایش داده شود از روی ( دسته بندی ها , برچسب , نویسنده ).
ابتدا به اون پست برید و بخش دسته بندی و برچسب رو برگه ها اضافه کنید , هم با افزونه میشه هم بدون افزونه که در اون پست می تونید افزونه را دانلود و نصب کنید.
نمایش برگه های مرتبط در وردپرس با افزونه

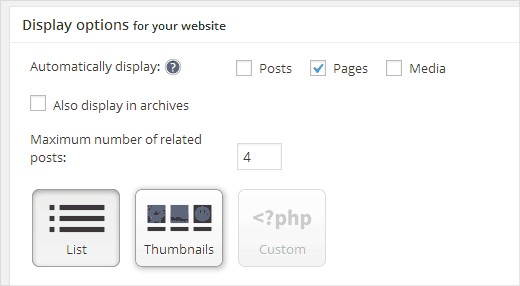
روش اول معرفی افزونه Yet Another Related Posts Plugin (YARPP) هستش برای دانلود این افزونه به لینک افزونه Yet Another Related Posts Plugin برید , حال کافیه به بخش تنظیمات این افزونه برید ( پیشخوان / تنظیمات / yarpp ) می تونید نحوه ی نمایش رو در قسمت تنظیمات افزونه مشخص کنید.
نحوه نمایش برگه های مرتبط در وردپرس بدون افزونه
در روش دوم می خواهیم برگه های مرتبط رو بدون افزونه به قالب وردپرس اضافه کنیم , همون طور که در بالا گفته شد اساس نمایش برگه های مرتبط یا پست ها برچسب ها و دسته بندی و نویسنده هستش
خوب در اینجا بر اساس برچسب ها گفته میشه , چون بهترین حالت برای نمایش برگه های مرتبط برچسب هست.
ابتدا فایل Functions.php قالب وردپرس خود را در حالت ویرایش باز کنید و کد زیر را به آن اضافه کنید.
function big_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
'post_type' => 'page',
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo '<div id="relatedpages"><h3>برگه های مرتبط</h3><ul>';
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div>
<div>
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M j, Y') ?>
</div>
</li>
<? }
echo '</ul></div>';
} else {
echo "برگه ی مشابهی پیدا نشد:";
}
}
$post = $orig_post;
wp_reset_query();
}
کد بالا یک کوئری برای برسی برچسب برگه ها هستش که در صورت وجود برچسب مشابه می تونه برگه ی مشابه رو به نمایش بزاره , خوب حال باید به فایل pages.php برید ممکن قالب وردپرس شما دارای الگوهای مخصوص برای برگه ها باشه در این صورت باید کد زیر رو به این فایل ها اضافه کنید. بهترین مکات زیر محتوای برگه هستش مثل مطالب مرتبط.
<?php big_related_pages(); ?>
کد بالا رو به فایل page.php و سایر الگوهای مخصوص اضافه کنید تا برگه های مرتبط در اون قسمت به نمایش در بیاد.
همین 🙂 , امیدوارم مفید واقع بشه …



پینگبک: لینک نمایش پست های قبل و بعد در وردپرس| قالب های وردپرس |بیگ تم