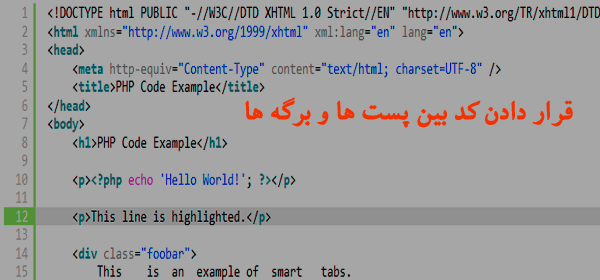
افزونه وردپرسی که اینبار می خوام بهتون معرفی کنم قابلیت قرار دادن کد بین برگه ها و پست ها رو به وردپرس شما اضافه می کنه , اسم این افزونه syntaxhighlighter ( crayon syntax highlighter )هست یک افزونه کاربردی و زیبا ساز وردپرس. اگر دنبال افزونه حرفه ای برای قرار دادن کدهای برنامه نوسی در پست سایت هستید ( قرار دادن کد بین نوشته ها ) این پلاگین یکی از بهترین ها در این زمینه هست که در حال حاظر بیشتر سایت های وردپرس از این افزونه استفاده می کنن. چرا که کدها رو به صورت رنگی و مرتب و مجزا به نمایش میزاره.
افزونه syntaxhighlighter بیشتر مناسب برای دوستانی هست که می خوام بین مطالب برگه ها و پست های سایتشون کد قرار بدن , این افزونه ( نمایش کد در سایت crayon syntax highlighter ) این کار رو به زیبایی انجام میده و باعث زیبایی و حرفه ای تر شدن سایت میشه. هم کدها مرتب میشه هم سایت کاربر پسند و حتی کاربر از شلوغی کد ها خسته نمیشه.
با این افزونه می توان کدهای هر نوع زبان برنامه نویسی رو داخل پست به نمایش گذاشت کدهایی مثل :
php css html c++ c# Default Language (one size fits all, highlights generic code) C1 (thanks to Oparin Pavel) ABAP ActionScript AmigaDOS (thanks to amigalog.com) Apache AppleScript Arduino Assembly (x86) AutoIt C C# C++ Clojure (thanks to ) CoffeeScript (thanks to Dai Akatsuka) CSS Delphi/Pascal (thanks to Chris McClenny) Delphi Web Script (thanks to smartmobilestudio) Diff (thanks to omniavin) Erlang (thanks to Daniel) Go Haskell HTML (XML/XHTML) INI Lisp Lua Microsoft Registry (thanks to techexplored.com) MIVA Script Monkey (thanks to Devolonter) MS-DOS (thanks to http://www.amigalog.com/?p=334) MySQL (thanks to AssemblySys.com and ansas-meyer.de) Java JavaScript Objective-C Papyrus Perl PHP PL/SQL PostgreSQL (thanks to Bitorchestra) PowerShell Python R Ruby Rust (thanks to Stibbons) Scheme (thanks to Harry75369) Shell (Unix) Swift (thanks to weyhan) Transact-SQL TeX Vim Visual Basic Visual Basic .NET (thanks to Kevin Gardthausen) YAML ZSH (thanks to Stibbons) Others will be added when requested
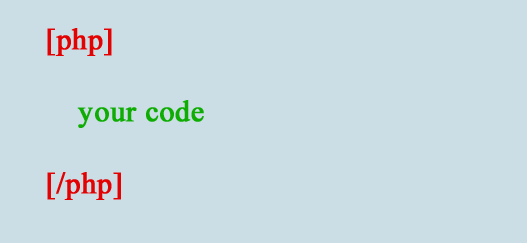
نحوه نصب افزونه crayon syntax highlighter مثل سایر افزونه های وردپرس هست , در پست آموزش نصب افزونه وردپرس توضیح داده شده , بعد از نصب و فعال سازی نیاز نیست که کار خاصی انجام بدید. حالا در پست هایی که می خواهید کدهای برنامه نویسی رو به نمایش بزارید کافیه کد مورد نظر رو بین
قرار بدید .
نکته بسیار مهمی: دوستانی که در قرار دادن کد داخل ویرایشگر وردپرس مشکل دارن و بعد از قرار دادن کد داخل نوشته در حالت نمایش برخی موارد به مشل می خوره دلیل عدم استفاده درست از شورتکد نمایش کد هست در بالا گفته شد کدها باید داخل شورتکد php باز و بسته قرار بگیره . نباید هیچ فاصله ای بین کدها وجود داشته باشه مخصوصا از بالا و پایین. برای قرار دادن درست کد در ویرایشگر پیشنهاد می کنیم ابتدا کد مرود نظر رو با شورتکد کامل در محیط نرم افزار های ویرایش متن مثل نت پد بنویسید بعد داخل ویرایشگر پیست کنید و یا از حالت متنی ویرایشگر استفاده کنید تا مشکل فاصله رفع بشه.
A Syntax Highlighter built wordpress plugin The best in PHP and jQuery that supports customizable languages and themes . It can highlight from a URL, Show all programming code & WordPress post text . The items crayon syntax highlighter most professional WordPress Plugin for WordPress is system code and specific entries, Crayon makes it easy to manage Language files and define custom language elements with regular expressions. Display URL and code programming language is colorful and attractive.
امیدوارم که این افزونه وردپرس هم براتون مفید واقع بشه , همیشه وردپرسی باشید.




ممنون عالی بود
سلام.
عالی بود. پیشنهاد میکنم این افزونه رو هم یه نگاهی بندازید. خیلی امکانات برای قرار دادن کد داره و نحوه ی استفاده از اون هم ساده تره.
برخی از امکاناتش:
دارای قالب های متنوع برای نمایش کد.
دارای فونت های متنوع برای نمایش کد.
دارای تنظیمات حرفه ای برای نمایش کد.
و ….
عاااالـــــــــــــــــــــی بود. مــــــــــــــــــــــــرسی!!!!
سلام من یه مشکلی با این افزونه دارم
وقتی کدی قرار می دم وقتی داخل کد کاراتر ” باشه کد های اسکیشو نشون میده عوض اینکه خودشو نشون بده با افزونه های دیگه هم تست کردم به همین شکلیه البته وقتی که کد یک خط باشه کد اسکی رو نشون نمیده و خودشو نشون میده ولی وقتی بیشتر از 2 خط شد دیگه کد های اسکی این کاراکتر رو نشون میده چه باید کرد
سلام محمد عزیز
فرقی نمی کنه کلیه کدها رو نمایش میده
فقط برای کدهای php هستش یا html رو هم نشون میده؟!اگر html رو نشون نده میشه یک افزونه دیگرو معرفی کنید؟!
همبن افزونه
شما با چه افزونهای کدهارو توی پست نمایش میدین؟