با سلام و عرض ادب خدمت شما دوستان و همراهان همیشگی بیگ تم ، حالتون چطوره ؟ در این آموزش با معرفی افزونه SKT Skill Bar در وردپرس با شما همراه هستیم ، که شما با استفاده از این افزونه می توانید به کاربران وب سایت خود در موضوعی همانند طراحی وب سایت نشان دهید که چند درصد از کار شما تمام شده و چند درصد از کار باقی مانده است که استفاده از نمودار برای درک بهتر این موضوع ها بسیار موثر می باشد
حال اگر شما می خواهید از این نمودارها در وب سایت خود برای زمینه های مختلف استفاده کنید ، بهتر است که به زیبایی ظاهری این نمودارها توجه داشته باشید ، که در این اموزش وردپرس شما می توانید با استفاده از افزونه SKT Skill Bar نوار های پیشرفت جذابی را برای وب سایت خود طراحی کنید ، پس با ادامه مطالب با ما همراه باشید .
آموزش نوار پیشرفت در وردپرس با افزونه SKT Skill Bar
دوستان عزیز اگر دیده باشید ، نوارهای پیشرفت به صورت میله ای می باشند و درصدی از کار را به کاربران نشان می دهند ، برای درک بهتر زمانی که شما مطلبی را کپی می کنید ، یک نوار پیشرفتی را مشاهده می کنید که می توانید از آن طریق درصد فایل هایی که منتقل شده اند را ببینید ، نوارهایی که در ویندوز مشاهده می کنید بسیار ساده و به صورت افقی هستند و جذابیت خاصی ندارند .
حال می خواهیم از این قابلیت در وب سایت های وردپرس استفاده کنید و به جای نوارهای افقی ساده ، نوارهای فلت و جذاب در رنگ ها و طرح های متفاوتی را ایجاد کنیم که حتما در بعضی از وب سایت های وردپرس این نوارها را برای میزان درصد پیشرفت کار دیده اید که با استفاده از این نوارها ، دیگر لازم به توضیحات بسیاری نمی باشد و درک کار راحتتر و آسان تر می شود .
اولین سوالی که به ذهن شما می رسد ، اینه که این نوارها در سایت ها چه استفاده ای دارد ؟
برای مثال شما می توانید از نوارهای پیشرفت برای نمایش درصد پیشرفت پروژه هایی که کاربران وب سایت به شما سفارش داده اند ، استفاده کنید و این نوار پیشرفت را به صورت جذاب و شیک طراحی کنید و در صفحه وب سایت خود نشان دهید و کاربران را از درصد پیشرفت پروژه خود باخبر سازید و برای آپدیت قالب های وردپرس که به کاربران وب سایت ارائه می دهید استفاده کنید و در زمینه های مختلف دیگری هم قابل استفاده می باشد .
اگر شما دوستان عزیز می خواهید از این افزونه در وب سایت خودتون استفاده کنید ، می توانید برای دانلود آن به لینک زیر مراجعه نمایید :
دانلود افزونه SKT Skill Bar
نصب و فعال سازی
حال شما این افزونه وردپرس را از لینک فوق دانلود کنید و در وب سایت خود نصب و فعال سازید و با فعال سازی این افزونه وردپرس و انجام تنظیماتش می توانید نوارهای پیشرفت جذابی را در وب سایت خود قرار دهید
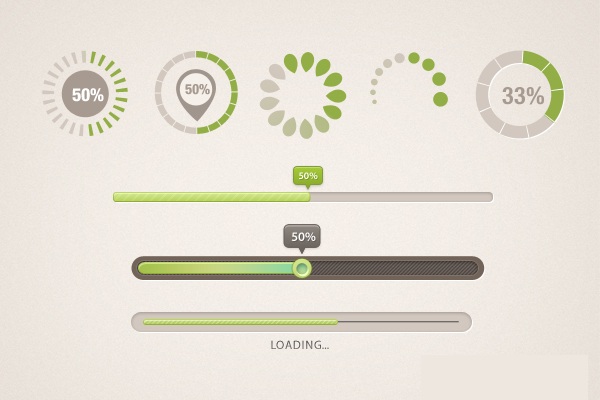
در تنظیمات این افزونه شما می توانید رنگ های مورد نظرخودتون را انتخاب کنید و در بین این سه شکلی که برای نمایش نوار پیشرفت وجود دارد شما یک مورد را به دلخواه برگزینید ، که به سه طرح نوار پیشرفت دایره ای ، نیمه دایره ای و افقی. این افزونه با استفاده از جی کوئری از یک انیمشن زیبایی در نمایش نوار های پیشرفت استفاده می کند که باعث زیبایی آنها می شود .
تنظیمات
در ادامه برای دسترسی یه تنظیمات این افزونه شما به پنل وردپرس خود بروید و تنظیمات را انتخاب کنید و زیر منوی SKT Skill Bar بروید تا به صفحه ی تنظیمات افزونه دسترسی داشه باشید .از کدهای کوتاه این افزونه برای نمایش نوارهای پیشرفت در وب سایت خود استفاده کنید که این کدهای کوتاه به سه دسته تقسیم می شوند و به صورت زیر می باشند :
مورد اول : برای نمایش نوارهای پیشرفت به صورت افقی می بایست از قطعه کد زیر استفاده کنید :
[skillwrapper type="bar"]
[skill title_background="#f7a53b" bar_foreground="#f7a53b" bar_background="#eeeeee" percent="90" title="CSS3"]
[skill title_background="#6adcfa" bar_foreground="#6adcfa" bar_background="#eeeeee" percent="55" title="WordPress"]
[skill title_background="#fa6e6e" bar_foreground="#fa6e6e" bar_background="#eeeeee" percent="85" title="PHP"]
[skill title_background="#336699" bar_foreground="#336699" bar_background="#eeeeee" percent="100" title="jQuery"]
[/skillwrapper]
مورد دوم : برای استفاده از نوار پیشرفت به صورت نیم دایره ای شما می بایست از قطعه کد زیر استفاده کنید که به صورت :
[skillwrapper type="gage" align="left"]
[skill percent="75" title="Wordpress" bar_foreground="#f00" bar_background="#eee"]
[skill percent="25" title="SEO" bar_foreground="#f60" bar_background="#eee"]
[skill percent="50" title="PHP" bar_foreground="#900" bar_background="#eee"]
[/skillwrapper]
مورد سوم : برای نمایش نوار پیشرفت به صورت دایره باید از قطعه کد کوتاه زیر استفاده کنید :
[skillwrapper type="circle" track_color="#dddddd" chart_color="#333333" chart_size="150" align="left"]
[skill percent="88" title="Web Research"]
[skill percent="32" title="Graphic Design"]
[skill percent="50" title="3D Softwares"]
[/skillwrapper]
در انتها
حال دوستان عزیز شما می توانید یکی از این کدها را انتخاب کنید و با توجه به تنظیماتی که برای افزونه انجام داده اید در وب سایت وردپرس تون از نمودار پیشرفت برای درک بهتر بعضی از مسایل استفاده کنید ، اگر به قطعه کدهای بالا دقت نمایید شما می توانید در بخش رنگ ، کد رنگ مورد نظرتون را قرار دهید . دیگه در این زمینه نکته ای نیست که براتون بگویم ، امیدوارم که این آموزش مورد استفاده شما قرار گرفته باشد ، از همراهی تک تک شما مهربانان تا انتهای این آموزش کمال تشکر را دارم ، با سری آموزش های بیگ تم با ما همراه شوید .
آرزوی بیگ تم موفقت و سلامتی برای شما همراهان می باشد . پیروز و سربلند باشید .
منبع : بیگ تم مرجع ارائه قالب فروشگاهی وردپرس و قالب مجله خبری وردپرس