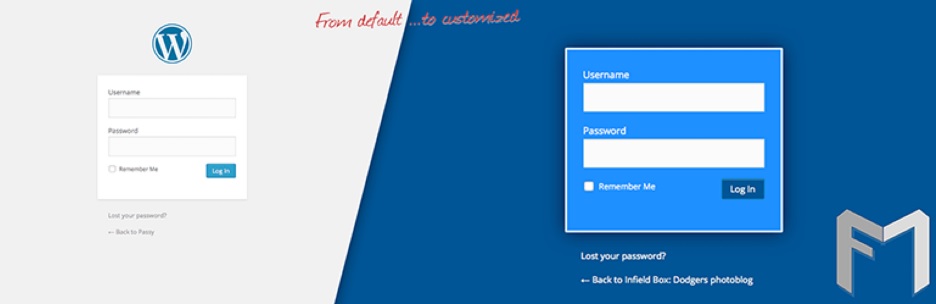
سلام و عرض ادب و احترام خدمت شما دوستان . در ادامه سری اموزش های وردپرس در این قسمت همراه شما عزیزان هستیم با آموزش سفارشی سازی صفحه ورود به وب سایت وردپرس.دوستان عزیز با این آموزش وردپرس شما عزیزان می توانید بدون نیاز به افزونه خاصی از افزونه های وردپرس صفحه ورود سایت وردپرسی خود را تغییر داده و با استایل و جی کوئری دلخواه طراحی کنید.
خب دوستان بدون معطلی شروع میکنیم:
دوستان عزیز اولین قدم در وب سایت وردپرس برای این کار، معرفی یک تابع در فایل functions.php قالب وردپرس است. با کد زیر شما تمامی استایل ها و جی کوئری های مورد نیاز برای طراحی صفحه ورود را معرفی خواهید کرد.پس کد زیر را در وب سایت خود قرار دهید دوستان:
function custom_login() {
$files = '<link rel="stylesheet" href="'.get_bloginfo('template_directory').'/css/login.css" />
<script src="http://use.typekit.com/pgf3epu.js"></script>
<script>try{Typekit.load();}catch(e){}</script>
<script src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>
<script src="'.get_bloginfo('template_directory').'/js/login.js"></script>';
echo $files;
}
add_action('login_head', 'custom_login');
خب دوستان پس از قرار دادن کد فوق در وب سایت کمی توضیحات در مورد ان بیان کنیم. در کد بالا، می توانید مسیر فایل ها را تغییر دهید. حال نیاز به معرفی ۲ تابع دیگر در این فایل است. این ۲ تابع عبارتند از:
function custom_login_url() {
echo bloginfo('url');
}
add_filter('login_headerurl', 'custom_login_url');
function custom_login_title() {
echo get_option('blogname');
}
add_filter('login_headertitle', 'custom_login_title');
خب دوستان عزیز قدم بعدی در این آموزش وردپرس استایل دهی به صفحه ورود در وب سایت وردپرسی است. پس برای این کار کافیست کد استایلی که در زیر معرفی کرده ام را در فایل login.css قرار دهید:
* {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
transition: all 0.3s ease;
-webkit-font-smoothing: antialiased;
}
:focus {
outline: 0!important;
}
#loginform input {
-webkit-box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
-ms-box-shadow: none;
box-shadow: none;
}
body.login #login a {text-decoration: none; color: #444!important;}
body.login #login a:hover {color: #111!important;}
body.login {
background: url('../images/bg.jpg') center top repeat #98bdaa;
font-family: tahoma;
line-height: 1.5;
}
body.login div#login {
padding: 60px 0 0;
}
body.login h1 a {
background: url('../images/logo (1).png') center center no-repeat transparent;
background-size: 188px 189px;
width: 188px;
height: 189px;
margin: 0 auto 30px;
opacity: 0.7;
padding: 0;
}
body.login h1 a:hover {opacity: 1;}
body.login form#loginform {
background: #f1eee7;
border: 4px double #dcdbd7;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
-ms-box-shadow: none;
box-shadow: none;
}
form#loginform label br {display: none;}
form#loginform p:nth-child(3) {margin: 0 0 10px;}
form#loginform p:nth-child(3) br {display: none;}
form#loginform p:nth-child(3) a {text-decoration: underline;}
form#loginform input[type="text"], form#loginform input[type="password"] {
font-family: "brandon-grotesque", "Helvetica Neue", Helvetica, Arial, sans-serif;
background: #e6e4dd;
opacity: 0.6;
vertical-align: baseline;
border: 0;
border-bottom: 2px solid #d2d2d0;
padding: 10px 10px 4px;
color: #111!important;
}
form#loginform input[type="text"]:focus, form#loginform input[type="password"]:focus {
border-bottom: 2px solid #d2d2d0;
opacity: 1;
}
form#loginform p.forgetmenot label {
position: relative;
background-image: url('../images/checkbox.png');
background-position: 0 0;
background-repeat: no-repeat;
padding: 2px 0 0 24px;
height: 18px;
display: inline-block;
-webkit-transition: none;
-moz-transition: none;
-ms-transition: none;
transition: none;
}
form#loginform p.forgetmenot label input[type="checkbox"] {position: absolute; left: 0; opacity: 0; width: 20px; height: 20px; display: block; cursor: pointer;}
form#loginform p.submit input[type="submit"] {
background: #fff;
border: 0;
border-bottom: 2px solid #d2d2d0;
font-weight: 400;
color: #444;
text-shadow: none;
text-transform: uppercase;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
}
form#loginform p.submit input[type="submit"]:hover {
color: #111;
}
p#nav {text-align: center; text-shadow: none!important;}
p#backtoblog {display: none;}
html[data-useragent*="AppleWebKit"] #loginform input {font-weight: 400;}
خب دوستان عزیز حالا وارد وب سایت شوید.چه تغییری میبینید؟ زیباست.
خب دوستان حال نوبت به این رسیده است که جی کوئری های صفحه را نیز در فایل های قالب وردپرس خود قرار دهید. استفاده از این ویژگی دلخواهی است و تنها به صفحه شما افکت خواهد داد این کد ها به صورت زیر است:
$(document).ready(function() {
$('#loginform input[type="text"]').attr('placeholder', 'Username');
$('#loginform input[type="password"]').attr('placeholder', 'Password');
$('#loginform label[for="user_login"]').contents().filter(function() {
return this.nodeType === 3;
}).remove();
$('#loginform label[for="user_pass"]').contents().filter(function() {
return this.nodeType === 3;
}).remove();
$(document.documentElement).addClass('js');
$('input[type="checkbox"]').click(function() {
$(this+':checked').parent('label').css("background-position","0px -20px")
$(this).not(':checked').parent('label').css("background-position","0px 0px")
});
});
var usr = document.documentElement;
usr.setAttribute('data-useragent', navigator.userAgent);
خب دوستات عزیز کار تمام است فقط باید برای تصاویر آن ها را به سلیقه خود از اینترنت دریافت نمائید.
اگر استفاده از این کد ها برایتان سخت است ، به شما پیشنهاد می کنم به افزونه هایی که برای این کار نوشته شده اند مراجعه کنید ، یکی از این افزونه ها را اگر بخواهیم نام ببریم ، افزونه وردپرس custom login است .
افزونه custom login
ممکن است شما بخواهید با توجه به سلیقه و رنگ بندی قالب سایت خود رنگ بندی این فرم را تغییر دهید و یا به جای لوگو وردپرس لوگو شخصی و یا سازمانی خود را قرار دهید و به عبارتی دیگر ممکن است بخواهید این فرم را سفارشی سازی کنید.

افزونه customLogin دارای قابلیت های زیادی برای سفارشی سازی صفحه ورود به وردپرس است.
شما با استفاده از این افزونه می توانید لوگو وردپرس را از بالای فرم ورود حذف کنید و یا در صورت تمایل لوگوی شخصی و یا سازمانی خود را جایگزین لوگو وردپرس کنید.
همچنین با استفاده از این افزونه می توانید رنگ پس زمینه صفحه ورود به وردپرس را مطابق سلیقه خود عوض کنید و تغییر دهید و از عکس پس زمینه ای برای صفحه ورود به وردپرس استفاده کنید.
نصب و راه اندازی افزونه
در مرحله اول باید افزونه customLogin را نصب و فعال کنید.
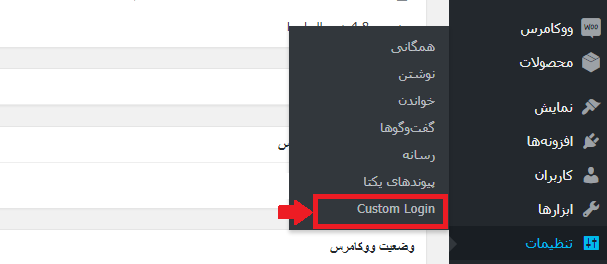
پس از نصب و فعال سازی این افزونه مطابق شکل زیر به قسمت تنظیمات مدیریت وردپرس گزینه جدیدی با عنوان ‘custom login’ اضافه می شود.

با کلیک بر روی گزینه ‘custom login’ وارد بخش تنظیمات این افزونه می شویم و مطابق با سلیقه خود می توانیم در بخش تنظیمات این افزونه ،صفحه ورود به وردپرس را سفارشی سازی کنیم.
تنظیمات این افزونه دارای دو بخش است که به شرح هر یک از این دو بخش می پردازیم.
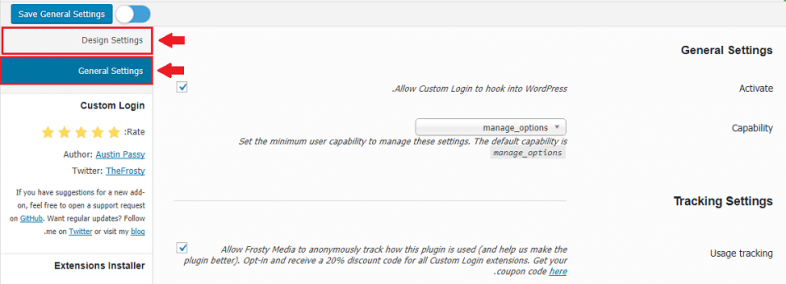
همانطور که در شکل زیر مشاهده می کنید تنظیمات این افزونه دارای دو بخش ۱- Design settings -۲ General settings است که با فلش قرمز در شکل نشان داده شده است.

تنظیمات عمومی
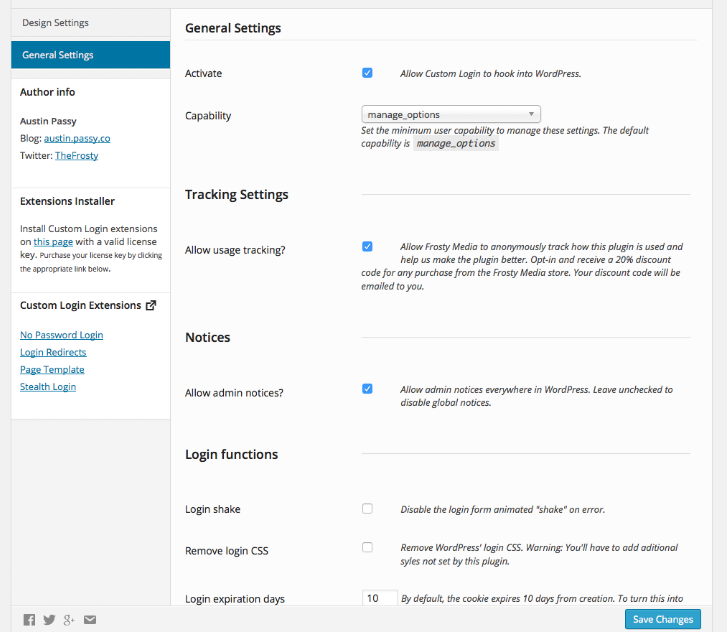
همانطور که در شکل زیر مشاهده می کنید در قسمت تنظیمات عمومی این افزونه باید گزینه های مربوط مثل Activate ،Tracking setting و Notice را با تیک زدن فعال کنید.

تظیمات مربوط به Design settings با رنگ آمیزی و ظاهر فرم ورود در ارتباط هست و شامل چند بخش است که تنظیمات مربوط به لوگو بالای صفحه ورود به وردپرس و تنظیمات مربوط به HTML و همچنین تنظیمات مربوط به ظاهر فرم وردپرس را در بر می گیرد.
این قسمت از سری آموزش های وردپرس نیز به پایان رسید ، امیدوارم این مطلب برای شما همراهان همیشگی مامفید بوده باشید ، با نظرات خود در مسیر پیشرفت ما همراه ما باشید و موجب آن شوید .
ممنونم از همراهی شما عزیزان
منبع: بیگ تم مرجع آموزش وردپرس و آموزش هک وردپرس



دیدگاهتان را بنویسید