در مقاله قبلی، به صورت ابتدایی به توضیح نکاتی درباره لزوم استفاده از افزونه ها و این که استفاده از افزونه ها به تعداد زیاد مننطقیست یا خیر، پرداختیم.در ادامه بخش قبلی، آموزش پایه را پیرامون طراحی و کدنویسی افزونه ها خواهیم داشت.این مطلب را از دست ندهید.
آموزش پایه ساخت افزونه وردپرسی
در طراحی و کدنویسی افزونه ها ، مهارت شماست که سبب بازدید بیشتر افزونه و کارایی بهتر آن میشود.همان طور که می دانید خیلی از افزونه های وردپرس که در مخزن وردپرس وجود دارند با استقبال چندانی رو به رو نمیشوند.و یا این که در بخش تحلیل و نظرات کارابران زیادی را می بینیم که با باگ های مختلف رو به رو شده اند. صرف نوشتن یک سری کد که قابل خواندن باشند و در یک وب سایت اجرا شوند نمی تواند کاراریی یک افزونه را مشخص کند.مهرات هایی برای نوشتن یک افزونه لازم است که باید در کنار تسلط به دانش کدنویسی به ان توجه شود.در ادامه این نکات را خواهید خواند.
استفاده از پیشوند های مناسب در طراحی افزونه ها
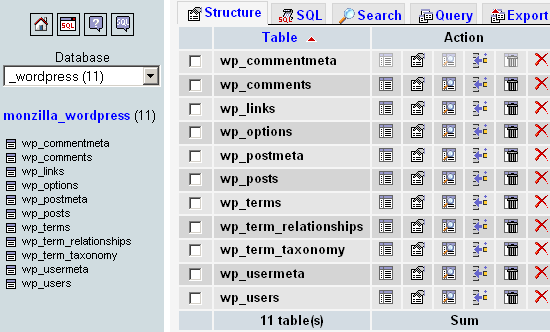
همان طور که بار ها دیده اید،افزونه هایی که صرفا برای کار با وردپرس طراحی میشوند،یک سری پیشوند دارند که نشانگر این است که افزونه برای سیستم وردپرس طراحی و کدنویسی شده است.اصطلاحا به این پیشوند ها، عبارات معرف گفته می شود.نه تنها در افزونه ها،بلکه در هر نوع فایلی که وجود دارد، استفاده از یک معرف سبب مبشود که در برخورد با آن ها سریع تر شناسایی صورت پیرد.به عنوان مثال فایل wp-confing.php یکی از فایل هاییست که با استفاده از معرف ها سریعا به کاربران شناسانده میشود.به تصویر زیر در این زمینه دقت کنید:
در اغلب موارد طراحان افزونه ها سعی می کنند معرف ها را نه تنها در فایل ها، بلکه در اسم خود افزونه استفاده کنند.به عنوان مثال افزونه WP Smush به صورت خلاقانه ای نام گذاری شده است.این افزونه یک افزونه کاربردی برای کاهش سایز عکس هاست که در نهایت در سئو سایت تاثیر گذار می باشد.نام این افزونه در ابتدا با استفاده از یک معرف و سپس با استفاده از کلمه smush که به معنای فشرده سازی و له کردن می باشد، بهینه و خلاقانه می باشد.
استفاده از فولدر های ساختاری بهینه
در قسمت ریشه دایرکتوری یک پلاگین،نباید جز فایل خود افزونه که به صورت معمول به فرم plugin-name.php می باشد و همچنین فایل مربوط به لغو نصب ، شامل فایل های دیگری باشد.در اصطلاح گفته می شود که فولدر یک افزونه باید تمیز باشد.بخش های دیگر نیز باید به دایرگتوری های مرتبط هدایت شوند.به عنوان مثال اسکریپت های جاوا به سمت دایرکتوری js و عکس ها به سمت دایرکتوری image هدایت می شوند.
ایجاد بخش های اضافه برای توسعه افزونه
قطعا دیده اید که وقتی یک افزونه به نسخه های جدیدتر به روز میشود،امکانات آن افزایش می باید.در واقع انتشار نسخه های جدیدتر افزونه ها با زیاد شدن بخش هایی در دایرکتوری صورت می گیرد که به نظر می رسد کاملا برنامه ریزی شده بوده است.
در این موارد است که یک طراح حرفه ای افزونه اتاق خالی ها را در افزونه پیش بینی می کند.این اتاق های خالی، محل استقرار توابع احتمالی ای می باشد که ممکن است شما در آینده به افزونه اضافه کنید.شاید می پرسید که چرا از اول این امکانات را در افزونه قرار ندهیم!؟
در پاسخ به دو نکته زیر دقت کنید:
طراحان افزونه ها بعد از انتشار اولین نسخه هنوز نسبت به استقبال کاربران مطمئن نیستند و لذا سعی دارند که در آینده در صورت استفاده کاربران امکانات را منتشر کنند.
بسیاری از امکانات ممکن است برای بار اول به نظر نرسد، ولی مثلا با ایجاد تغییراتی در بخش های دیگر نظیر انتشار نسخه های جدید خود وردپرسف طراح افزونه مجبور به ایجاد تغییراتی برای سازگاری شود.
افزونه های ساده ممکن است این بخش ها را نداشته باشند و در صورتی که افزونه ساده ای طراحی می کنید،نیاز به در نظر گرفتن این بخش های نیست.اما افزونه های پیشرفته تر نظیر صفحه ساز ویژوال کامپوسر نیاز به این بخش های خالی دارد.
در نظر گرفتن DebugMode برای هر افزونه
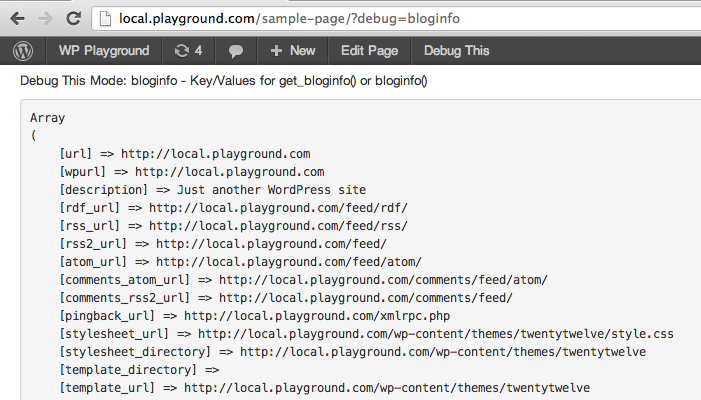
توجه داشته باشید که بدون استفاده از حالت اشکال زدایی یا DebugMode به هیچ وجه تصمیم به نوشتن و طراحی افزونه نگیرید.مشکلی که در وردپرس حین استفاده از افزونه ها پیش می آید این است که وقتی که در کنار وردپرس بخش های دیگر نیز شروع به کار کند،وردپرس به صورت خودکار شروع به نمودار کردن یک سری خطا ها می کند.تنها راهی که برای یک طراح افزونه وردپرس وحود دارد که از این خطا های وردپرسی که به موازات کار کردن افزونه گیش می آیند با خبر شود، فعال بودن DebugMode برای جلوگیری از بروز خطا یا رفع خطا می باشد.
نکته بعدی که در استفاده از DebugMode برای طراحان وجود دارد این است که حالت اسکال زدایی سبب به روز بودن افزونه با نسخه های جدید وردپرس است که ممکن است هر چند وقت یک بار منتشر شود.برای این که یک افزونه به صورت دائمی کار کند باید توسط تیم طراحی به روزرسانی شود و زمان به روزرسانی افزونه ها، قطعا با انتشار نسخه های جدید وردپرس همزمان است.با یجاد هر یک از تغییرات یا به روزرسانی ها در یک افزونه، امکان استفاده از یک تب در ساختار افزونه از بین میرود و در همین جاست که لازم است از اتاق های خالی ای که گفته شد در افزونه ها استفاده کرد.
درتعریف DebugMode می خوانیم:
حالت اشکال زدایی یا منوی اشکال زدایی، یک رابط بین کاربر ومحیط نرم افزاهاست که به کاربر اجازه می دهد محیط داخلی نرم افزار مشاهده و دستکاری شود.
در بخش نهایی، نحوه ی استفاده از DebugMode،ایجاد حالت اشکال زدایی برای طراحی افزونه و به کارگیری فیلتر ها را توضیح خواهیم داد.
موفق باشید





دیدگاهتان را بنویسید