در بخش قبلی تا نکات نهایی ساخت و طراحی و توسعه افزونه ها پیش رفتیم.آخرین نکته و مهم ترین نکته در بخش قبلی ساخت Debug Mode برای افزونه ها بود.گفتیم که Debug Mode یا حالت اشکال زدایی ابزاری برای افزونه هاست تا خطاهایی که حین کار با افزونه وردپرس به صورت همزمان در وردپرس ایجاد میشود تشخیص داده شود.در ادامه نکات تکمیلی را پیرامون ساخت Debug Mode ، طراحی و توسعه افزونه ها در سطح مبتدی می خوانید.
آموزش ساخت افزونه ها به صورت حرفه ای در وردپرس
نحوه فعال کردن Debug Mode برای افزونه های وردپرسی
برای فعال کردن این حالت کار خاصی نیاز نیست انجام دهید.فقط از کدهای وردپرسی بهره مند می شویم.
نکته: قبل از ایجاد هر گونه تغییر حین طراحی و توسعه افزونه ها، تهیه نسخه پشتیبان ضروری می باشد.
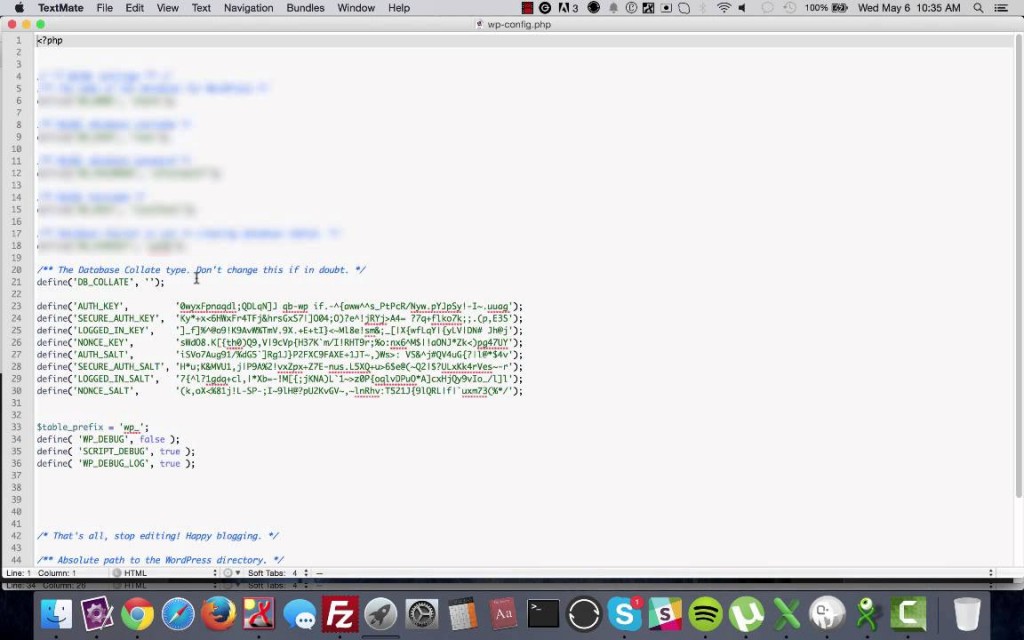
برای شروع باید ابتدا فایل wp-config.php را باز کنید . این فایل در ریشه قرار گرفته است و به آسانی از طریق هاست شما قابل دسترس است.
سپس در فایل کد زیر را پیدا کنید:
define('WP_DEBUG', false);
کد بالا باید با کدی که در ادامه می بینید جایگزین شود:
// Switch on debuggingdefine('WP_DEBUG', true);// Direct WordPress to the debug log file /wp-content/debug.log filedefine('WP_DEBUG_LOG', true);// PHP 'display_errors' variable is not forceddefine('WP_DEBUG_DISPLAY', false);// Stops errors from being displayed onscreen@ini_set('display_errors', 0);
به همین سادگی این حالت برای تست افزونه ها فعال خواهد شد.
استفاده از اکشن ها و فیلتر ها در طراحی و توسعه افزونه های وردپرسی
افزونه با استفاده از هوک های وردپرسی ساخته می شوند.همان طور که می دانید هوک ها همان قلاب هایی هستند که دسترسی استاندارد را برای ما فراهم می کنند.مجموعه ی اکشن ها و فیلتر ها در وردپرس ، هوک خوانده میشود.
اکشن ها در وردپرس
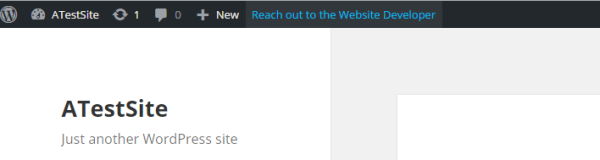
اگر بخواهیم به زبان ساده اکشن ها را معرفی کنیم باید گفت که اکشن ها همان وقایعی هستند که در وردپرس رخ می دهند.اکشن ها هستند که سبب می شوند فانکشن ها کار کنند و تغییرات در مدیریت ورپرس اعمال شوند.اکشن ها استفاده های فراوانی دارند.به عنوان مثال برای ساخت داشبورد در یک افزونه یا خود وردپرس از اکشن ها استفاده می شود.یکی از استفاده هایی که از اکشن ها می بریم و بارها و بارها هم دیده ایم،افزوده شدن تب هایی با عنوان های سفارشی به تولبار یا نوار مدیریت وردپرس در بالای داشبورد یا وب سایت می باشد.در نوار وردپرس سفارشی سازی های زیادی صورت می گیرد.افزودن گزینه ها به نوار مدیریت وردپرس یکی از اعمالی ست که کاربران به صورت معمول انجام می دهند.این تب ها با استفاده از اکشنی مشابه زیر قابل اجرا هستند:
add_action( 'wp_before_admin_bar_render', 'wwtp_modifying_toolbar_example' );function wwtp_modifying_toolbar_example() {global $wp_admin_bar;$wp_admin_bar->add_node( array('id' => 'site-developer','title' => 'Reach out to the Website Developer','href' => 'http://www.elegantthemes.com/,'meta' => array( 'target' => '_blank' )) );}
نکته:به پیشوند هایی که در کد استفاده شده است دقت کنید.ضمنا نامی که برای تب خود در نظر دارید با عنوان موجود در کد بالا جایگزین کنید.
WordPress Codex ، مخزن اکشن ها کاربردی ای می باشد که برای هر نوع تغییری در وردپرس قابل استفادست.
فیلترها در افزونه های وردپرسی
فیلترها همان هوک ها یا قلاب ها هستند که دیتا هم در تعامل می باشند.این فیلتر ها هستند که دیتا ها را برای مروگر ها از سمت دیتابیس مدیریت می کنند.به عنوان مثال شما یک پست خاص را در گوگل جست وجو می کنید.این فیلتر ها هستند که در وردپرس برای انتقال اطلاعات فعالیت می کنند.
کاربرد دیگر فیلتر ها پاکسازی آدرس صفحات وب می باشد.بدین منظور می توان از فیلتر های خاصی برای حذف بخشی از پیوند های یکتا در صفحات وب استفاده کرد.به کد زیر دقت کنید:
add_filter( 'sanitize_title', 'wwtp_remove_of_stopword' );function wwtp_remove_of_stopword( $title ) {$title = str_replace( '-of-', '-', $title );$title = preg_replace( '/^of-/', '', $title );return $title;}
در کد بالا قصد داشته ایم که عبارت :a good way to get rid of the stop word را از پیوند یکتای خود حذف کنیم.
ساخت پلاگین شخصی وردپرسی
حال که با جنبه های آموزشی ساخت افزونه ها و عناصر آن آشنا شدید بهتر است که به ساخت خود افزونه بپردازیم.اولین گام انتخاب یک نام و سپس استفاده از پیشوند مناسب برای افزونه می باشد.بعد از انتخاب نام باید به دایرکتوری wp-content و پوشه پلاگین ها بروید و در آن جا یک فولدر جدید به نام افزونه ی خود بسازید.برای آموزش امروز من نام افزونه را mytestplugin در نظر گرفته ام.
دایرکتوری فعلی از فولدر هایی میزبانی می کند که با php در تعمل باشند.لذا نام فایل را wwtp_mytestplugin.php انتخاب می کنم.
در مرحله بعدی باید به وردپرس اعلام کنیم که نام انتخابی ما یک افزونه وردپرسی می باشد.بنابراین به فایلی که ساخته ایم پارامتر های زیر را اضافه می کنیم تا وردپرس متوجه باشد که با یک افزونه طرف است:
<?php/*** Plugin Name: My Test Plugin* Plugin URI: http://add_your_uri_here.com/* Description: Tell the world what your plugin wants to achieve.* Version: 1.0 adding a version is always handy.* Author: Your name* Author URI: If your personal website is different than the plugin website, it goes here.* License: A license name*/
در کد بالا بخش هایی را باید ویرایش کنید.عنوان افزونه باید ویرایش شود.ضمنا بخشی را برای وارد کردن آدرس افزونه از دایرکتوری به صورت plugin url مشخص کرده ام.
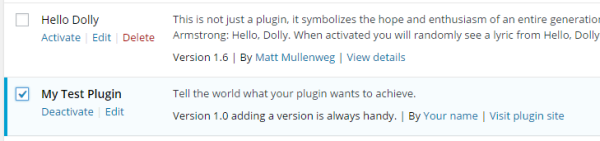
در این مرحله میبینید که وردپرس به خوبی افزونه شما را مثل سایر افزونه ها در صفحه افزونه ها شناخته است:
دقت کنید که تمام متونی که در شکل بالا میبینید در کد معرفی شده قرار گرفته اند که می توانید آن ها را به دلخواه تغییر دهید.
حال که با قدم های اول در ساخت و توسعه افزونه های وردپرس آشنا شدید،در آینده آموزش های حرفه ای ساخت افزونه های وردپرس را خواهید خواند.
پیروز باشید






سلام.هیچ مشکلی ایجاد نمیشه.اتفاقا یکی از بدیهیات در نوشتن مطلب بهینه همینه.هر عکس عنوان خاص داشته باشه سبب میشه که در جست وجوی تصاویر بهتر نشون داده شه.
مشکلی نیست
سلام
اگر من برای مطالب سایتم فقط و فقط از یک عکس استفاده کنم،ولی آلت و تایتل عکس ها رو مطابق با مطالب ایجاد کنم مشکلی برای سئو مطالبم پیش میاد؟و به ضرر من هست.
مثال: عکسی با آدرس mysite.ir/upload/mypic.jpg را در همه مطالب سایتم استفاده کنم ولی آلت و تایتل رو موضوع مطالب بزارم.
ممنون میشم کمکم کنید.