از جمله عواملی که در بهینه سازی سایت نقش دارن نحوه ی نوشتن پست ها و مطالب و انتشار اون هاست.نوشتن پست بهینه امری راحت و بی اهمیت نیست و قطعا از عواملی که باعث میشه سایتتون صفحه اول نتیج جست و جو گر باشه همین حرفه است.
در حقیقت حرفه ای شدن در این زمینه نیاز به تمرین و مطالعه زیادی داره.
برای بهینه کردن پست های سایت وردپرس قبلا افزونه wordpress seo by yoast رومعرفی کردیم.همچینین آموزش تنظیم افزونه وردپرس سئو رو در سایت قرار دادیم.
در این پست راهکار هایی رو بدون معرفی افزونه یا کد، برای این مقصود ارایه می دیم که در واقع باید شما نویسندگان سایت بهش توجه کنید واین قدر در حین نوشتن پست ها اون رو به کار ببرید تا بخشی از کار روزانه شما شه.
آموزش سئو برای وردپرس نکاتی برای نوشتن پست های زیبا و بهینه در وردپرس
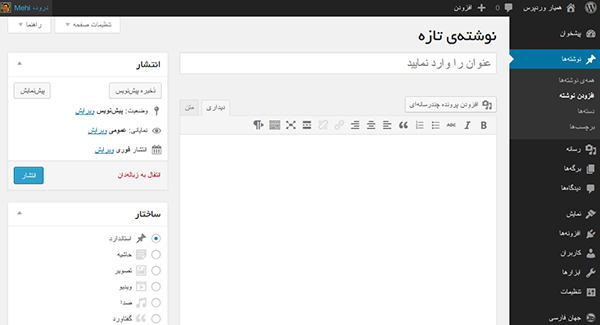
1- در هنگام نوشتن پست ها بهتره در ادیتور از حالت متنی استفاده کنیم.
برای جلوگیری از ایجاد فواصل اضافی،خطاهایی که در هنگام استفاده از بخش های مختلف ادیتور به وجود میاد و… بیشتری توصیه می کنن از بخش متنی ادیتور “Text” استفاده شه.استفاده از حالت متنی باعث حفظ قالب بندی میشه .هر چند اغلب استفاده از حالت متنی نسبت به حالت دیداری به خاطر وجود تگ ها و اضافات زیاد کم تره ولی استفاده از این حالت سبب می شه با جزییات نوشته بیشتر در تماس باشید و اطلاحات رو راحت تر انجام بدید.
2-استفاده از تگ های h2 و h3
تگ عنوان یا همون heading tags که بیشتر با h1 , h2 , h3 و … اونها رو میشناسیم ، یکی از مهم ترین مسائلی هستن که یک وبمستر باید بهشون توجه کنه.چون عناوین یکی از مهم ترین مواردی هستن که موتور های جستجو و حتی بازدید کننده ها به وسیله اون در رابطه با محتوای نوشته آگاهی پیدا می کنن.پس در بیهنه سازی سایت در موتورخای جست و جو خیلی مهمه.
از بین تگ ها،تگ های h2 و h3 بیشتریت اهمیت رو دارن.تگ h1 معمولا باید استفاده نشه یا تنها یک بار در نوشته مجاز به استفاده از اون هستید.تگ ها به ترتیب شماره و افزایش عدد اونا،نوشته رو کم اهمیت تر نمایش می دن.تگ های h2 و h3 تا 6 بار حداکثر در نوشته باید استفاده شه.و تگ ها پایین تر (از نظر اهمیت نوشته) می تونه به تعداد بیشتری استفاده شه.
به همین دلیل تگ های h2 و h3 رو معرفی کردیم ،چون استفاده از اونا و کاربردشون اهمیت بیشتری داره.
3 -قرار دادن لیست در نوشته ها
به عنوان مثال اگه شما در حال نوشتن تعدادی از قیمت های اجناستون در سایت هستید،بهتره که برای این قیمت ها لیست تهیه کنید.
این موضوع با لیست موجود در ساید بار ،یا فحه اصلی سایت که اساسا دارای نظم خاصی هستن فرق داره.در حقیقت توصیه می شه که اگه هدف مقایسه چیزی رو در سایت دارید یا قصد دارید بر اساس رنج ارزشی اقلامی رو در سایت به نمایش بذارید ،از لیست استفاده کنید.
در این قسمت کدی رو جهت ایجاد لیست منظمی در نوشته ها می بینید که در صورتی که تمایل داشته باشید از لیست استفاده کنید باید به مطالبتون اضافه کنید.
</pre> <ol><li>Item 1</li><li>Item 2</li></ol> <pre>
4 – ایجاد فواصل مناسب میان نوشته ها
شاید براتون پیش اومده باشه که بعد از نوشتن نوشته حس کنید نوشته ها خیلی پیچیده و کم فاصله از هم به نظر میان.برای این کار ایجاد فواصل کوتاهی بین مطالب توصیه می شه.در این صورت نوشته ها هم بهتر از هم تشخیص داده می شن.
در این جا کدی رو برای ایجاد این فواصل بین نوشته ها معرفی می کنیم:
<strong>This article assumes two things:</strong>- See more at: http://www.digitalaptitude.com/blog/11-wordpress-techniques-pretty-posts-pack-punch#sthash.bpL42OCJ.dpuf
5 – تسهیل ارتباط با بخش های مختلف سایت
این مورد خیلی مهمه.ولی پیش از این بارها در این موضوع صحبت کردیم و راه های ایجاد چنین بخش هایی رو ارایه کردیم.مثلااشتراک گذاری مطالب ،نمایش برگه های مرتبط و…
موید باشید
منبع:بیگ تم




دیدگاهتان را بنویسید