سلام دوستان عزیز وقت شما عزیزان بخیر
در ادامه سری آموزش های وردپرس در خدمت شما عزیزان هستیم با آموزش افزودن کد امنیتی به فرم تماس 7.
اگر یک سایت وردپرسی دارید و نیاز دارید که فرم تماس با ما برای سایتتون بسازید, حتما با افزونه ها و آموزش های مختلفی برخوردید و شاید ازشون استفاده کرده باشید و یا نکرده باشید. اما اگه خیلی با css آشنا نباشید, چیزی که به احتمال زیاد خیلی شما رو اذیت کرده, طرح و استایل فرم هاست. اکثر افزونه های موجود فرم ساز وردپرس دارای استایل شکیل و زیبایی نیستند و این امر باعث بدشکل شدن صفحه ی تماس با ما میشه. اما اگر css بلد نبودیم راهکار چیه؟ چطور میتونیم یک فرم تماس زیبا داشته باشیم؟
دوستان عزیز وردپرس کار با تجربه میدانند که مدت هاست که فرم تماس ۷ یا همان contact form 7 به عنوان یکی از بهترین افزونه های رایگان در وب سایت وردپرسی در حوزه ی ساخت فرم ها در وب سایت های وردپرسی فعالیت می کند و برای تکمیل خود افزونه های بسیاری را ایجاد کرده است.پس بهترین راه حل برای ایجاد یک فرم تماس ایده آل استفاده از این افزونه است .
این افزونه کاملا فارسی هست و به راحتی میتونید فرم هاتون رو توش ایجاد کنید. اما برای محکم کاری آموزش کار با افزونه رو برای شما قرار داده ایم ، البته این توضیحات مختصرا آمده است و شما می توانید به مطلب آموزش کامل آن نیز در صورت نیاز مراجعه کنید.
آموزش افزونه وردپرس ساخت فرم تماس Contact Form 7
افزونه contact form 7
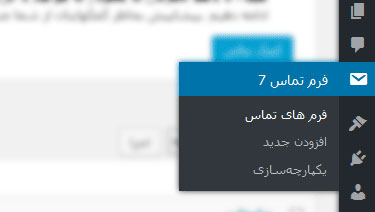
بعد از نصب افزونه, یک قسمت با نام فرم تماس ۷ به منو پیشخوان افزوده می شود . این منو خود دارای سه زیر منو به شکل زیر است.

بعد از کلیک روی گزینه “افزودن جدید” به صفحه ای منتقل میشید که در اون صفحه هم باید روی دکمه ی “افزودن جدید” کلیک کنید تا به صفحه ساخت فرم منتقل بشید.
در این صفحه, در فیلد بزرگ زیر عبارت “اضافه کردن فرم تماس جدید”, باید نام فرمتون رو بنویسید.
ر بخش پایینتر, ۴ تب وجود داره.
- در تب اول یعنی تب “فرم” شما باید فرم تماس با ما رو ایجاد کنید. یعنی مثلا فیلد ها رو بسازید و ترتیبشون رو تعیین کنید و … .
- در تب دوم یعنی تب ایمیل, باید قالب ایمیلی که به شما فرستاده میشه رو بسازید.
- در تب سوم (پیام) میتونید عبارت پیام هایی که فرم به کاربر نمایش میده رو تعیین کنید.
- در نهایت در تب چهارم یه سری تنظیمات اضافی هست که به درد شما نمیخوره.
افزودن کد امنیتی
حال نکته مهمی که وجود دارد این است که دوستانی که از این فرمساز را در وب سایت های وردپرس استفاده می کنند، حتما می دانند که به تنهایی دارای هیچ کد امنیتی برای امنیت داشتن آن و یا هیچ کد کپچایی نیست و می توان گفت که این مورد یک ضعف برای این افزونه وردپرس قدرتمند به حساب می آید تا اینکه افزونه ای تعبیه کردند که کد امنیتی را به این فرمساز اضافه می کند و شما می توانید با کمک آن کپچای ساده اما ایمنی را به contact form 7 اضافه کنید.حال دوستان عزیز در این آموزش وردپرس با معرفی این افزونه و نحوه ی نصب آن در خدمت شما دوستان عزیز و همراهان ارجمند هستیم.پس تا انتها با من همراه باشید
افزونه وردپرس Really Simple CAPTCHA
دوستان عزیز اولین موردی را که باید در مورد این افزونه بدانید این است که این افزونه وردپرس به فرم تماس ۷ امکان استفاده از کد امنیتی یا کپچایی ساده را خواهد داد و پس از نصب در جعبه ابزار فرم، ایجاد می شود.پس برای شروع کار این افزونه وردپرس را از لینک زیر دریافت نمائید:

دانلود افزونه وردپرس Really Simple CAPTCHA
خب دوستان عزیز پس از دریافت ان را در وب سایت خود نصب و فعال سازی نمائید و سپس وارد فرم تماس 7 شوید و پس از آن خواهید دید که گزینه ی کد امنیتی به پنل ساخت برچسب که همان جعبه ابزار تنظیمات افزونه وردپرسی فرم تماس ۷ می باشد، اضافه شده است. با کلیک بر روی آن می توانیم تنظیمات آن را مشاهده کنیم.حال نوبت به تنظیم کردن ان میرسد
دوستان عزیز تنظیمات این افزونه وردپرس به سادگی انجام می شود. پس از اعمال تنظیمات دو گزینه ی “برای تصویر” و “برای زمینه ی ورودی” را خواهید دید کادر های آن ها قابل مشاهده است و حالا می توانید هر دو را انتخاب کرده و در سمت چپ یعنی در فرم، قبل از گزینه ی ارسال قرار دهید.پس از قرار دادن این موارد در قسمت گفته شده در پنل تنظیمات فرم تماس 7 باید از شورت کد آن برای نمایش این کد ها استفاده کنید که کار به پایان برسد
خب دوستان عزیز حال با ذخیره تغییراتی که در این فرم صورت گرفت می توانید شورت کد مربوط به فرم را در برگه ی مورد نظر خود در وب سایت وردپرس قرار دهید تا نتیجه حاصل را مشاهده کنید.
سخن اخر
دوستان عزیز در انتها بد نیست نکاتی در مورد این آموزش را بررسی نمائیم.فرم تماس هفت با اینکه یکی از افزونه های رایگان بسیار خوب و قدرتمند وردپرس در حوزه ی ساخت فرم است اما مشکلی که همیشه کاربران با آن داشتند، نبود کد امنیتی در آن بود که بر طبق این اموزش نیز آن رفع شد. همچنین کدهای امنیتی دیگر را نیز در خود نمی پذیرفت اما امروز افزونه ای را معرفی کردیم که اختصاصی برای این فرمساز ساخته شده و به آن امکان داشتن کد امنیتی را می دهد.که چه چیزی بهتر از این؟؟؟!!!
ممنونم از همراهی شما دوستان عزیز و همراهان ارجمند
موفق و پیروز و سربلند باشید
در ادامه این اموزش های وردپرس نیز همراه من باشید
منبع: بیگ تم مرجع آموزش های وردپرس و آموزش های افزونه های کاربردی وردپرس


ممکنه اختلالی در سایتتون وجود داشته باشه.
یا اینکه مشکلی از طرف شما وجود داشته باشه که باید بررسی کنید
سلام من تمامی مراحل رو انجام دادم اما وقتی تگ recaptcha رو به فرم اضافه میکنم نه تنها در فرم سایت ظاهر نمیشه بلکه فرم روهم از کار می ندازه؟!