سرعت بارگذای یک سایت یا page speed امروزه یک فاکتور اساسی در رقابت سایت ها با یکدیگر محسوب میشود.شاید دو سایت محتوایی مشابه داشته باشند و تمام موارد در نوشته های این دو سایت به طور یکسان رعایت شده باشد.اما سرعت بارگذاری پایین یک سایت سبب میشود که مخاطبان سایتی از سایت دیگر بیشتر شود و آن سایت از سایر سایت ها پیشی بگیرد.خوش بختانه امروزه هیچ مشکلی غیرقابل حل نیست و در وردپرس راه حل های متعددی در زمینه های مختلفی از جمله سئو وجود دارد.در این مقاله به بررسی این راه حل ها میپردازیم.
چگونه page speed را ارتقا دهیم؟ افزایش سرعت صفحه
آشنایی با Google PageSpeed
یکی از ابزار های وب مستران یا وب مسترتولز،Google PageSpeed می باشد که برای تست سرعت سایت بسیار کاربردیست.نکته قابل توجه این ابزار،تست سرعت بارگذاری سایت در موبایل و دستکتاپ به صورت کامل می باشد.توصیه هایی که توسط این ابزار به کاربران میشود،سبب بهبود عملکرد سایت است.مثلا به ادمین سایت گفته میشود که چه عاملی سبب افت سرعت سایت شماست و برای رفع این مشکل چه کنید.
ابزار Google PageSpeed، به سرعت بارگذاری سایت یک رتبه می دهد.رنج نرمالی که برای این رتبه ها در نظر گرفته میشود،بین 0 تا 100 میباشد که مسلما هر چه قدر این رتبه به 100 نزدیک تر باشدفسرعت سایت شما رضایت بخش تر میباشد.
برای تست یک سایت،ابتدا لازم است یک قالب وردپرس مشخص را روی آخرین نسخه وردپرس ( برای دانلود نسخه جدید وردپرس به لینک دانلود وردپرس مراجعه کنید ) نصب داشته باشید و از هاست اشتراکی قوی ای استفاده کنید تا از کیفیت هاست خود اطمینان لازم را داشته باشید.
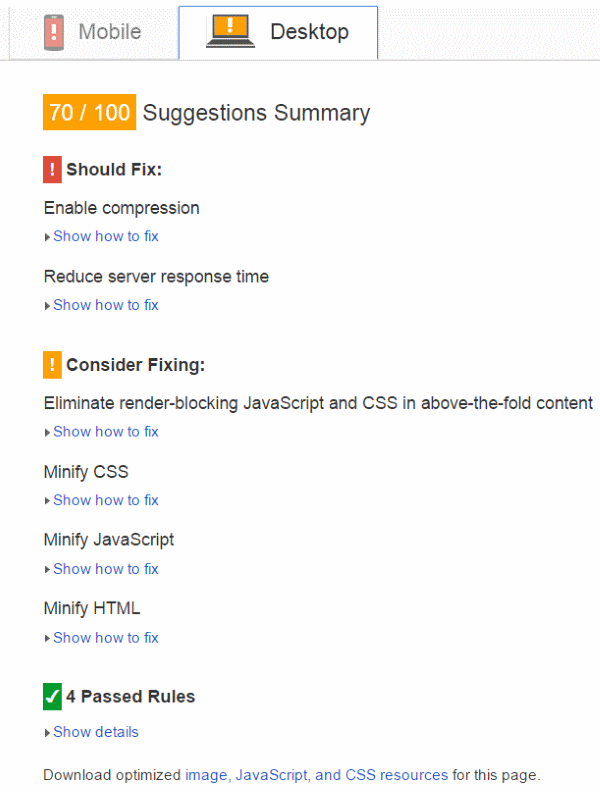
به نمونه تست سرعتی که با این ابزار گوگل و تم Twenty Fifteen انجام شده دقت کنید:
همان طور که در تصویر بالا مشاهده شد،رتبه ای که به سرعت سایت داده شد،70 تا از 100 بود.نکته جالب توجه این جاست که سایت کاملا صفر کیلومتر میباشد.یعنی برای اولین بار تم روی یک هاست تازه نصب شده است و بدون وجود هیچ محتوایی،سایت را بررسی کردیم و حتی هنوز یک بار هم وارد حساب کاربری وردپرسی خود نشدیم!
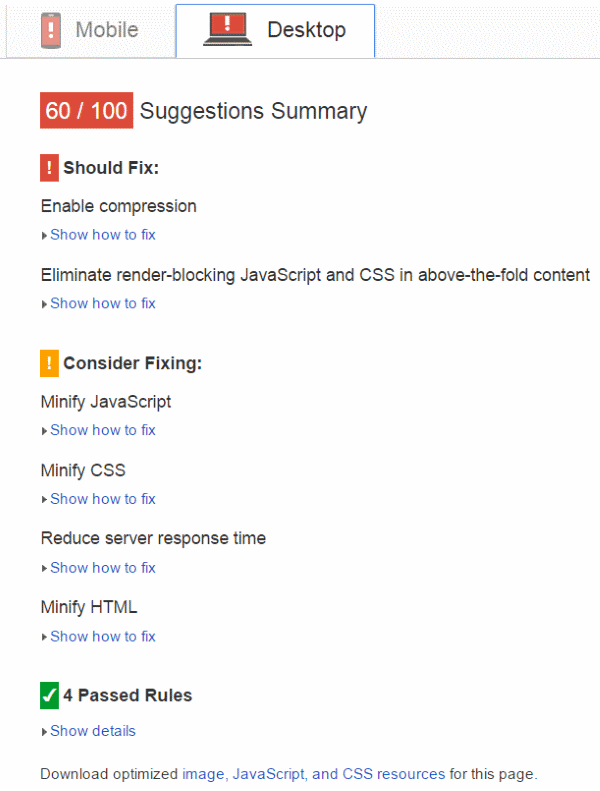
سپس یک تم دیگر را برای سایت تست کردیم.تمی که برای تست کردن در نظر گرفتیم،یک تم سبک بود و تصمیم گرفتم که یک پست را به همراه یک عکس منتشر کنیم.سایز عکس را روی نرمال یا میانه تنظیم کردیم و تصویر را منتشر کردیم و متوجه شدیم که رتبه بارگذاری سایت به 60 کاهش پیدا کرده است
بنابراین تصمیم گرفتیم که سایت را با تم های مختلف تست کنیم و راه هایی راه که عملا در استفاده از افزونه های مختلف برای تغییر سرعت بارگذاری سایت به کاربردیم را گام به گام در این پست بررسی کنیم.با ما همراه باشید تا با روند کار اشنا شوید و نهایتا بتوانید بهترین افزونه و ابزار را برای افزایش سرعت سایت خود انتخاب کنید.
بعد از این که سرعت سایت وردپرسی را تست کردیم،تصمیم گرفتیم که افزونه های مختلف را برای افزایش این سرعت به کار ببریم:
افزایش page speed با افزونه Speed Booster Pack
ابتدا به ساکن که افزونه را فعال کردیم،با استفاده از تنظیمات پیش فرض این افزونه، یک بار تست سرعت گرفتیم و دیدیم که سرعت بارگذاری حتی به 40 نیز کاهش پیدا کرده است.در صورتی که تنظیمات پیش فرض افزونه را تغییر میدادیم،ممکن بود رتبه سایت مجددا به 60 برگردد.اما با این حال تصمیم گرفتیم رتبه سایت را تغییر ندهیم.
بنا براین استفاده از این افزونه به صورت پیش فرض،برای تم های حرفه ای چندان کارامد به نظر نرسید.
افزایش سرعت سایت با افزونه WP Performance Score Booster
این افزونه کاملا رایگان ارائه شده است و رشته های کوئری را از اسکریپت های جاوا و css سایت حذف می نماید.بعد از این که این افزونه را روی یک سایت با محتوای داخلی آن تست کردیم،متوجه شدیم که تست سرعت بارگذاری سایت از میزان قبلی به 87 ارتقا پیدا کرد.بنابراین شکی برای درستی و کارآمدی این افزونه بقی نماند.
افزایش سرعت بارگذاری سایت با افزونه WP Super Minify
زمانی که با استفاده از افزونه قبلی تست سعت رو گرفتیم،دیدیم که یکی از توصیه های google page speed ، محدود کردن و حذف اسکریپت های جاوا بود.برای این که سرعت بارگذاری را از اینی که هست نیز بهتر کنیم،تصمیم گرفتیم به دنبال افزونه ای باشیم که با حذف این موارد سایت را سبک کند.
این افزونه رایگان، اسکریپت های جاوا و css را در سایت شما فشرده می کند.با وجود این که این افزونه اعمال مهمی را برای تغییر سرعت بارگذاری انجام میدهد،اما با نصبل این افزونه رتبه ی سایت ما به 85 کاهش پیدا کرد!
این در حالیست که شاید اگر ما این افزونه را قبل از افزونه قبلی نصب می کردیم،ممکن بود که رتبه سایت یا page speed بالاتر رود.بنابراین افزونه را بدون هیچ درنگی لغو نصب کردیم.
افزایش سرعت بارگذاری سایت با افزونه Better WordPress Minify
ویژگی این افزونه وردپرس کاهش جاوا اسکریپت های موجود در تم هست.وقتی که این افزونه را نصب کردیم، همچنان با پیغام هایی برای کاهش اسکریپت ها و کدهای css رو به رو بودیم.با این حال بازهم از اسکریپت ها کاستیم اما نتیجه مطلوب را به دست نیاوردیم.با وجود انبوهی از تغییرات،رتبه سایت تنها 1 واحد تغییر کردو تصمیم گرفتیم افزونه را لغو نصب کنیم.
افزایش سرعت سایت با افزونه Autoptimize
یکی از افزونه های دیگری که مشابه افزونه قبلی در کاهش اسکریپت ها کمک می کند این پلاگین می باشد.یکی از افزونه هایی که سبب سبک شدن سایت میشود این افزونست.ما روش کار افزونه به این شکل است که اسکریپت های موجود و استایل هارا از هدر به فوتر انتقال میدهد.به علاوه در کاهش کدهای html هم پاسخ گوست.
بعد از نصب و تنظیم افزونه متوجه شدیم که همچنان رتبه سایت تغییری نکرده و بنابراین این افزونه نیر کارامد نیست.
بعد از لغو افزونه و نصب مجدد افزونه wp performance ، همان افزونه دوم، رتبه سایت به 90 رسید!!!
بنابراین در درستی این افزونه شکی باقی نماند.
در بخش دوم به بررسی سایر افزونه های تست شده جهت افزایش سرعت سایت میپدازم.












ممنون برای مطلب مفید و کاملتون
با نصب افزونه سرعت سایت هم کاسته میشه تا جایی که می تونید از افزونه کمتر استفاده کنید
سلام
من W3 TOTAL CATCH رو نصب داشتم
WP Performance Score Booster رو هم نصب کردم
قبل از نصب پلاگین دوم رتبه سایت در DESKTOP بود 80 ولی بعد از نصب شد 69
مشکل از چیه؟
خیر.در صورتی که مشکلی ایجاد شه استثنائا افزونه رو لغو نصب و مجددا نصب کنید.
خب با نصب WP Performance Score Booster که یه سری چیز ها رو حذف میکنه برای سایت مشکلی پیش نمیاد؟
خیلی کامل و عالی بود.ممنون