آیا تا به حال متوجه شدید که سایت های معتبر از اعلانات در یک نوار بالای سایت خود استفاده میکنند؟ افزودن اعلانات در قالب وردپرس وب سایت یک راه موثر برای جذب کاربران است تا بتوانید آنان را به سوی پیشنهادات خود جذب کنید. در این مطلب به شما کاربران عزیز بیگ تم آموزش خواهم داد تا بتوانید به راحتی اعلانات خود را در سایت وردپرس خود به نمایش گذارید.
چرا از اعلانات در وردپرس استفاده کنیم؟
چرا سایت های محبوب و معتبر از اعلانات در یک نوار شناور در بالای (و یا پایین) سایت خود استفاده میکنند؟ تنها دلیل و بهترین دلیل تاثیر گذار بودن آنهاست.
کافی است تا یک اعلان در سایت خود ایجاد کنید و پس از چند دقیقه تتاثیر گذار بودن آن را مشاهده کنید. معمولا از اعلانات در یک نوار تمام عرض در بالا و یا پایین سایت ها استفاده میشود.
شما میتوانید از اعلانات برای نمایش تخفیفات خود استفاده کنید، سپس بعد از مدتی پست را چک کنید و ببینید که چقدر آن محصول خرید داشته است.

شما همچنین میتوانید در اعلانات خود از افکت های ویژه، تایمر، فرم های ایمیل استفاده کنید. پس بیاید با هم ساخت اعلانات را شروع کنیم.
در این مطلب ما از دو روش و دو افزونه استفاده خواهیم کرد، که یکی از آنها رایگان و دیگری غیر رایگان میباشد.
روش اول: نمایش اعلانات در وردپرس با استفاده از OptinMonster
در این روش برای ایجاد اعلانات از ابزار OptinMoster استفاده خواهیم کرد. برای شروع باید این افزونه را نصب و فعالسازی کنید.
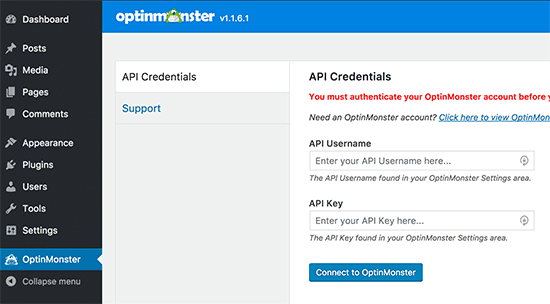
بعد از نصب افزونه یک آیتم به منوی صفحه وردپرس شما اضافه خواهد کرد، بر روی آن کلیک کنید، اکنون وارد صفحه تنظیمات افزونه خواهید شد.
در این صفحه کلید API از شما درخواست خواهد شد تا افزونه به سایت شما متصل شود. در حساب کاربری خود در سایت OptinMoster میتوانید این کلید را دریافت کنید.

ایجاد اعلانات
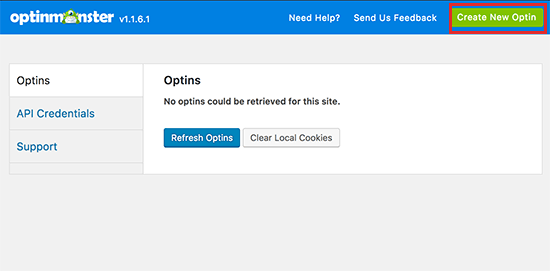
اکنون آماده هستید تا اعلانات خود را ایجاد کنید. در منوی optinmonster کلیک کنید و سپس بر روی ‘Create New Optin’ کلیک کنید.

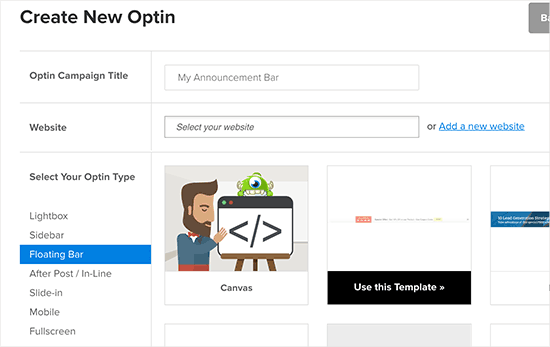
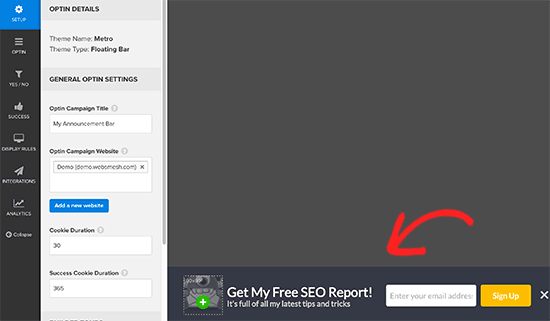
اکنون وارد وبسایت optinmonster خواهید شد تا اولین اعلان خود را ایجاد کنید. اول نیاز است که یک عنوان برای اعلان خود وارد کنید، سپس باید بر روی ‘Floating bar’ کلیک کنید تا نوع نوار را مشخص کنید.

انتخاب قالب
در این بخش optinmonster برای شما قالب هایی را نمایش خواهد داد تا برای نوار خود یکی از آنها را انتخاب کنید، نگران نباشید، شما پس از انتخاب در مرحله ی بعدی خواهید توانست تا تمام مشخصات نوار را تغییر دهید.
اکنون optinmonster برای شما واسط سفارشی ساز را اجرا خواهد کرد. در این بخش میتوانید نوار اعلان خود را طراحی کنید. پیغام خود را ویرایش کنید، فرم ایمیل قرار دهید، پیشنهادات ویژه را قرار دهید و…، به راحتی بر روی یک آیتم کلیک کنید تا آن را ویرایش کنید.

همچنین میتوانید موقعیت نوار را تغییر دهید و آن را به بالای سایت خود انتقال دهید، تا آنگونه که میخواهید آن را به نمایش گذارید.
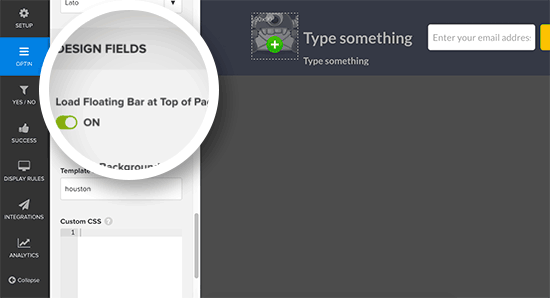
برای انجام این کار به بخش فیبد های طراحی اسکورل کنید، در این بخش میتوانید گزینه ‘Load Floating Bar at Top of Page?’را فعال کنبد.

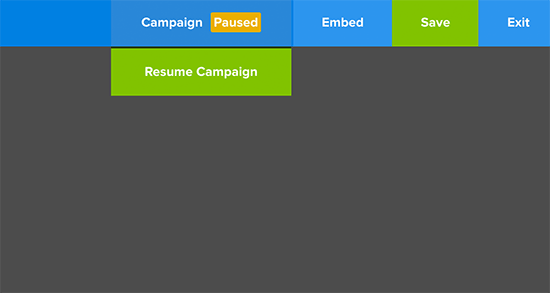
وقتی که کارتان با طراحی به اتمام رسید میتوانید بر روی دکمه campaign کلیک کنید و سپس بر روی resume campaign کلیک کنید.

اکنون میتوانید بر روی دکمه save کلیک کنید تا تنظیمات شما ذخیره شوند. اکنون زمان آن فرا زسیده تا این نوار را در سایت خود فعالسازی کنید، وارد پنل ادمین خود شوید، سپس بر روی optinmonster در منو کلیک کنید.
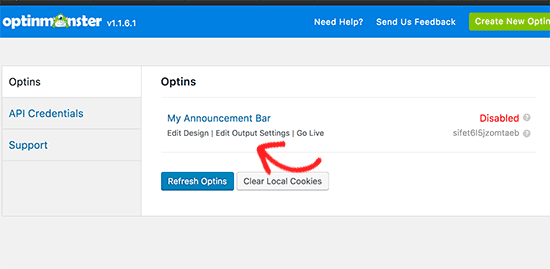
اکنون میتوانید مشاهده کنید که نواری که ساختید در این صفحه وجود دارد، اگر وجود نداشت میتوانید بر روی refresh optins کلیک کنید.

تنظیمات خروجی
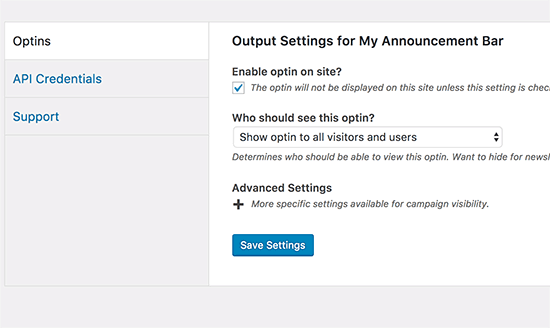
هم اکنون نیاز است تا تنظیمات خروجی را پیکربندی کنید. بر روی لینک “edit output settings” کلیک کنید.

تنظیمات بیشتر
اکنون باید چک باکس کنار ‘Enable optin on site?’ را فعال کنید. سپس میتوانید انتخاب کنید که چه کسانی اعلانات را مشاهده کنند، میتوانید مشخص کنید که کاربرانی که در حساب خود لاگین کرده اند اعلان را مشاهده کنند و یا تمام کاربران آن را مشاهده کنند.
میتوانید بر روی advanced settings کلیک کنید، سپس گزینه هایی برای شما به نمایش در خواهند آمد، با استفاده از آنها میتوانید مشخص کنید که اعلان شما در کدام صفحات و یا پست ها نمایش داده شود و یا نشود.
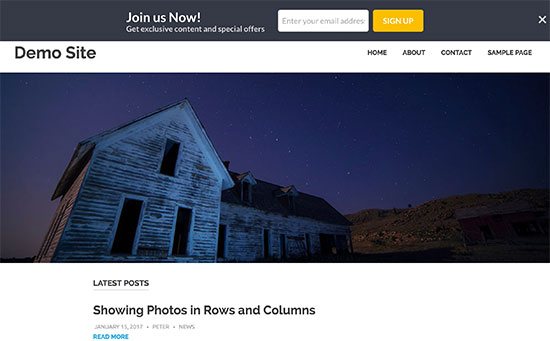
فراموش نکنید که تغییرات را ذخیره کنید، اکنون میتوانید نوار اعلانات را در سایت خود مشاهده کنید.

روش دوم: نمایش اعلانات در وردپرس با استفاده از simple notices
اول نیاز دارید تا افزونه simple Notices را نصب و فعالسازی نمایید، پس از نصب و فعالسازی مشاهده خواهید نمود که یک آیتم جدید به نام “Notices” در سایدبار شما موجود است.
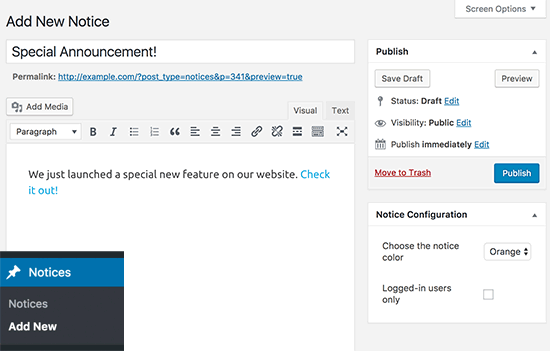
برای ایجاد یک اعلان جدید باید وارد بخش Notices » Add New شوید. افزودن یک اعلان جدید خیلی شبیه افزودن یک پست خواهد بود.

اکنون یک عنوان برای اعلان خود وارد کنید، و سپس توضیحات را وارد کنیداز بخش متاباکس notice configuration میتوانید رنگ نوار اعلان خود را مشخص کنید، همچنین در این بخش میتوانید مشخص کنید که اعلانات برای کاربرانی که وارد حساب کاربری خود شده اند نمایش داده شوند.
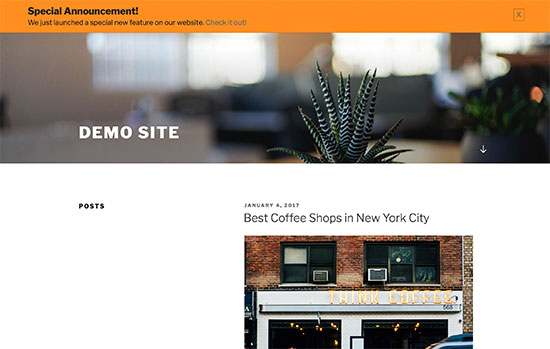
برای اتمام کار بر روی دکمه publish کلیک کنید تا نوار اعلانتان منتشر شود. اکنون میتوانید نوار اعلان خود را مشاهده کنید.

شما همچنین با داشتن دانش کدنویسی css میتوانید ظاهر نوار اعلانات خود را تغییر دهید.
روش سوم: نمایش اعلانات در وردپرس با استفاده از WPFront Notification Bar

برای شروع باید افزونه وردپرس WPFront Notification Bar را نصب و فعالسازی نمایید. سپس متوجه خواهید شد که یک آیتم جدید با عنوان WPFront در نوار پیشخوان وردپرس شما اضافه شده است. با کلیک بر روی زیر منوی Notification Bar میتوانید تنظیمات مربوط به نوار اعلانات یا نوار اطلاع رسانی را پیکربندی نمایید.
Enabled
فعالسازی نمایش نوار اعلانات.
Position
در این بخش میتوانید محل نمایش نوار اعلان را مشخص نمایید که در بالای صفحه باشد و یا در پایین صفحه نمایش داده شود.
Fixed at Position
با استفاده از این گزینه نوار اعلان به صورت چسبان در بالای صفحه نمایش داده خواهد شد.
Display on Scroll
با استفاده از این گزینه نوار اعلان هنگام اسکرول نمودن در صفحه نمایش داده خواهد شد.
Display After
با استفاده از این گزینه نوار اعلان پس از لود شدن کامل صفحه نمایش داده خواهد شد.
Animation Duration
در این بخش میتوانید مدت زمان نمایش انیمیشن نوار اعلان را مشخص نمایید.
Display Close Button
در صورت استفاده از این قابلیت دکمه بستن نوار اعلان نمایش داده خواهد شد.
Auto Close After
با ورود زمان مشخص در این بخش میتوانید برای بسته شدن نوار اعلان یک مدت زمان مشخص نمایید.
Display Shadow
با استفاده از این گزینه برای نوار اعلان یک سایه نیز نمایش داده خواهد شد.
Display Reopen Button
اگر گزینه نمایش دکمه بستن نوار اعلان را فعال کرده باشید در صورت فعال نمود این گزینه کاربر فادر خواهد بود تا دوباره نوار اعلان را نمایش دهد.
Message Text
در این بخش میتوانید متن مورد نظر خود را جهت نمایش در نوار اعلان وارد نمایید.
Display Button
با استفاده از این بخش میتوانید یک دکمه را در نوار اعلان نمایش دهید، پس از فعال نمودن این گزینه در بخش Button Text میتوانید متن دکمه را وارد نمایید و در بخش Button Action عملیات مورد نظر خود را برای دکمه مشخص نمایید، شما میتوانید یک لینک را در این بخش مشخص نمایید و یا یک محتوا را به صورت جاوا اسکریپت در سایت خود نمایش دهید. در بخش Open URL in new tab/window و No follow linkمیتوانید مخصات مربوط به لینک را مشخص نمایید.
Filter
در این بخش میتوانید یک بازه زمانی را برای نمایش نوار اعلان مشخص نمایید برای انجام این کار باید به فیلد های Start Date & Time و End Date & Time مراجعه نمایید.
Display on Pages و Display for User Roles
در این دو بخش میتوانید مشخص نمایید که در کدام صفحات نوار اعلان نمایش داده شود و کدام نوع از کاربران قادر به مشاهده نوار اعلان خواهند بود.
Color
در این بخش میتوانید رنگ نوار اعلان، رنگ متن، رنگه دکمه ها، رنگ هنگام باز کردن، رنگ هاور را مشخص نمایید.
Custom CSS
اگر میخواهید سفارشی سازی بیشتری برای نوار اعلان خود انجام دهید میتوانید در این بخش از کد های CSS مورد نظر خود استفاده نمایید.
امیدوارم که این مطلب به شما برای ایجاد نوار اعلان مورد نظرتان کمک کرده باشد
همیشه و همه جا موفق باشید…
Many popular blogs and websites display special announcements as a floating bar on top (or at the bottom). The reason why you are seeing more and more sites using announcement bar is because they are highly effective.



دیدگاهتان را بنویسید