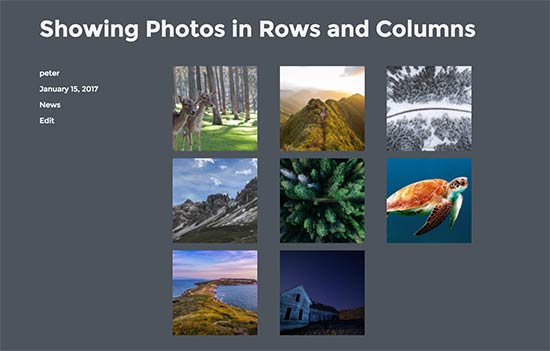
آیا میخواهید تصاویر وردپرس را در سطر ها و ستون های مورد نظر خود نمایش دهید؟ به صورت پیشفرض وردپرس تصاویر را به صورت عمودی بر روی یکدیگر به نمایش میگذارد. اگر شما تعدادی از تصاویر را به بک پست اضافه کنید، سایت شما بهم ریخته و نا مرتب به نظر خواهد رسید. در این مطلب به شما عزیزان نمایش تصاویر وردپرس در سطر ها و ستون ها را آموزش خواهم داد.
چرا نیاز به نمایش تصاویر وردپرس در سطر ها و ستون ها داریم؟
به طور پیشفرض وقتی که تعدادی تصویر را به یک پست در وردپرس اضافه میکنیم، بر روی یکدیگر و یا کنار یکدیگر به نمایش در خواهند آمد.

اگر اینگونه باشد، خوب به نظر نخواهد رسید، و کاربران شما باید بارها به پایین صفحه اسکورل کنند تا تمام تصاویر شما را مشاهده کنند.
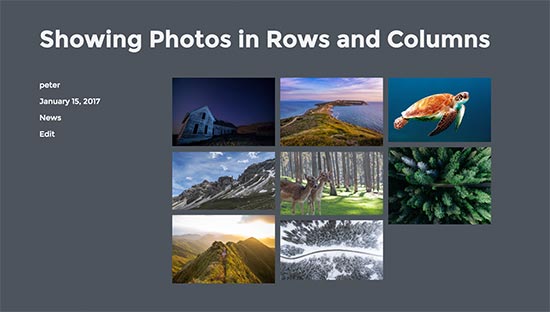
شما میتوانید به راحتی با نمایش تصاویر وردپرس در سطر ها و ستون ها با استفاده از چیدمان شبکه ای، این مشکلات را حل کنید. با استفاده از این روش تصاویر در یک چیدمان فشرده به نمایش در خواهند آمد.

بیایید کار را شروع کنیم…
1.نمایش تصاویر وردپرس در سطر ها و ستون ها بدون استفاده از افزونه ها
با استفاده از این روش شما نیاز به نصب و فعالسازی هیچ افزونه ای نخواهید داشت. اگر اغلب تصاویر زیادی را اضافه نمیکنید، این روش در این صورت برای شما مناسب خواهد بود.
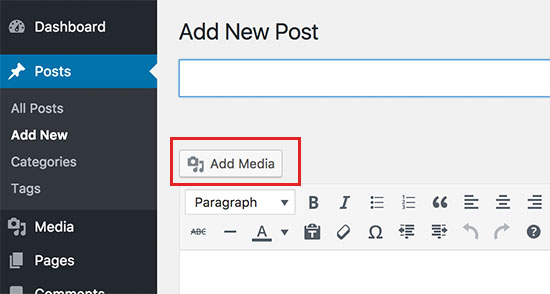
اول نیاز است تا یک پست جدید ایجاد کنید و یا یک پست را ویرایش کنید، در صفحه ویرایش پست بر روی add media کلیک کنید تا بتوانید تصاویر خود را آپلود کنید.

در قدم بعدی تصاویری که میخواهید را آپلود کنید، بعد از آپلود تصاویر خود را در کتابخانه رسانه مشاهده خواهید کرد.

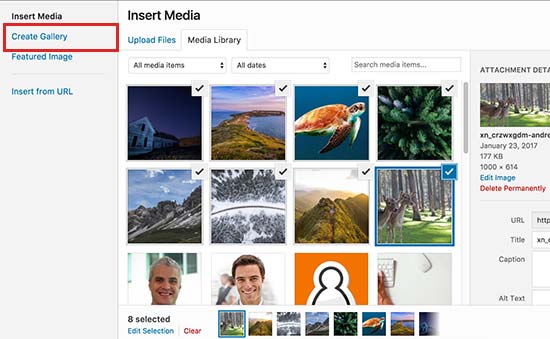
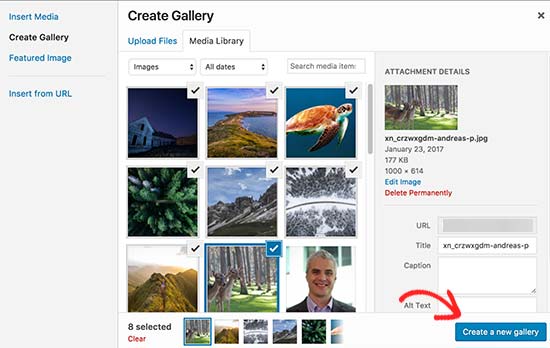
تصاویری که آپلود کردید اکنون به صورت انتخاب شده خواهند بود، اگر میخواهید از تصاویر موجود در کتابخانه نیز استفاده کنید میتوانید آنها را نیز انتخاب کنید.
سپس نیاز خواهید داشت تا بر روی create Gallery کلیک کنید و سپس بر روی Create a new library کلیک کنید.

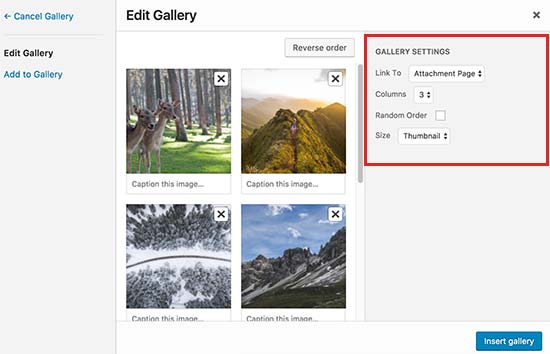
اکنون خواهید توانست تا سطر ها و ستون های گالری خود را مشخص کنید، همچنین میتوانید سایز نمایش تصاویر را نیز تغییر دهید.

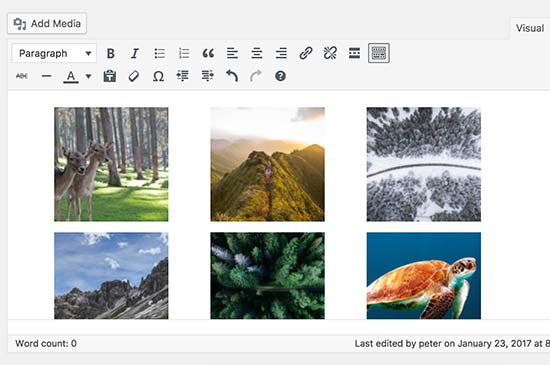
سپس نیاز خواهید داشت تا بر روی دکمه insert Gallery کلیک کنید، اکنون گالری شما در پست درج خواهد شد.

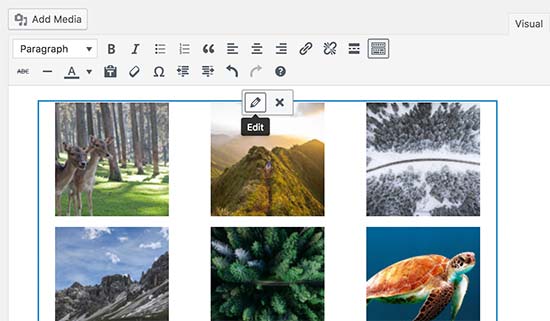
اگر میخواهید تعداد ستون های تصاویر گالری را تغییر دهید نیاز خواهید داشت تا بر روی تصاویر در ویرایشگر پست کلیک کنید، سپس گالری مورد نظر شما انتخاب خواهد شد و سپس بر روی آیکون مداد بالای گالری کلیک کنید تا تنظیمات گالری را تغییر دهید.

به همین راحتی، اکنون میتوانید پست خود را بنویسید و تغییرات را ذخیره کنید، سپس میتوانید به سایت مراجعه کنید و گالری خود را مشاهده کنید.

عیوب
این روش برای افراد مبتدی بسیار مناسب خواهد بود، اما اگر بخواهید یک وبلاگ عکاسی راه اندازی کنید باید از تصاویر زیادی در سایت خود استفاده کنید، پس این روش در آن صورت برای شما مناسب نخواهد بود.
برای مثال: گالری که شما ایجاد خواهید کرد وایسته به قالب سایت شما است، این موضوع شما را محدود خواهد نمود.
تصاویر شما در لایت باکس پاپ آپ باز نخواهند شد و کاربران باید تصاویر را در صفحات جدید باز کنند و سپس بعد از مشاهده تصویر باید به سایت شما باز گردند.
برای استفاده از امکانات بیشتر و رضایت بیشتر کاربران در سایت شما، باید از یک افزونه مناسب جهت این کار استفاده کنید.
2. نمایش تصاویر وردپرس در سطر ها و ستون ها با استفاده از افزونه
با استفاده از افزونه میتوانید آنطوری که میخواهید گالری خود را بدون محدودیت ایجاد کنید، ما برای انجام این کار افزونه photo Gallery را پیشنهاد میکنیم.

این افزونه برای سایتی با قالب وردپرس بسیار مناسب است و میتوانید با استفاده از آن تمامی نیاز های خود را پوشش دهید. با استفاده از آن میتوانید در کمترین زمان ممکن گالری مورد نیاز خود را ایجاد کنید. در ادامه شما را با قابلیت های این افزونه آشنا خواهم کرد.
- استفاده از watermark برای تمام تصاویر گالری
- استفاده از تبلیغات در گالری
- استفاده از لایت باکس برای تصاویر
- استفاده از slideshow
- استفاده از تصاویر بندانگشتی برای نمایش در ستون ها
برای آشنایی بیشتر با افزونه به مطلب “ایجاد گالری تصاویر با افزونه Photo Gallery” مراجعه کنید.
افزونه Envira Gallery
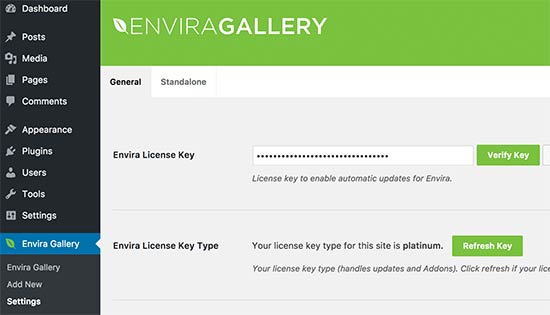
خوب اولین کاری که باید انجام دهید نصب و فعالسازی افزونه وردپرس Envira Gallery است. این افزونه یکی از افزونه های پرمیومی است که قیمت آن از ۱۹ دلار آغاز می شود. بعد از فعالسازی این افزونه ، باید به قسمت افزونه Envira Gallery بروید و از آن جا گزینه تنظیمات( Setting) را انتخاب کنید و license key را وارد نمایید.

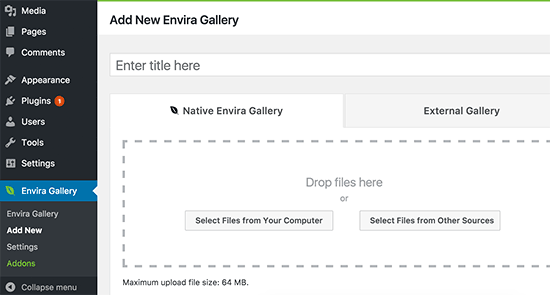
حالا می توانید گالری های زیبایی از تصاویر بسازید. برای اینکار به بخش Envira Gallery بروید و گزینه Add new را انتخاب کنید.

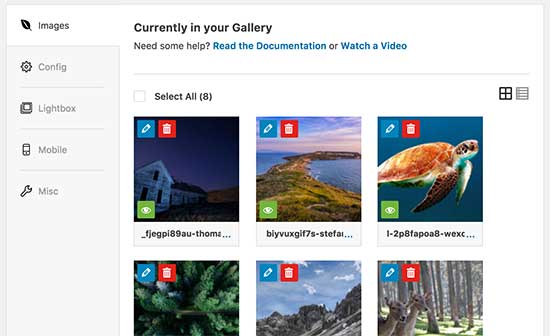
اینکار به شما اجازه می دهد گالری های زیبایی بسازید. شما می توانید تصاویر دلخواه خود را از رایانه انتخاب کنید یا آن را از کتابخانه موجود در وردپرس انتخاب نمایید. بعد از اینکه تصاویر خود را آپلود کردید، این تصاویر در جعبه تنظیمات گالری نمایش داده خواهد شد.

نحوه نمایش تصاویر
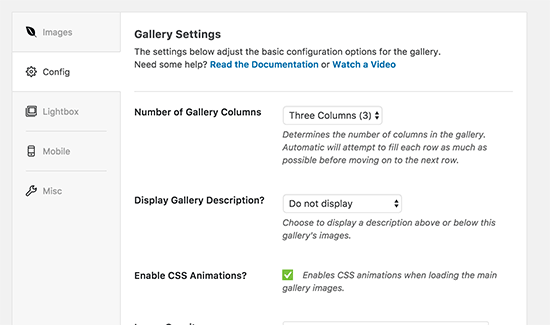
در مرحله بعدی باید بر روی زبانه تنظیمات کلیک کنید تا بتوانید نحوه نمایش تصاویر را تنظیم کنید. در بخش تعداد ستون های گالری قادر خواهید بود تعداد ستون ها را نیز انتخاب نمایید. همچنین می توانید اندازه دقیق تصاویر thumbnail که می خواهید نمایش دهید و فضای بین تصاویر را مشخص کنید.

بعد از انجام این مراحل می توانید بر روی دکمه انتشار کلیک کنید تا گالری تصاویر برای اضافه شدن به سایت وردپرسی آماده شوند. خوب در مرحله آخر باید پست جدیدی ایجاد کنید یا پست قبلی خود را ویرایش نمایید. در بالای ویرایشگر پست، دکمه جدیدی با نام افزودن گالری اضافه شده است. بر روی آن کلیک کنید و گالری که ساخته اید را انتخاب نمایید. این افزونه می تواند شورت کد گالری را به ویرایشگر پست اضافه کند. کار شما تمام شده است . می توانید پست را منتشر کنید یا به صورت پیش نویس ذخیره نمایید. زمانی که کاربر بر روی thumbnail کلیک می کند یک پاپ آپ زیبا برایش باز خواهد شد. در این شرایط او می تواند تصاویر را بدون ترک صفحه مرور کند.
امیدوارم این مطلب به شما برای ایجاد گالری کمک کرده باشد.
موفق باشید…
Do you want to display WordPress photos in columns and rows? By default WordPress adds images in a vertical column on top of each other. However if you are adding multiple photos to a blog post, then this doesn’t look very clean and requires a lot of scrolling for your users. In this article, we will show you how to easily display WordPress photos in columns and rows.


دیدگاهتان را بنویسید