سلام بر شما عزیزان و همزاهان همیشگی ما در بیگ تم ، احتمالا وبسایتهایی را مشاهده کردهاید که در صفحات آنها، باکسهایی برای معرفی برخی از نکات مهم مطالب، محصولات یا خدمات با استایلهای زیبا و رنگ بندیهای بینظیر که نظر کاربران را به خود جلب میکند ایجاد شده است. این باکسها یکی از جدیدترین و جذابترین روشهای معرفی خدمات و محصولات به مشتریان میباشد.به دلیل عملکرد و نتیجه عالی ایجاد باکس محتوا در وردپرس برای معرفی خدمات، در بسیاری از قالبهای وردپرس امکان اضافه کردن این باکسها گنجانده شده است.
با این حال، اگر قالب وردپرس شما این قابلیت را ندارد. نگران نباشید، ما امروز در این مطلب قصد داریم یکی از بهترین افزونههای ایجاد باکس محتوا در وردپرس را خدمت شما دوستان عزیز معرفی کنیم. با ما همراه باشید.
باکس محتوا در وردپرس
Service box یکی از بهترین افزونههای ایجاد باکس محتوا در وردپرس با ۴۰۰۰ نصب فعال و امتیاز ۵ از ۵ در مخزن وردپرس است. این افزونه وردپرس که توسط سایت wpshopmart توسعه داده شده است به شما این امکان را میدهد که نکات مهم خدمات و محصولات خود را در سبکها و استایلهای مختلف به نمایش گذارید.
امکانات افزونه Service box
- طراحی واکنشگرا.
- فونت و آیکونهای متنوع.
- قرار دادن باکس محتوا در هر قسمتی از قالب.
- استفاده از شورت کد برای قرار دادن باکس محتوا در صفحات وبسایت.
- سفارشی سازی کامل باکس محتوا.
- و خیلی از امکانات دیگر.

نصب و فعال سازی
برای نصب و فعال سازی این افزونه رفع مشکل وارونه شدن تصاویر کافیست ابتدا آن را دریافت و سپس در وردپرس خود نصب و فعال سازی نمایید . برای نصب آن می بایست به زیر منو افزودن که در بخش افزونه های پیشخوان وردپرس قرار دارد مراجعه کرده در صفحه باز شده به سراغ کلید بارگذاری افزونه که در قسمت بالایی صفحه قرار دارد رفته و افزونه را آپلود کنید ، وردپرس خود به خود افزونه را نصب خواهد کرد و نیازی به این که شما کار خاصی انجام بدهید نیست برای فعال سازی افزونه هم کافیست به بخش افزونه های نصب شده که در همان بخش افزونه های پیشخوان وردپرس قرار دارد رفته و پس از یافتن آن در بین لیست افزونه های نصب شده بر روی وردپرستان ، بر روی فعال سازی کلیک کنید تا فعال سازی افزونه انجام شود .

شروع کار با افزونه
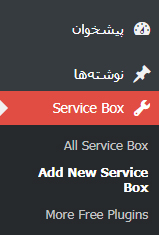
برای شروع کار با افزونه از منوی سمت راست پیشخوان وردپرس از زیر منوهای Service box ابتدا به زیر منوی ” Add New Service Box” مراجعه نمایید.
Add New Service Box
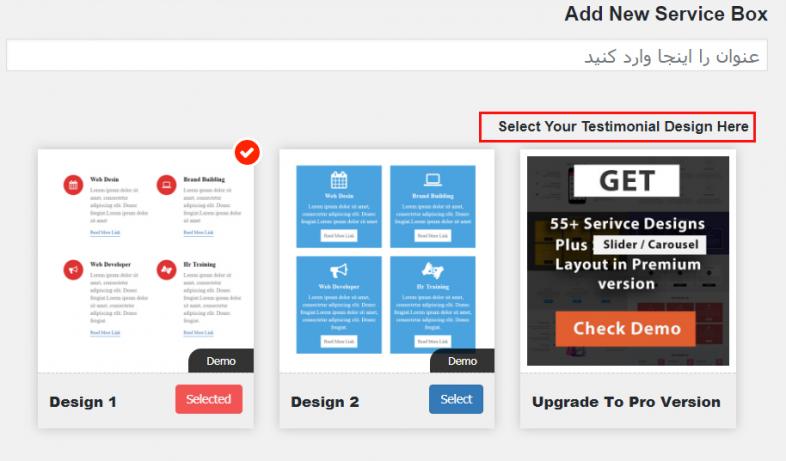
در این بخش از افزونه باید باکسهای محتوا را جهت قرار دادن آنها در صفحات وبسایت ایجاد نمایید. برای ایجاد باکس محتوا در وردپرس مراحل زیر را دنبال کنید.
Select Your Testimonial Design Here
از این بخش طرح باکسهای مد نظر خود را انتخاب کنید.

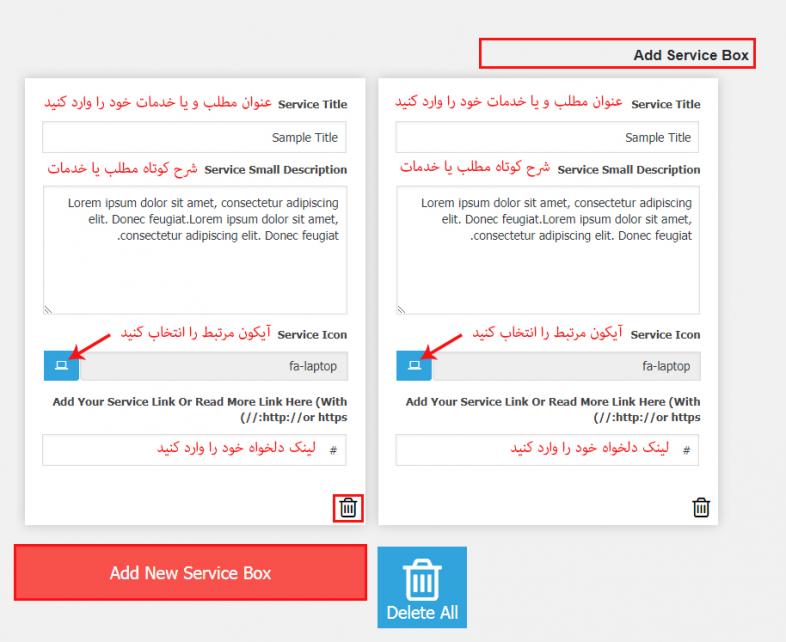
Add Service Box
در این بخش باید عنوان، شرح مطلب، آیکون و آدرس هر باکس را وارد کنید.

Service Title: عنوان باکس محتوا در وردپرس را وارد کنید.
Service Small Description: شرح مطلب باکس خود را در این فیلد وارد کنید. سعی کنید تا حد امکان متن کوتاه باشد و در عین حال به روشنی خدمات ارائه شده را بیان نماید.
Service Icon: در این بخش آیکونهای بسیار متنوعی وجود دارد که به دلخواه میتوانید یکی از آنها را برگزینید.
Add Your Service Link or Read More Link Here: در این فیلد لینک مرتبط با مطلب باکس را وارد نمایید.
همواره با کلیک بر روی گزینهی “Add New Service Box” قادر خواهید بود باکس جدیدی اضافه کنید و یا با کلیک بر روی عکس سطل آشغال در گوشهی هر باکس آن را حذف نمایید.

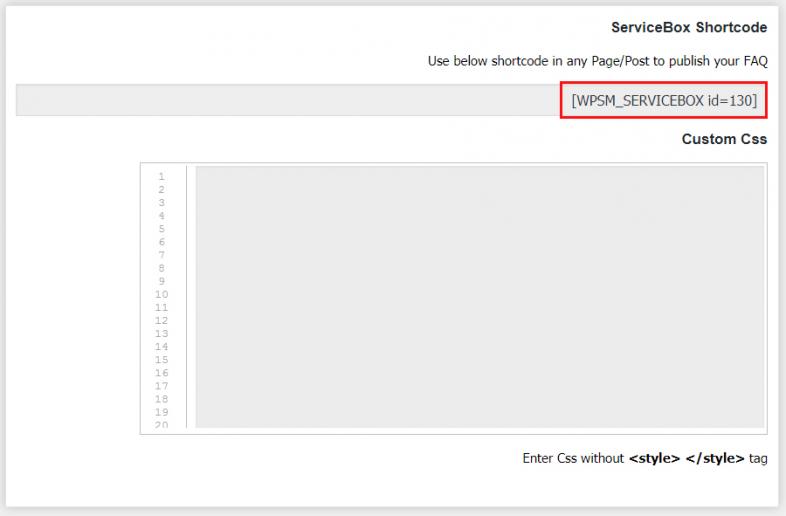
ServiceBox Shortcode: با استفاده از شورتکد مقابل قادر خواهید بود باکسهایی که ایجاد کردهاید در صفحات و یا پستهای وبسایت خود به نمایش گذارید.
Custom Css: اگر با زبان Css آشنا هستید، از این بخش استایل دلخواه خود را وارد نمایید.
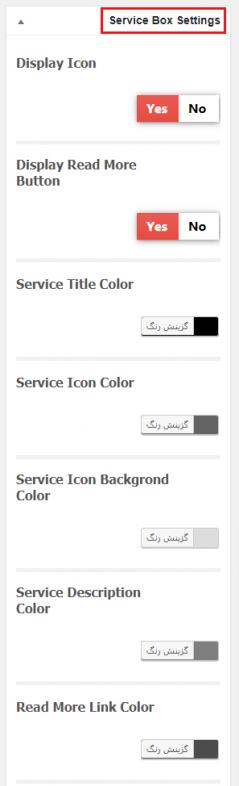
Service Box Settings
این بخش مربوط به تنظیمات عمومی باکس محتوا در وردپرس است. جهت آشنایی و پیکربندی آنها توضیحات زیر را دنبال نمایید.

در این بخش گزینههای متعددی را مشاهده میکنید که هر کدام مربوط به بخشی از استایلهای باکسهای محتوا میباشد.
Display Icon: نمایش و یا عدم نمایش آیکون باکس محتوا در وردپرس
Display Read More Button: نمایش و یا عدم نمایش عبارت ” Read More ” یا همان ادامه مطلب در آخر باکس.
Service Title Color: رنگ عنوان مطلب باکس محتوا در وردپرس
Service Icon Color: رنگ آیکون باکس محتوا.
Service Icon Background Color: رنگ بک گراند آیکون.
Service Description Color: رنگ شرح مطلب باکس محتوا.
Read More Link Color: رنگ عبارت “Read More” و یا همان ادامه مطلب.

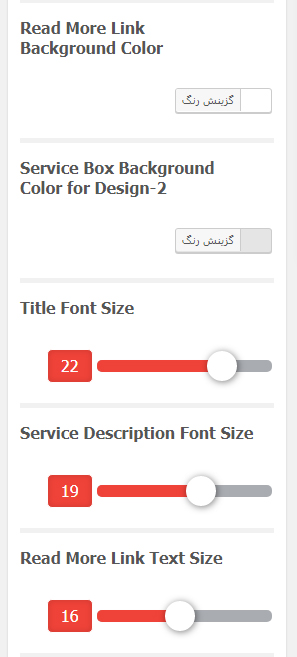
Read More Link Background Color: رنگ بکگراند “Read More” و یا همان ادامه مطلب.
Service Box Background Color for Design: رنگ بکگراند باکس محتوا.
Title Font Size: اندازه فونت عنوان باکس.
Service Description Font Size: اندازه فونت شرح کوتاه مطالب یا خدمات.
Read More Link Text Size: اندازه فونت عبارت “Read More” و یا همان ادامه مطلب.

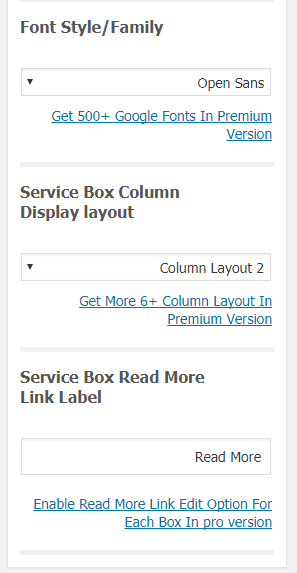
Font Style/Family: نوع فونت مورد نظر خود را از این بخش انتخاب نمایید.
Service Box Column Display layout: این گزینه مربوط به شیوه نمایش (مستطیل، مربع) باکسها در صفحات وبسایت شما میباشد.
Service Box Read More Link Label: با استفاده از این فیلد قادر خواهید بود عبارت “Read More” که یک واژه انگلیسی میباشد را تغییر داده و معادل فارسی آن “مطالعه بیشتر” و یا هر عبارت دیگری به دلخواه خود وارد نمایید.
در پایان بر روی گزینهی انتشار در بالای صفحه کلیک کنید و سپس به تب “All Service Box” مراجعه نمایید.
All Service Box
در این بخش همهی باکسهای محتوایی را که ایجاد کردهاید، میتوانید ویرایش و یا حذف نمایید.

حال برای قرار دادن باکس محتوا در وردپرس در گوشهای از وبسایت ابتدا شورت کد باکسی را که میخواهید آن را نمایش دهید کپی کرده و سپس به بخش افزودن برگه و یا افزودن نوشته مراجعه فرمایید.

مطابق شکل شورت کد را در قسمت مورد نظر وارد کرده و پس از انجام تنظیمات دلخواه خود مطلب را انتشار دهید.
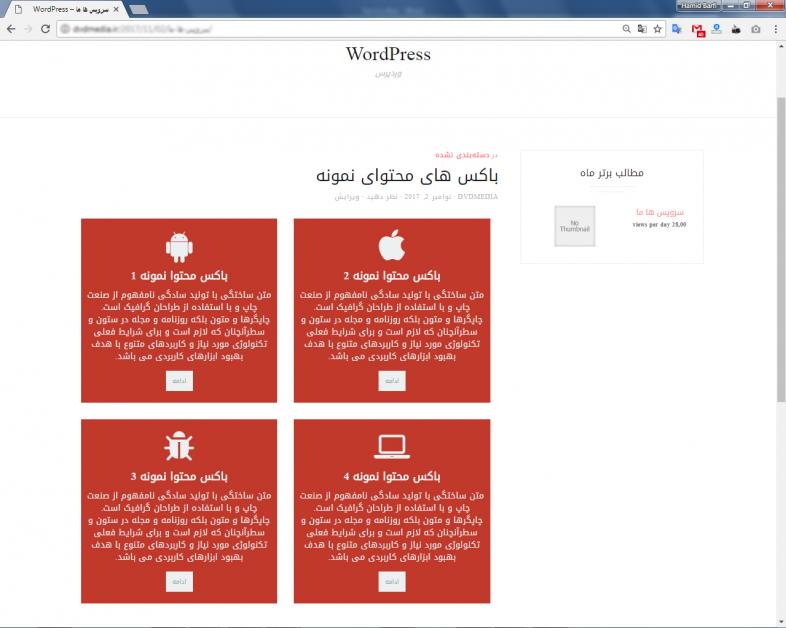
حال به آدرس مطلبی که منتشر کردیم مراجعه کرده تا نتیجه را مشاهده نماییم.

همانطور که مشاهده میکنید باکس محتوا در وردپرس با استایل دلخواه ما ایجاد شده است.
جمع بندی
ایجاد باکس محتوا در وردپرس جهت معرفی خدمات تاثیر بالقوهای در رشد کسب کار شما دارد، بیشتر کاربران بدون حتی اندکی توجه به خدمات شما از توضیحات آن گذر میکنند. اما اگر شما باکسهایی با استایلهای منحصر به فردی ایجاد کنید که نظر کاربران را به خود جلب کند، میتواند انگیزهای برای مطالعه و آشنایی بیشتر به خدمات شما در کاربر ایجاد نماید.
همانطور که مطالعه نمودید بدون شک افزونه Service Box یکی از بهترین افزونههای ایجاد باکس محتوا در وردپرس میباشد که این امکان را میدهد خیلی ساده و سریع و تنها با قرار دادن یک شورت کد در پستها و یا صفحات وبسایت، باکسهایی با استایل دلخواه در وبسایت وردپرسی خود ایجاد نمایید.
دانلود این افزونه



دیدگاهتان را بنویسید