در مدرسه امروز راهی رو برای دسترسی آسون کاربرا به سایتتون ارایه میدیم.همه ی شما با اپلیکیشن های آشنا هستید و می دونید که امروزه هر فرد مهمی یه اپلیکیشن برای دنبال کننده هاش تهیه می کنه.این امکانی که امروز باهاش آشنا میشیم یکی دیگه از خدمت های فیس بوک برای سایت هاست که امروز آموزش ساختشو با هم میبینیم.با این اپلیکیشن هر چند که شما داخل فضای فیس بوک هستید ولی تمامی اطلاعات از قبیل نظرات و پست ها روی سرور سایت شما ذخیره میشه ونه سرور فیس بوک!
این اپ به شما این اجازه رو میده که یه انجمن رو تشکیل بدید و با استفاده ی هر یک از کاربرا از اون ب تدریج دوستان زیادی از همون کاربرا جذب سایت شما میشن.اگه فعالیت بالایی تا به حال در فیس بوک داشتید پس پیسنهاد می کنم برای موفقیت هر چه بیشتر سایتتون این اپ رو برای ساییت خودتون بسازید و در اختیار بازدید کننده ها قرار بدید.
مدرسه وردپرس:ساخت اپلیکیشن فیس بوک برای سایت
برای شروع کار نیاز دارید وارد حساب کاربری فیس بوکتون شید .برای این کار باید شما یه توسعه دهنده وب باشید .اگه تا الان به عنوان developer در فیس بوک حساب داشتید که مشکلی نیست .واگرنه باید برای این کار یه حساب جدید جدید رو باز کنید.پس باید وارد یج مربوط به توسعه دهنده ها بشید و اگه حساب ندارید دوباره مثل یه کاربرتازه وارد عمل کنید..آدرسی که باید برید رو براتون در ادامه لینک کردم:
در واقع با این کار به عنوان یه توسعه دهنده وب وارد میشید.
پس از ثبت نام حالا باید روی گزینه setup a new application کلیک کنید.داخل شکل براتون مشخص کردم.
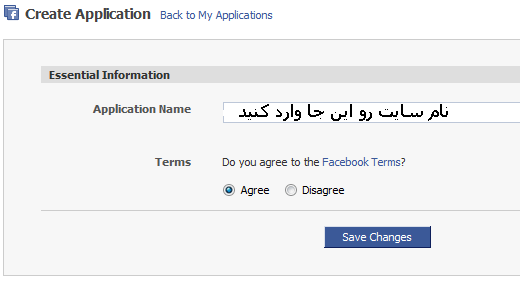
در مرحله بعد صفحه ای به شکل زیر براتون ظاهر میشه که باید اسم سایت رو وارد کنید و اعلام کنید که با ضوابط تعیین شده از طرف فیس بوک موافقید.
بعد از کلیک بر روی save ،تغییرات ذخیره میشن و شما باید جزییات مربوط به اپ رو تکمیل کنید.در این مرحله بخشی ظاهر میشه که باید در حالات مختلف فیلد هاشو پر کنید.در حالت basic باید اطلاعاتی رو طبق شکل وارد کنید.ضمنا یه کلید API به شما داده میشه که کاملا شخصیه و از افشای اون خودداری کنید.تک تک مراحلو براتون مشخص کردم.
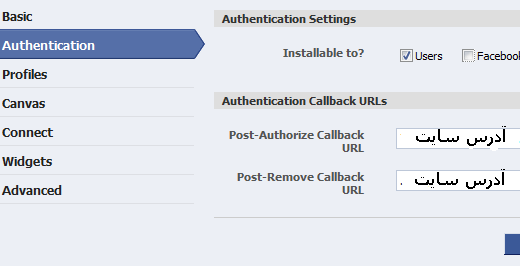
در بخش بعدی همون طور که در شکل مشخصه باید روی Authentication کلیک کنید.این بخش جنبه آگاهی بخشی داره و شما با وارد کردن url سایتتون این امکانو خواهید داشت که در صورت استفاده هرفرد از اپ یا عدم استفاده اونا به شما گزارش داده شه.
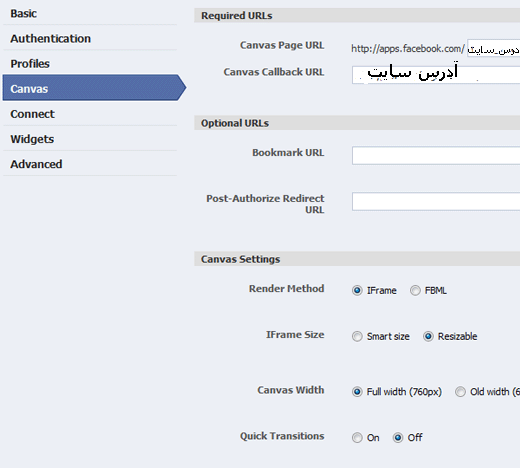
بخش بعدی Canvas URL هست که با ورود به اون باید آدرسی رو مشخص کنید که کاربرا با ورود به وبلاگتون با اون وارئ فیس بوک میشن.در واقع این کار مثل تعیین دامینه.مثلا آدرسی که تعیین می کنید باید به این شکل باشه:
http://apps.facebook.com/yoursite
داخل شکل این مرحله رو نشون دادم:
در مرحله آخر ،یه سری تنظیمات حرفه ای وجود داره که اگه لازمه که اپ شما حرفه ای باشه اونو اعمال کنید.در زیر تنظیمات معمولی این تنظیمات پیشرفته قرار داده شده:
………………………………………………………………
ممنون از همراهیتون با درس بیستم
منبع:بیگ تم









کاملا این قسمت فیس بوک تغییر کرده است
اپدیت نمایید لطفا
زیاد فیسبوک نمیرم حالا میسازیم ببینیم چیه
این خدمتی از فیس بوکه که شما با استفاده از فیس بوک برای سایتتون اپلیکیشن شخصی درست می کنید.در واقع فرض کنید کسی برای شما میخواد اپلیکیشن سفارشی تهیه کنه!
با استفاده از این اپ افراد همزمان آپ های جدید سایت شمارو مشاهده می کنن.فضایی مثل فیس بوک در محیط این اپ هست.امکان شیر مطالب و لایک مطالب سایت وجود داره.
پبشنهاد می دم اگه داخل فیس بوک دوستان زیادی دارید این اپ رو بسازید.باتنظمیاتی که در این اپ هست همه ی دوستاتون برای بازدید از مطالبتون دعوت میشن.
سلام
میشه بیشتر توضیح بدید ؟ این اپ فیسبوک هست اپ سایت هست دقیقا چیه ؟ چه چیزی در محیطش هست ؟