آموزش افزودن ابزارک به قالب وردپرس
دوستان امروز آموزش افزودن ابزارک به قالب وردپرس رو براتون آماده کردم که یکی از ویژگی ها و زیبایی های قالب های وردپرس قسمت ابزارکش می باشد در حالی که برخی از قالب ها از ابزارک پشتیبانی نمی کنند . ا ما همراه باشید تا با این ویژگی خوب در وردپرس آشنا شوید و این امکان را به قالب خود اضافه کنید. امکان دارد که بعضی ها هم قالبشان از ابزارک پشتیبانی کند و می خواهند ابزارک جدید به ابزارک های قبلی اضافه کنند.
خوب بریم سراغ آموزش :
اولین کاری که باید انجام دهید : فایل Fanction.php قالبتون رو باز کنید ( اگه قالب شما این فایل رو نداره خودتون بسازید ). بعد از اینکه این فایل رو باز کردید اگه این فایل از قبل وجود داشته باشد دیگه لزومی به نوشتن کد شروع php نیست. و اگر هم خودتون تازه این فایل رو ساختید باید کد php رو بنویسید.
به صورت زیر :
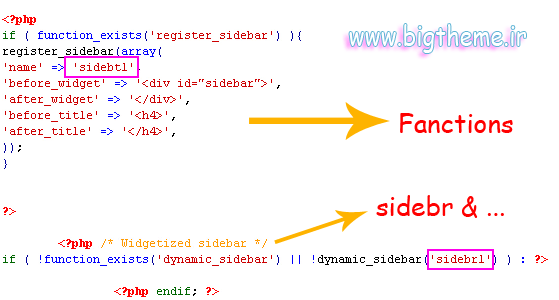
<pre class="lang:default decode:true"><?php
if ( function_exists('register_sidebar') ){
register_sidebar(array(
'name' => 'sidebt1',
'before_widget' => '<div id="sidebar">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
}
?>
بعد از اینکه این کد را در فایل فانکشن قرار دادید , باید برید به سراغ مکانی که می خواهید ابزارک در آنجا نمایش داده شود برید حالا فرقی نمیکنه سایدبار باشه , فایل ایندکس باشه و یا هر فایل دیگه , فرض کنیم که شما می خواهید به سایدبار ابزارک رو اضافه کنید وارد فایل سایدبار بشید و کد زیر رو در داخل فایل سایدبار کپی کنید .
نکته برای قرار دادن کد ابزارک در سایدبار : به فرض مثال کد شما به صورت زیر باشد
<pre class="lang:default decode:true"> <h3>عنوان لیست زیر</h3> <div class="class1"> <ul> <li> به جای این نوشته کد شماست </li> <li> به جای این نوشته کد شماست </li> <li> به جای این نوشته کد شماست </li> <li> به جای این نوشته کد شماست </li> </ul> </div>
شما باید قسمت عنوان رو پاک کنید و همچنین قسمت نوشته های داخل دیو رو , یعنی به صورت زیر بشه:
<pre class="lang:default decode:true"><div class="class1"> </div>
حال کد ابزارک رو در بین این دو تگ وارد کنید. به صورت زیر:
<pre class="lang:default decode:true"><?php /* Widgetized sidebar */
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar1') ) : ?>
<?php endif; ?>
حال اگر تغییرات رو ذخریه کنید و به بخش ابزار کها بروید می بینید که یک ابزارک به نام sidebar1 به لیست ابزارک های شما اضافه شده. حالا می تونید به راحتی هر ابزارک رو که دوست دارید در سایدبار نمایش داده بشه رو درگ کیند و داخل sidebar1 بیندازید .
توضیح : اگر به فایل فانکشن برگردید و یه نگاهی به کدی که اضافه کردید بیندازید متوجه میشید که یک ویژگی به اسم name داره و اونجا باید نام ابزارک رو مشخص کنید که در اینجا من اسمش و sidebare1 گذاشتم , اگه یه نگاهی هم به فایل سایدبار بیندازید می بینید که sidebar1 در کجا قرار داده شده. حالا اگر بخواهیم یک ابزارک دیگه اضافه کنیم باید چیکار کنیم , برای این کار وارد فایل فانکشن شوید و در ادامه ی کدی که در آنجا قرار دادید همان کد را کپی کنید و فقط اسمش و عوض کنید مثلا sidebar1 رو به sidebatr2 تغییر نام بدید. و دوباره به فایل سایدبار برگردید یا هر فایل دیگه ای هیچ فرقی نمیکنه. خوب کدی رو که به فایل سایدبار اضافه کردید رو کپی کنید و در مکان دیگری نیز پیست کنید و اسمش رو یادتون نره به نامی که خودتون در فایل فانکشن انتخاب کردید قرار بدید من گفتم به فرض مثال sidebar2. اینم از دومی . اگه ابزارک های بیشتری می خواهید بسازید به همین روش ادامه بدید.
خوب بعد از همه ی تغییرات می تونید نتیجش و ببینید شاید به کمی css نیاز باشه تا بهش زیبایی بدید.و هر جور که دوست دارید برای خودتون شخصی سازی کنید.
به همین راحتی , حالا قالب شما هم از ابزارک ها پشتیبانی می کنه و می تونید از این ویژگی شما هم بهره مند شوید.
اگه مشکلی داشتید تو قسمت دیدگاههای همین پست مطرح کنید.
منبع : bigtheme.ir




پینگبک: آموزش کار با ابزارک ها در وردپرس ( مدرسه 29 ) - قالب وردپرس | پوسته وردپرس | افزونه وردپرس | بیگ تم
پینگبک: افزودن قابلیت تغییر سایز متن سایت توسط کاربر - قالب وردپرس | پوسته وردپرس | افزونه وردپرس | بیگ تم
پینگبک: افزودن کد تبلیغات متنی حرفه ای به سایت | هیپ دیزاین
پینگبک: بخش درباره ی من در ابزارک متنی وردپرس | هیپ دیزاین
پینگبک: افزونه نمایش تعداد دفعات بازدید از پست ها و برگه ها | wp post views| قالب های وردپرس
پینگبک: بخش درباره ی من در ابزارک متنی وردپرس - آموزش| وردپرس
پینگبک: افزودن کد تبلیغات متنی حرفه ای به سایت | قالب وردپرس | تبلیغات متنی || وردپرس