سلام دوستان امیدوارم که حالتون خوب باشه , امروز آموزش افزودن کد تبلیغات متنی حرفه ای به سایت رو آماده کردم. حتما در بعضی از سایت ها دیدید که یک بخش تبلیغات متنی دارن که در هر سایتی با شکل و رنگ خاصی این کد رو قرار میدن. این کد تبلیغاتی که براتون اماده کردم کمی به قالبتون هم مربوط میشه چرا که بعضی از کد ها رو از استایل قالب می خونه .
حالا اگه با قالبتون مشکل نداشته باشه واقعا یک کد حرفه ای به قالبتون اضافه کردین. که در چند رنگ مختلف ایجاد شده. خوب بریم سراغ کدها:
ابتدا مکانی را که می خواهید کد تبلیغات متنی رو اضافه کنید رو باز کنید , اگه می خواهیدبه سایدبار ( ستون کناری ) قالب اضافه کنید , و اگر قالبتون از ابزارک ها پشتیبانی می کنه می تونید به راحتی ابزارک متن رو به بخش مورد نظر درگ کنید و کد را در ابزارک بریزید. اگه قالبتون از ابزارک ها پشتیبانی نمی کنه برای ایجاد این قابلیت اینجا رو بخونید.
خوب کد نمایش تبلیغات متنی :
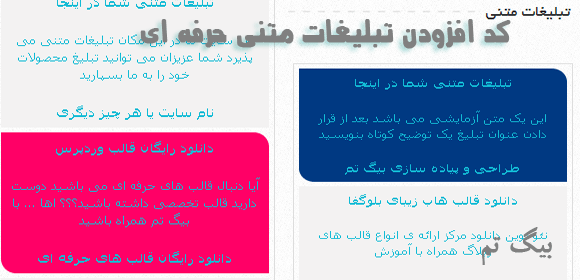
<pre class="lang:default decode:true crayon-selected"><div class="text-ads"> <h2 class="head-ads">تبلیغات متنی سایت</h2> <ul> <li> <a class="blue" rel="nofollow" href="https://bigtheme.ir" target="_blank"> <span class="asd-headname">تبلیغات متنی شما در اینجا</span><br> <span class="ads-linktext">این یک متن آزمایشی می باشد بعد از قرار دادن عنوان تبلیغ یک توضیح کوتاه بنویسید </span><br> <span class="ads-footsite">طراحی و پیاده سازی بیگ تم</span> </a> </li> <li> <a class="firouzeh" rel="nofollow" href="http://neodownload.blogfa.com" target="_blank"> <span class="asd-headname">دانلود قالب هاب زیبای بلوگفا</span><br> <span class="ads-linktext">نئو نوین دانلود مرکز ارائه ی انواع قالب های وبلاگ همراه با آموزش </span><br> <span class="ads-footsite">نئو نوین دانلود</span> </a> </li> <li> <a class="green" rel="nofollow" href="https://bigtheme.ir" target="_blank"> <span class="asd-headname">بیگ تم | قالب وردپرس | فارسی سازی</span><br> <span class="ads-linktext">بیگ تم مرکز ارائه ی قالب های حرفه ای وردپرس به صورت رایگان و غیر رایگان. همرا با آموزش های فوق العاده </span><br> <span class="ads-footsite">bigtheme.ir</span> </a> </li> <li> <a class="firouzeh" rel="nofollow" href="https://bigtheme.ir" target="_blank"> <span class="asd-headname">افزونه های حرفه ای وردپرس</span><br> <span class="ads-linktext">بیگ تم مرکز ارائه ی بهترین و کاربردی ترین افزونه های وردپرس همرا با آموزش و پشتیبانی</span><br> <span class="ads-footsite">بیگ تم</span> </a> </li> <li> <a class="purple" rel="nofollow" href="https://bigtheme.ir" target="_blank"> <span class="asd-headname">تبلیغات متنی شما در اینجا</span><br> <span class="ads-linktext">وب سایت ما در این مکان تبلیغات متنی می پذیرد شما عزیزان می توانید تبلیغ محصولات خود را به ما بسپارید</span><br> <span class="ads-footsite">نام سایت یا هر چیز دیگری</span> </a> </li> <li> <a class="red" rel="nofollow" href="https://bigtheme.ir" target="_blank"> <span class="asd-headname">دانلود رایگان قالب وردپرس</span><br> <span class="ads-linktext">آیا دنبال قالب های حرفه ای می باشید دوست دارید قالب تخصصی داشته باشید؟؟؟ اها ... با بیگ تم همراه باشید </span><br> <span class="ads-footsite">دانلود رایگان قالب های حرفه ای</span> </a> </li> <li> <a class="blue" rel="nofollow" href="https://bigtheme.ir" target="_blank"> <span class="asd-headname">آموزش حرفه ای وردپرس </span><br> <span class="ads-linktext">اینبار شاهد آموزشی حرفه ای از بیگ تم خواهیم بود , آموزش کار با وردپرس از مبتدی تا پیشرفته </span><br> <span class="ads-footsite">بیگ تم</span> </a> </li> <li> <a class="red" rel="nofollow" href="https://bigtheme.ir" target="_blank" style="text-decoration: blink"> <span class="asd-headname">مکان تبلیغ شما در اینجا</span><br> <span class="ads-linktext">تبلیغات متنی شما در اینجا با کمترین هزینه و بیشترین بازدهی , جهت سفارش کلیک کنید </span><br> <span class="ads-footsite">متنی برای پایین نوشته ی بالا</span> </a> </li> </ul> </div>
حال بعد از اینکه کد را در مکان مورد نظر قرار دادید کد css زیر رو هم در فایل style.css بریزید.
<pre class="lang:default decode:true">.text-ads ul {
margin:0 5px 10px;
border:1px solid #ddd;
}
.text-ads {text-align:center}
.text-ads li a, .text-ads li a:link {
background:none repeat scroll 0 0 #f3f2f2;
color:#FFFFFF;
display:block;
margin:5px;
padding:7px;
font-size:1.1em;
-webkit-transition:all .5s ease 0s;
-moz-transition:all .5s ease 0s;
-o-transition:all .5s ease 0s;
-ms-transition:all .5s ease 0s;
transition:all .5s ease 0s;
}
.text-ads li a:hover, .text-ads li a:focus {
-moz-border-radius:0 15px 0 15px;
-webkit-border-radius:0 15px 0 15px;
border-radius:0 15px 0 15px;
color:#f7f6f6;
}
.text-ads li a.blue:hover, .text-ads li a.blue:focus {
background:none repeat scroll 0 0 #003982;
}
.text-ads li a.red:hover, .text-ads li a.red:focus {
background:none repeat scroll 0 0 #f06;
}
.text-ads li a.purple:hover, ebar-l .text-ads li a.purple:focus {
background:none repeat scroll 0 0 #945fbf;
}
.text-ads li a.green:hover, .text-ads li a.green:focus {
background:none repeat scroll 0 0 #6e9000;
}
.text-ads li a.firouzeh:hover, .text-ads li a.firouzeh:focus {
background:none repeat scroll 0 0 #00bed3;
}
.text-ads li a:hover *, .text-ads li a:focus * {
color:#f7f6f6;
}
.text-ads span {
display:block;
line-height:18px;
}
.text-ads .asd-headname, .text-ads .ads-footsite {
color: #555;
text-align: center;
font-family: Tahoma;
font-size: 10pt;
font-weight: bold;
}
.text-ads .ads-linktext{
color:#666;
text-align:center;
}
.text-ads h2 {
display:block;
height:21px;
width:290px;
margin:10px 5px 0 5px;
overflow:hidden;
text-indent:-999em;
}
حالا بعد از ذخیره ی فایل استایل نی تونید برید و نتیجه ی کد رو ببینید. برای ویرایش لینک اول یه بار به صورت آزمایشی باهاش کار کنید و بعد نتیجه ینهایی رو تو سایت به نمایش بزارید.
امیدوارم مفید بوده باشه براتون.
منبع: بیگ تم
لینک کوتاه: https://bigtheme.ir/?p=635




ممنون خیلی خوب بود
ممنون
ممنون خیلی خوب بود
احتمالا شخصی سازی کنید درست بشه چون بستگی به قالب داره آی دید ها و کلاس های تعریف شده با قالب یکی نباشه , اگه عجله ندارید به زودی یه آموزش دیگه قرار خواهم داد
آشنایی دارم
تغییراتی هم توش انجام دادم ولی درست نمایش نمیده
اگه با css اشنایی دارید , می تونید شخصی سازیش کنید و مشکلاتی که داره رو برطرف کنید.
تمام این کارها رو کردم ولی تو ابزارک به هم ریخته و بی ریخت نمایش داده میشه
رنگها و کادرها سر جاشه ولی بلوکها خیلی از هم فاصله داره و بد شکله
I’m glad that it was helpful for you 🙂
This is a really good read for me, thank you!