موضوع این ساعت از بیگ تم دانلود افزونه اسلایدر cyclone slider می باشد حتما تا به حال افزونه های زیادی در این زمینه دیدید و می شناسید , امروز می خوام یکی از افزونه های فوق العاده برای ایجاد اسلایدر تصاویر بهتون معرفی کنم که با استفاده از این افزونه می تونید به راحتی به تعداد نامحدودی اسلایدر بسازید و در هر کجای سایت که می خواهید به نمایش گذاشته بشه قرار دهید. همون طور که در بالا اشاره کردم اسم افزونه cyclone slider می باشد. واقعا افزونه ی فوق العاده ای هستش. با تنظیمات حرفه ای و بی نظیرش که کاملا کنترل اسلایدر رو در اختیار شما قرار میده. همچنین یکی از ویژگی های مهم افزونه اینه که می توان اسلایدر تعریف شده را هم در میان پست ها و برگه ها قرار داد و هم در میان کد های php قالب.
برخی از امکانات افزونه :
- امکان ساخت و تعریف چند اسلایدر جدا برای یک سایت
- امکان تعریف تصویر به تعداد دلخواه برای هر اسلایدر
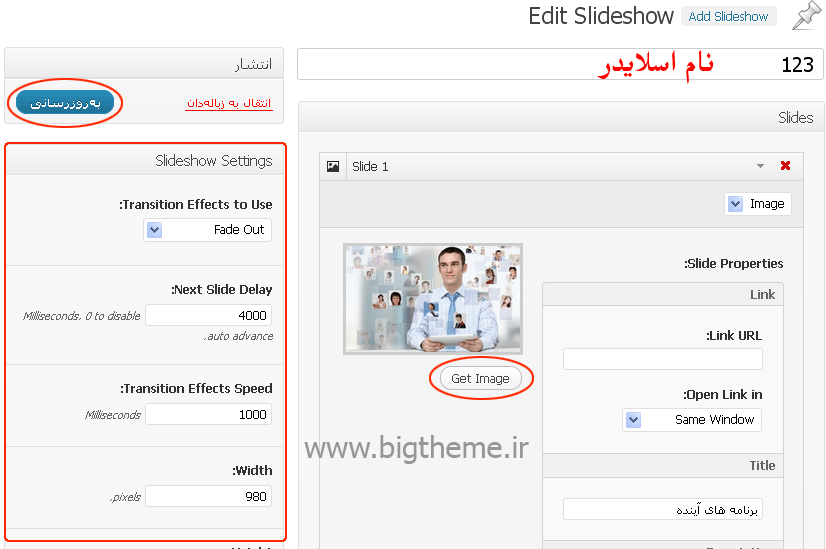
- پنل تنظیماتی فوق العاده حرفه ای ( برای تنظیم اسلایدر و ایجاد )
- امکان استفاده در میان پست ها و برگه و همچنین در میان کد های قالب
- دارای بیش از 20 افکت نمایش تصاویر
- امکان تنظیم سرعت اسلایدر
- امکان نوشتن عنوان و توضیح برای هر اسلایدر
- امکان لینک دادن به تصویر
- قابلیت تنظیم توقف یا عدم توقف زمانی که اشاره گر ماوس روی تصویر قرار می گیرد.
- امکان تایین سایز اسلایدر برای هر اسلایدر ( چند اسلایدر با سایز ها مختلف )
- دارای پنج استایل ویژه و زیبا
- و بسیاری دیگر
آموزش نصب و کار با افزونه :
بعد ا اینکه افزونه cyclone slider رو دانلود کردید , فایل زیپ شده را از قسمت افزونه ها به داخل پوشه ی پلاگین آپلود کنید. مراحل نصب افزونه آسان و بسیار سریع می باشد. بعد از اینکه فایل افزونه آپلود شد میبینید که نام افزونه cyclone slider به لیست افزونه ها افزوده شده. حال افزونه رو فعال کنید. بعد از فعال کردن افزونه یک گزینه به پیشخوان وردپرس شما افزوده میشود به اسم cyclone slider می تونید با وارد شده به این قسمت اسلایدر خود را تعریف کنید و تصاویرتون رو به راحتی برای اسلایدر ساخته شده آپلود کنید. کار پنل تنظیماتی هم زیاد مشکل نیست و به راحتی می تونید تنظیمات خود را اعمال کنید.
نحوه ی استفاده در میان پست ها و برگه :
برای استفاده از اسلایدر در میان پست ها و برگه می تونید از شورت کد زیر استفاده کنید
[cycloneslider id ="slide-name"]
به جای slide-name نامی که برای اسلایدر خود انتخاب کرده اید رو باید بنویسید.
نحوه ی استفاده در میان کدهای php قالب :
به فرض مثال شما می خواهید در بالای سایت یا پایین و یا هر جای دیگه اسلایدر قرار بدین , برای این کار شما فایلی که می خواهید اسلایدر به آنجا افزوده شود رو باز کنید و کد زیر رو در مکان ذلخواهتون قرار بدید.
<?php echo do_shortcode('[cycloneslider id ="slide-name"]'); ?>
slide-name یادتون نره.
خوب دوستان امیدوارم افزونه براتون مفید بوده باشه. آرزومند بهترین ها برای شما …
لینک دانلود رایگان افزونه ی ساخت اسلایدر پایین قرار دارد




پینگبک: قالب بازی وردپرس UNDERFIRE | بانه وب
پینگبک: ۸ افزونه اسلایدر وردپرس – بهترین اسلایدر های وردپرس | دینا وب هاست
پینگبک: پوسته بازی وردپرس Underfire - قالب game| وردپرس