دکمه ها یکی از مهم ترین عناصر زیبایی سایت شما به شمار میروند، فاکتور های زیادی جهت طراحی دکمه ها وجود دارند، مانند: اندازه، رنگ، آیکون، شکل، موقعیت و متن. در این مطب شما را راهنمایی خواهیم کرد تا دکمه های بهتری برای سایت وردپرس خود طراحی کنید.
سه توصیه جهت طراحی دکمه های بهتر برای وردپرس
اگر میخواهید دکمه های مناسبی برای سایت وردپرس خود ایجاد کنید باید توصیه های زیر پیروی کنید.
اول: دکمه ها باید خوب به نظر برسند
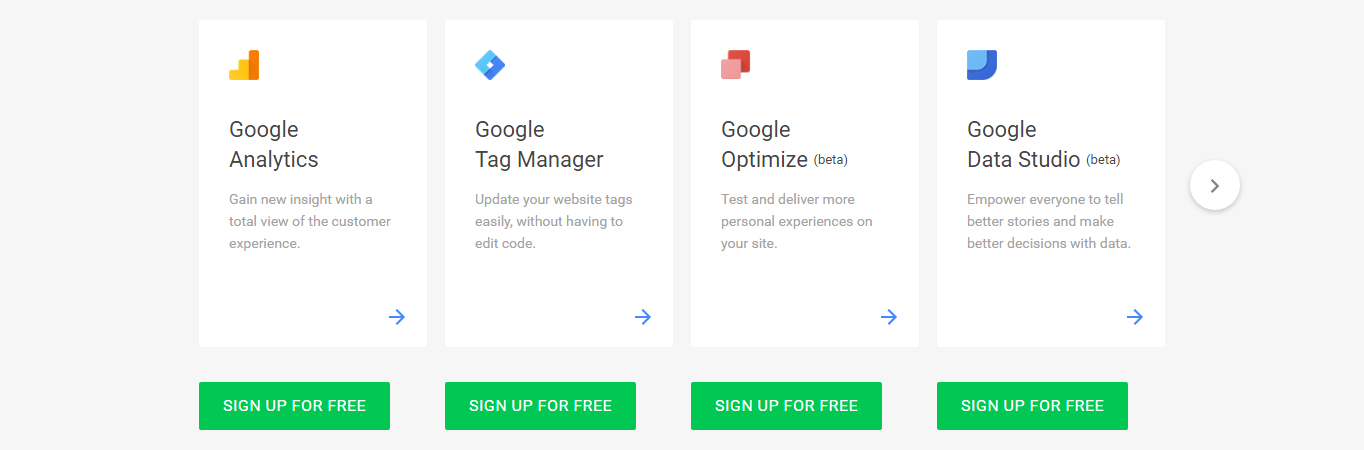
دکمه ها باید زیبا و از سایر عناصر سایت شما باید مجزا باشند، دکمه هایی را که در تصویر زیر مشاهده میکنید، بدون اشکال هستند، دکمه ها باید قابل فشار دهی باشند، مانند یک دکمه واقعی، در غیر این صورت دکمه نخواهند بود.

دوم: اکشن دکمه ها باید مشخص باشد
وقتی که دکمه ها را طراحی میکنید، باید هر اکشنی را که آنها انجام خواهند داد مشخص باشد. با تصویر بالا دوباره نگاه کنید، اکشنی که هر دکمه قرار است انجام دهد کاملا مشخص و واضح است، آیکون و متن روی دکمه و در بعضی مواقع رنگ دکمه نیز نشان دهنده اکشن یک دکمه است.
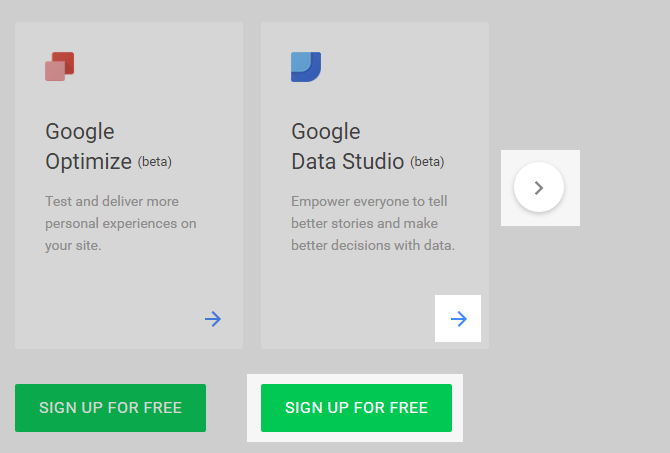
همیشه نیاز به استفاده از متن نخواهد بود، آیکون ها نیز میتوانند به تنهایی تاثیر گذار باشند. برا مثال به تصویر پایین نگاه کنید، دکمه سمت راست را مشاهده کنید:
![]()
آیکون موجود بر روی این دکمه یک چیزی مانند این جمله را میگوید: ” چیز های بیشتری در این بخش وجود دارد” این دکمه به ما میگوید که آپشن های بیشتری وجود خواهند داشت اگر بر روی آن کلیک کنیم.
سوم: دکمه ها باید سازگار یاشند
هنگام طراحی دکمه ها، باید دکمه هایی را که یک اکشن انجام میدهند هم شکل طراحی کنید.
به تصور توجه کنید:

در تصویر بالا طراحی های مختلفی مشاهده میشوند. هر طراحی یک کار متفاوتی انجام میدهد. دکمه های سبز به شما برای ثبت نام برای یک سرویس اجازه میدهند. دکمه های دارای فلش آبی به شما اجازه یادگیری بیشتری در مورد هر سرویس میدهند. دکمه دارای آیکون آپشن های بیشتری را در همان صفحه در اختیار کاربران قرار خواهند داد.
در این صفحه این سازگاری ها نیز رعایت شده اند:
- دکمه های دارای آیکون گرد در همین صفحه عمل خواهند داشت.
- دکمه های “learn more” آبی شکل هستند و شامل یک فلش هستند
- دکمه هایی که در صفحه ی دیگری اکشن انجام میدهند، مربعی شکل هستند و رنگ سبز دارند.
هنگامی که شما برای سایت خود طراحی میکنید، هر طرحی برای هدف خاصی انجام میشود.
چگونه دکمه های فراخوانی دستورات را ایجاد کنیم؟
دکمه های فراخوان دستورات کمی با دکمه های دیگر متفاوت هستند، زیرا دکمه های فراخوان دستورات طوری طراحی شده اند که کاربران را تشویق کنند تا بر روی آنها کلیک کند و سپس تابع خاصی را فراخوانی کنند. برای طراحی این نوع دکمه ها توصیه های زیر را در نظر داشته باشید.

دکمه های فراخوان را کاملا با محیط اطرافش متمایز کنید، و به آنها نسبت به دکمه های دیگر سایز بیشتری بدهید و مقداری فضای سفید رنگ در اطراف این دکمه ها قرار دهید.

ایجاد دکمه ها با استفاده از کدنویسی
شما همیشه باید از افزونه ها برای ایجاد دکمه ها استفاده کنید. اما اگر آنها را با استفاده از کد نویسی ایجاد کنید در آن صورت کنترل بیشتری بر روی دکمه ها خواهید داشت و خواهید توانست تمام ویژگی های دکمه های خود را تغییر دهید.
ایجاد دکمه های مستطیل شکل

دکمه های دارای متن بسیار ساده هستند و شما خواهید توانست آنها را به راحتی ایجاد کنید، و به آن دلیلی که شما آنها را با استفاده از کدنویسی ایجاد کرده اید میتوانید آنها را آنگونه که میخواهید طراحی کنید و تغییر دهید.
<div class=”text-button”> <a class=”text-container” href=”#”> Buy Now <span class=”details”>Get 25% Off!</span> </a> </div>
متن داخل دکمه را خواهید توانست با تغییر متن “Buy Now” تغییر دهید، تگ بعد از آن یک متن کوچکتر را ایجاد میکند میتوانید آن متن را نیز تغییر دهید.
سپس باید تعدادی استایل css را به آن اضافه کنید:
div.text-button {
display: inline-block;
overflow: hidden;
/* rounded corners, set to 0 for square corners */
border-radius: 10px;
/* control whitespace around each button */
margin: 5px 10px;
/* control shadow around button */
box-shadow: 4px 4px 4px #d3d3d3;
}
div.text-button:hover {
box-shadow: 3px 3px 3px #d3d3d3;
-webkit-transition-property: box-shadow; /* Safari */
-webkit-transition-duration: .3s; /* Safari */
transition-property: box-shadow;
transition-duration: .3s;
}
a.text-container {
text-decoration: none;
display: inline-block;
text-align: center;
/* match radius of text-button div */
border-radius: 10px;
/* change the size of the button */
padding: 20px 50px;
/* change button background color */
background-color: #70e566;
/* change button text appearance */
color: #fff;
font-weight: bold;
text-transform: uppercase;
font-size: 2em;
/* change border appearance */
border: 5px solid #999;
}
a.text-container:hover {
/* change button text color on hover */
color: #f8f8f8;
font-weight: bold;
}
a.text-container .details {
display: block;
/* change detail text appearance */
font-size: .5em;
text-transform: none;
font-weight: normal;
}
چگونه آیکون های زیبا با استفاده از کدنویسی ایجاد کنیم
![]()
شما این کار را میتوانید با استفاده از روش های مختلف انجام دهید، اگر میخواهید از آیکون های Font awesome استفاده کنید باید این کد را به بخش head موجود در فایل html اضافه کنید:
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">


دیدگاهتان را بنویسید