خیلی از افراد که با وردپرس سر وکار دارن،با HTML و یا CSS آشنایی ندارن.لذا استفاده از افزونه ها جایگزین خوبی برای اضافه کردن گزینه ها و جدول های مختلف به سایت شماست.افزونه ها ی زیادی در جهت افزودن گزینه های اختیاری به وردپرس وجود داره که با استفاده از شورت کد این کارو انجام می دن.ولی به خاطر سپردن شورت کد ها دشواره.در این مقاله نحوه افزودن گزینه ها رو به وردپرس بدون استفاده از شورت کد ها ، رو فرا می گیرید.
افزونه وردپرس:افزودن گزینه ها به وردپرس بدون استفاده از شورت کد ها
اولین قدم دانلود و نصب افزونه Forget About Shortcode Buttons هست.افزونه رو از این جا دانلود کنید.(آموزش نصب افزونه وردپرس)
توجه داشته با شید که برای نصب این افزونه وردپرستون باید ورژن 3.9 یا بالاتر باشه.
اگه نسخه وردپرستون قدیمیه،از این جا جدیدترین نسخه وردپرس رو دانلود کنید.
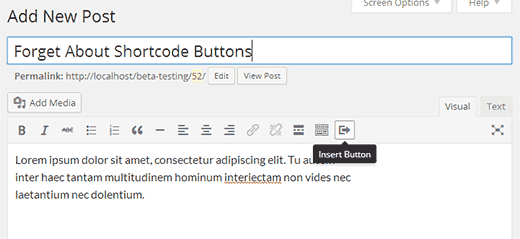
بعد از نصب افزونه،پست جدیدی رو باز کنید و یا پست قدیمی رو در حالت ویرایش باز کنید.مطابق شکل میبینید که گزینه ای به ادیتور شما با عنوان Insert Button اضافه می شه.
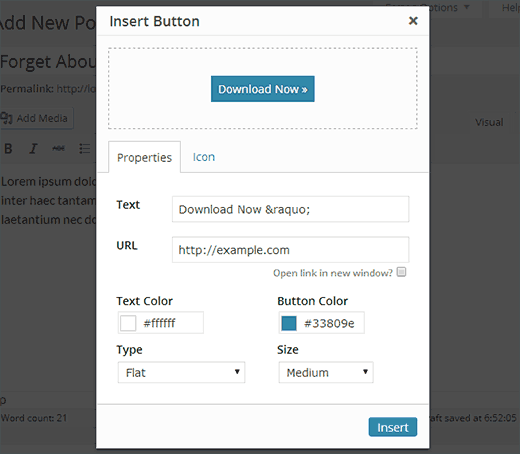
برای افزودن گزینه جدیدی به ادیتور روی همین بخش کلیک کنید تا پنجره ی پاپ آپ به شکل زیر باز شه و بتونید به تنظیمات گزینه جدید بپردازید.
در این قسمت کاری که باید انجام بدید،وارد کردن متن،URL مربوط و رنگ مربوط به متن و پس زمینست.همچنین می تونید سایز مربوط رو هم تنظیم کنید و گزینه مورد نظر شما سایز سفارشی داشته باشه.
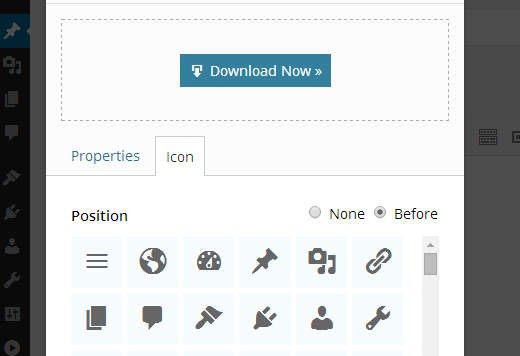
در همین پنجره ی تنظیمات،بخشی به نام Icons در کنار تب قبلی وجود داره.می تونید با استفاده از آیکن های داده شده،به ابتدا یا انتهای گزینه دلخواهتون،آیکن هم اضافه کنید.
بعد از اعمال تغییرات گفته شده می بینید پیش نمایشی رو قبل از انتشار گزینه مشاهده کنید.زمانی که از موارد تنظیم شده مطمین شدید گزینه رو منتشر کنید.
ممنون از همراهی همیشگی شما
منبع:بیگ تم






پینگبک: افزودن گزینه ویرایش قالب به تولبار وردپرس - قالب وردپرس | پوسته وردپرس | افزونه وردپرس | بیگ تم