در بخش های اول ، دوم و سوم به ترتیب به مراحل مقدماتی ساخت افزونه وردپرس ، آشنایی با فایل های یک افزونه، نحوه افزودن کد ها و برنامه نویسی افزونه و نهایتا ایجاد دسته بندی های دلخواه در یک افزونه پرداخته شد.کد هایی که در این سه قسمت معرفی شد به صورت پیش فرض بوده اند و برای این که یک افزونه دلخواه و سفارشی با آن ها ایجاد شود لازم است که تمامی فیلد های از جمله نام وب سایت و نویسنده افزونه، فیلد نام افزونه و بخش های دیگر آن تغییر کند یا در صورت تمایل به طور کلی فارسی شود.در بخش نهایی از کامل ترین آموزش های ساخت افزونه وردپرسی ، به بررسی نکات نهایی تا استفاده کامل از یک افزونه برای سایت می پردازیم.
چگونه به ساخت افزونه وردپرس ی بپردازیم ؟
خروجی گرفتن از کد های درج شده در افزونه
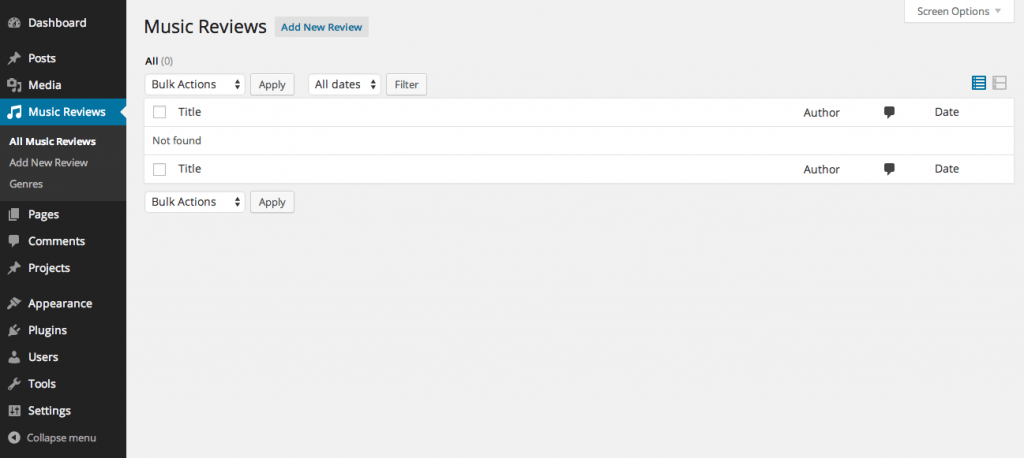
همان طور که در قسمت قبلی گفته شد،یک سری کد ها را برای دسته بندی دلخواه خود به فایل افزونه اضافه می کنیم.منظور از دسته بندی در افزونه ما می تواند یک مرور یا review باشد.چرا که نام اصلی افزونه ما که در نظر گرفته بودیمف music review بوده است.در تصویر زیر با افزودن کد هایی که معرفی کردیم می توانید عنوان های جدید بسازید:
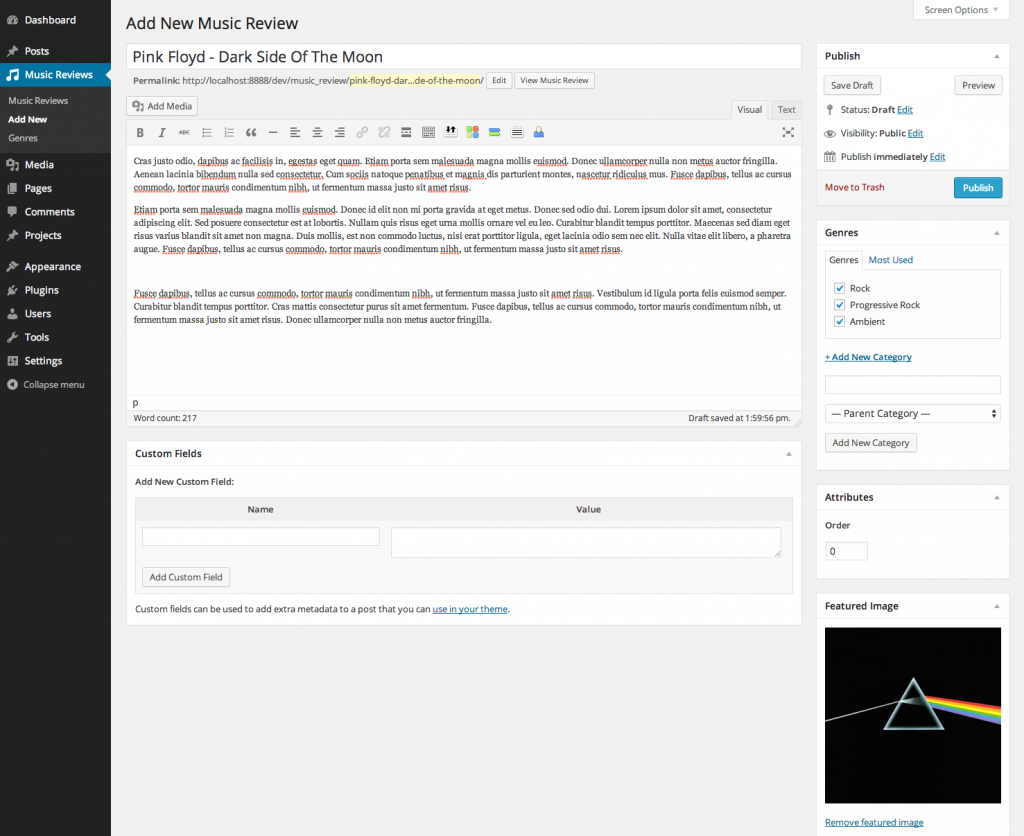
با کلیک بر روی add new مطابق با تصویر بالا، به درج یک بررسی و نقد محتوای موسیقی مشابه تصویر زیر می پردازیم:
این بخش می تواند مطابق با عنوان افزونه شما هر موضوعی داشته باشد،مثلا در صورتی که افزونه شما برای افزبودن یک ستون به وب سایت وردپرسیست،در این قسمت اضافه کردن یک ستون را برنامه ریزی می کنید.و…
جمع بندی طراحی افزونه وردپرسی
با ایجاد این افزونه می توانیم به خود افزونه تکیه کنیم و ایجاد صفحه مربوط به عنوان افزونه را ( در این جا music review ) به خود افزونه بسپاریم.بنا براین با استفاده از این افزونه هر گونه بررسی و نقدی که در وب سایت ما درباره ی یک نوع موسیقی انجام شود،به همین افزونه و صفحه ی مربوط به افزونه ارجاع داده میشود.
کد هایی که تا به حال قرار دادیم کاملا کار می کنند.اما برای هر افزونه ای باید یک برگه درست کنیم که حاوی کد های زیر باشد:
// Function used to automatically create Music Reviews page.function create_music_review_pages(){//post status and options$post = array('comment_status' => 'open','ping_status' => 'closed' ,'post_date' => date('Y-m-d H:i:s'),'post_name' => 'music_review','post_status' => 'publish' ,'post_title' => 'Music Reviews','post_type' => 'page',);//insert page and save the id$newvalue = wp_insert_post( $post, false );//save the id in the databaseupdate_option( 'mrpage', $newvalue );}
کد بالا را زمانی که افزونه به صورت کامل فعال شد، به برگه ای که برای افزونه ساخته اید اضافه کنید.
در صورتی که می خواهید افزونه را برای وب سایت های مختلف استفاده کنید،اضافه کردن کد زیر باعث میشود که تا زمانی که افزونه از قسمت تنظیمات داشبورد به صورت کامل فعال نگردیده است، کد بالا کار نکند:
// // Activates function if plugin is activatedregister_activation_hook( __FILE__, 'create_music_review_pages');
تست و ارزیابی افزونه وردپرسی
بعد از این که کد های گفته شده را اضافه کردید،باید افزونه را تست کنید که آیا بر روی لوکال هاست شما جوابگوست یا نه.در صورتی که روی لوکال پاسخ داد می توانید این افزونه را با اطمینان روی وب سایت اصلی خود نیز نصب کنید.
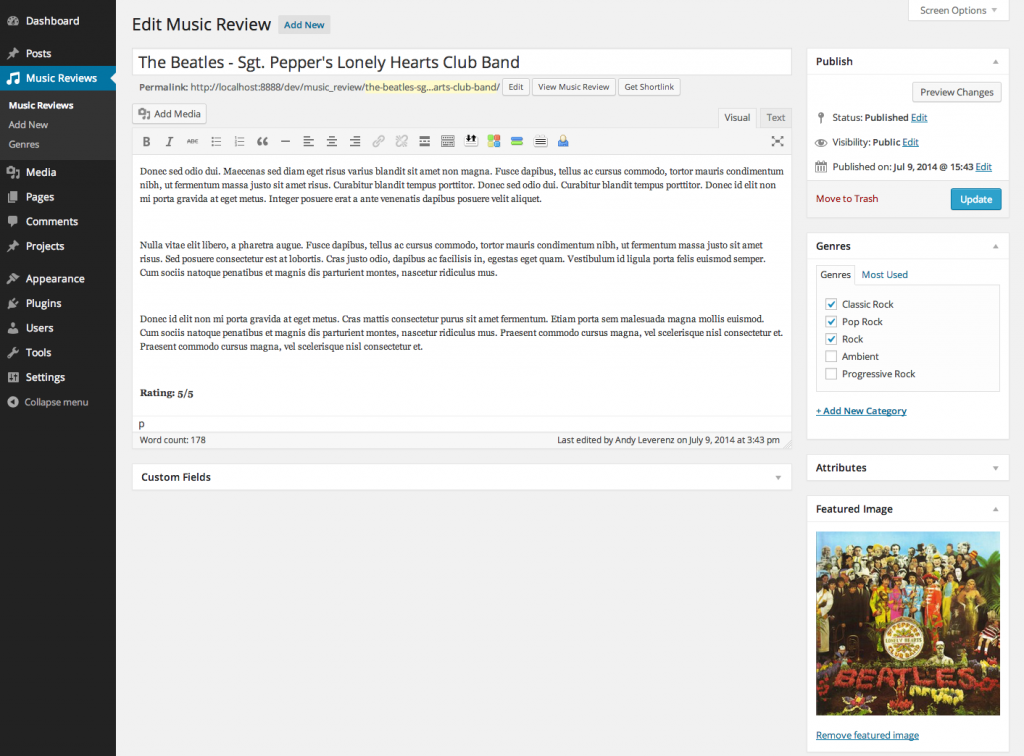
برای این کار باید طبق برنامه ای که برای افزونه ی خود در نظر گرفتید عمل کنید.مثلا اگر موضوع اصلی افزونه در رابطه با موسیقیست، مشابه افزونه ما باید یک review یا نقد وبررسی برای تست در قسمت نوشته ها ابتدا تهیه کنیم.مطابق شکل زیر
کارایی افزونه زمانی مشخص میشود که وقتی شما پست را منتشر کردید، روی View Music Review کلیک کنید.وقتی روی این قسمت کلیک شود باید به صورت خودکار به صفحه ای مشابه تصویر شاخص قرار داده شده بروید.این صفحه تصویر تمام عرض همان تصویری می باشد که در گوشه سمت راست عکس از اسکرین بالا مشاده کردید. (کلیک کنید)
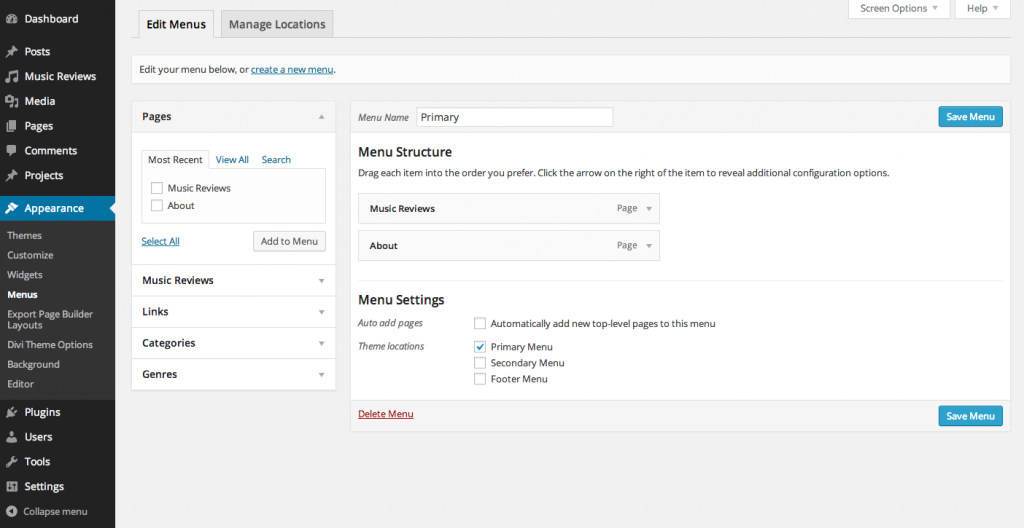
نکته:در صورتی که اموزش ها را گام به گام انجام دهید میبینید که در قسمت نمایش وردپرس و زیرمنوی menu در این افزونه ، پیج Music Reviews شاخته شده است..با ایجاد چنین برگه ای، دسترسی به محیط افزونه ساده تر خواهد شد.
با کلیک روی قسمتی از صفحه مطابق با شکل بالا که تحت عنوان Music Reviews مشخص شده است، می توانید تمام بررسی های انجام شده را ببینید.
با این ترتیب تمام بخش هایی که برای افزونه در نظر گرفتیمفشامل عکس ها و متن ها و توابع ، به خوبی کار می کنند و افزونه قابل استفاده می باشد.
برای اطمینان بیشتر بهتر است که یک بار افزونه را لغو نصب کنید و مجددا نصب کنید.بعد از نصب ابتدا باید بتوانید در صفحه افزونه نام افزونه را مشاهده کنید.سپس با استفاده از بخش فعال کردن بتوانید افزونه را راه اندازی کنید.
ضمنا ممکن است برگه هایی با عنوان مورد نظر شما که در این جا نام برگه ها را Music Reviews انتخاب کرده بودیم دیده شود که بهتر است برگه های اضافی را حذف کنید.
نتیجه گیری:
بدون شک طراحی و ساخت افزونه وردپرس با استفاده از یک سری از کد های از پیش تعیین شده بسیار ساده است.با این تفاوت که شما پارامتر ها را تغییر میدهدی.آموزشی که ما برای ساخت افزونه وردپرس داشتیم با استفاده از یک مثال بیان شد.مسلما برای ساخت افزونه وردپرس ها استاندارد های زیادی را باید رعایت کرد که با استفاده از از سورس کد های در وردپرس می توانید بیشتر با این استاندارد ها اشنا شوید.در صورتی که افزونه دلخواه شما در مخزن وردپرس موجود نیست،خودتان آن را بسازید!
موفق و پیروز باشید
بیگ تم مرجع آموزش وردپرس ، قالب وردپرس و افزونه وردپرس






دیدگاهتان را بنویسید