Google App Engine یکی دیگه از خدمات شرکت گوگله و ارتباط مستقیمی با بهینه سازس سایت شما داره.پس در واقع می تونیم بگیم که این موتور اپلیکیشن به عنوان یه شرکت سیو و بهینه سازی سایت و لی به طور رایگان بخشی عمده ا ی از سئو و بهینه بودن سایت و نتایج اون رو مثل افزایش رنکینگ و …رو به ارمغان میاره.در این آموزش قدم به قدم پیش میریم و پس از معرفی این موتور برای کاربران مبتدی به آموزش نحوه ی استفاده از اون می پردازیم.
…………………………………………………………………………………………………
نکته ی قابل توجه :اینه که مشابه دیگر خدمات گوگل این خدمت هم برای ایرانی ها قابل دسترس نیست.پس برای استفاده از اون نیاز به وی پی ان قوی دارید.!
مقدمه:
گوگل اپ انجین یا موتور اجرای برنامه گوگل (به انگلیسی: Google App Engine) که با عنوان های دیگری هم چون GAE و GAE/J هم نامیده می شه، اولین نسخش نیز در آوریل ۲۰۰۸ ارائه شده .
این موتور امکان اجرای برنامه های تحت وب را بر روی سرویس دهندههای گوگل فراهم می کنه. ساخت، حفظ و مدیریت ترافیک و داده ها به آسانی در این سیستم قابل اجراست.
اما مهم ترین نکته ای که باید به اون اشاره شه درباره ی ارتباط این موتور با بهینه سازی سایت شماست.قبلا شاید با افزونه های زیادی کار کردید که به عنوان افزایش بارگذاری سایت معرفی شدن.یا شایدم راه ها ی زیادی رو برای افزایش سرعت لودینگ یا اصطلاحا بالا اومدن سایتتون پیش گرفتید. موتور اپ گوگل لود سرور رو کاهش و سرعت بازگذاری صفحات رو افزایش میده.این که گوگل طبق چه اصولی این کارو انجام میده بحثی مفصل و جداست.
در جایی خوندم که اگه کاربر شما بیش از ده ثانیه برای بالا اومدن سایتتون معطل شد یعنی سایت شما نه بهینه ست و نه پرسرعت!…پس برای کاهش زمان بارگذاری صفحات با ما همراه باشید.البته در بارگذاری و سرعت این عمل عوامل مختلفی دخیل اند.مثلا وب هاستینگ شما،محتوای سایت شما و حتی سرعت اینترنت بازدید کننده ها!
مختصری درباره ی عملکرد گوگل و فرآیندی که برای بهینه سازی طی میشه توضیح می دم:
.نکته:هدف اصلی ما بهینه کردن سایته ! این موتور مثل یه هاستینگ عمل می کنه و شما می تونید ازش برای میزبانی فایل هاتون استفاده کنید.در واقع ما از این موتور به عنوان CDN استفاده می کنیم.ویژگی مهم این موتور اینه که شما روزانه می تونید فایل هارو با محدودیت 1 گیگابایت آپ و از هاستینگ رایگانش استفاده کنید.
اما شاید سوال براتون پیش بیاد که چه نوع فایلی؟
فایل هایی که برای شما مهم هستن ازشون با فایل های استاتیک ( static ) یاد می شه.مثل فایل های جاوا اسکریپت تم،عکس های تم شما و…استفاده از میزبانی این موتور برای این فایل ها ست که سرعت رو بارگذاری رو افزایش میده.در واقع شما فضای باقی مونده رو هم صرف چیز های دیگه می کنید و یا بدون این کار حتی سایت سبک تر خواهد بود و بهینه تر!.ضمنا در مورد منیت فایل ها هم اطمینان داشته باشید.
………………………………………………………………………………………………………………………………………………………….
آموزش استفاده:
1_باید حساب کاربری جی میل داشته باشید و وارد حسابتون شید.در غیر این صورت حسابی رو تشکیل بدید.
2_وارد بخش مربوط به این موتورشید.از لینک زیر اقدام کنید.وی پی ان رو در همین مرحله باید فعال کنید.
3_در این مرحله بعد از ورد باید Google App Engine Application رو بسازید.در همین صفحه بخشی برای ساخت این اپلیکیشن وجود داره.
4_در این مرحله شما یه ابزار دارید که در واقع رابط بین دسکتاپ و فایل هاشه.نرم افزار های زیادی وجود داره که من دوتا از اون ها رو به صورت لینک قرار دادم.هر دو رو دانلود و سپس نصب کنید.
دانلود (اول)
_دانلود(دوم)
…………………………………………………………………………………………………………………
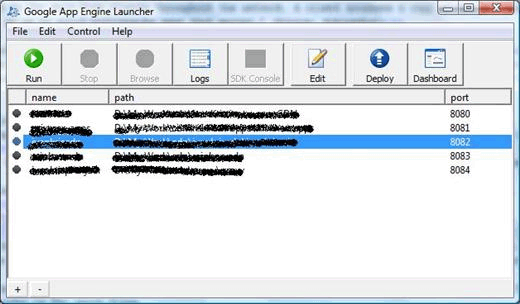
5_Google App Engine Launcher رو باز کنید و مسیر زیر رو طی کنید:
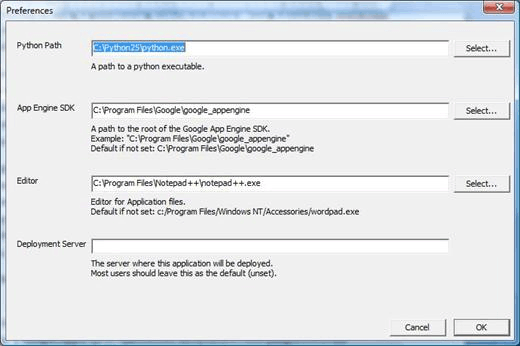
Edit » Preferences
…………………………………………………………………………………………………………
سپس فایل مربوط به دانلود اول رو که نامش Python path هست رو در هرجایی که نصب کردید آپدیت کنید.
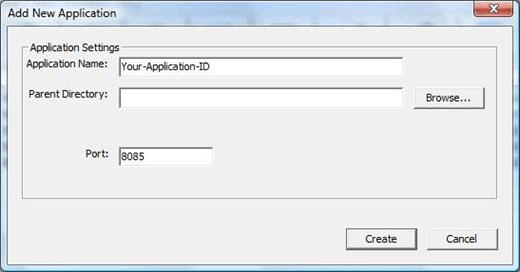
6_اپ دیگه ای رو با طی مسیر File » Create New Application بسازید و نامش رو هم تعیین کنید.سپس مشخص کنید که فایل باید کجا ذخیره شه.
 …………………………………………………………………………………………………………………………………………………………………………………………………….
…………………………………………………………………………………………………………………………………………………………………………………………………….
7_حالا به فایل اپلیکیشنی که اونو داخلش ذخیره کردید برید و دو فولدر جدید بسازید که نام هاشون “styles یعنی جایی که جاوا اسکریپت ها رو قرار دادید و “images”. جایی که عکس هارو قرار دادید باشه.
8_در این اپ فایلی به نام app.yaml هست که باید اونو ادیت کنید و بخش زیر رو بهش اضافه کنید:
application: myfreecdn
version: 1
runtime: python
api_version: 1
default_expiration: “7d”
handlers:
– url: /images
static_dir: images
– url: /styles
static_dir: styles
9_حالا تمامی جاوا اسکریپت ها و عکس هارو در فایلی که داخل اپلیکیشن ساختیم کپی کنید.
10_بعد از این کار ها باید قادر باشید که به فایل هاتون دسترسی پیدا کنید البته با این آدرس:http://[app-id].appspot.com/[images|styles]
به عنوان مثال موقعیت هر فایل می تونه به شکل زیر باشه:
http://your app name.appspot.com/styles/style.css
11_حالا تم سایت رو باز کنید و url همه ی استایل هارو ویرایش کنید تا بتونید از url موتور اپ گوگل استفاده کنید
12_نهایتا فایل هایی که ساختیم و ادیت کردیم رو داخل تم آپلود کنید وتست کنید.
…………………………………………………………………………….
آروزی توفیق روزافزون برای شما
منبع:بیگ تم





سلام این مطلب قدیمی است لطفا از روش های دیگیری استفاده کنید
سلام چطور من میتونم ی اکانت Google App Engine بسازم؟
لطفا راهنمایم کنید
خیر! شما همچنان به هاست نیاز دارید.اما میتونید به جای استفاده از فضای هاست برای آپلود فایل ها ، از سروریس هایی مشابه همین موتور استفاده کنید.هاست برای نصب وردپرس لازمه
سلام
یعنی دیگه نباید هاست بخریم؟
زیاد با این دو مورد سر و کار نداشتم و اشنایی ندارم دقیق بگم.
اما گوگل درایو محلی برای آپلود کردن فایل هست به طوری که یه سری اطلاعات رو آپلود کنیم اونجا بمونه. اما app engine بخشی از هدفش همینی هست که خوندید.
سلام، من می خواستم بدونم میشه به عنوان CDN از google drive استفاده کرد؟ یعنی فایل های وب سایتمون رو توی google drive اپلود کنیم و به عنوان CDN ازش استفاده کنیم؟ و سوال دومم اینه که تفاوت app engine رو با google drive چی هست ؟ یعنی معایب و مزایایش رو اگه لطف کنید مختصرا توضیح بدید ممنون میشم
با تشکر از وب سایت خوبتون
خدانگهدار
خوش حالم مفید بوده براتون
سلام . مقاله بسیار عالی و مفید بود
تشکر …
اصلا ضروری نیست انجام این کار.فایل هایی که مربوط به خود قالبه رو می تونید روی هاستینگ گوگل آپ کنید.ضمنا ربطی به این نداره که سرعت بارگذاری گوکل بیشتره.چون خیلیا ممکنه از موتورهای جست و جوی دیگه ای استفاده کنن.بیشترین مزیت این اپ صرفه جویی مصرف فضای شماست
سلام
ببخشید زیاد متوجه نشدم
با استفاده از این قابلیت میتونیم فقط فایل های قالب رو از روی سرور های گوگل لود کنیم که سرعت بارگذاری از روی سرورهای گوگل بیشتره و دیگه از روی هاست لود نمیشه درسته ؟