سئو سایت و آنالیز سایت ، از جمله اقداماتی هست که برای هر سایتی باید انجام شه.بعد از این که در جهت بالا بردن رنکینگ سایت و بهینه سازی سایت ،اعمال لازم رو انجام دادید،لازمه که برای بررسی .وضعیت فعلی سایت خودتون از ابزار های موجود استفاده کنید.آنالیز سایت با استفاده از آنالیزگر گوگل ،نمونه ای از بهترین شیوه های بررسی و تحلیل وضعیت فعلی سایت و بهبود اون محسوب میشه.اما به جز ابزار گوگل، ابزار های دیگری مثل پینترست (Pinterest) وجود دارند که برای مانیتورینگ سایت، بسیار مناسب به نظر میان و امکانات خوبی هم دارند.در این مقاله به بررسی اجمالی این آنالیزگر و نحوه ی کار با اون میپردازیم.
آنالیز سایت با استفاده از Pinterest
مزایای استفاده از شبکه اجتماعی پینترست
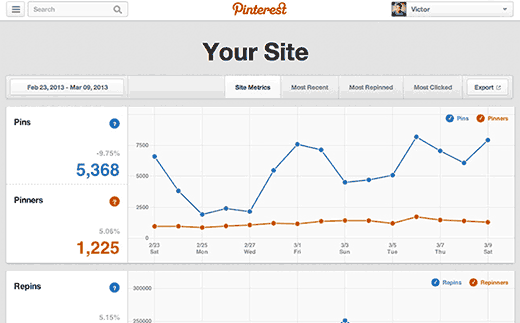
پینترست با استفاده از تصاویر،گزارش و آمار های تصویری برای تحلیل وضعیت فعلی سایت اراده می ده.کافیه که سایت شما در پینترست ثبت شه و این آنالیزگر با دریافت اطلاعاتی از سایت، آمار فعلی رو از جهات مختلف به شکل زیر و در قالب نمودار نمایش بده.
ایجاد حساب در پینترست برای سایت وردپرس
خب قبل از هرکاری ابتدا باید در پینترست،این شبکه اجتماعی زیبا و کاربردی حساب ایجاد کنید.همون طور که می دونید پینترست یک شبکه اجتماعی پیشرفته ست و هرچند که هنوز کاربران اون به اندازه ی فیس بوک و یا توییتر بالا نیستن،اما قابلیت های کنونی اون باعث شده که کاربران در همین مدت زمان کوتاه،بیشترین رضایت رو از این شبکه داشته باشن.بعد از این که در پینترست حساب کاربری ایجاد کردید،لازمه که وارد حساب خودتون شید.
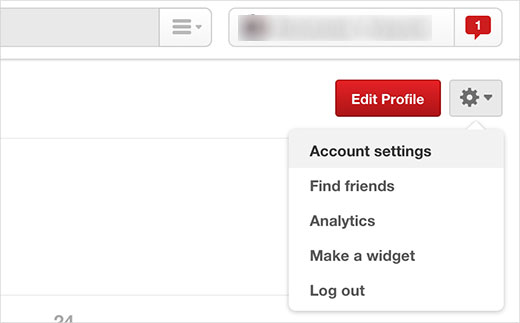
اولین گام نیز برای آنالیز سایت،ثبت نام در سایت پینترست با استفاده از بخش log in هست.بعد از ورود به شبکه،روی نام کاربریتون کلیک کنید تا خود شبکه شمارو به صفحه ی پین ها هدایت کنه.سپس همون طور که در تصویر زیر مشاهده می کنید،روی چرخ دنده ی گوشه سمت راست کلیک کنید تا تنظیمات رو ببینید:
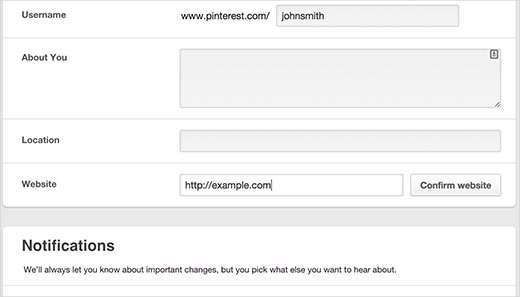
با کلیک بر روی تنظیمات کادر بالا،به سمت پایین موس رو بکشید تا بتونید فیلد های خالی موجود که برای درج url تنظیم شدن رو ببینید.در بخش مشخص شده در شکل زیر،آدرس سایت رو وارد کنید.:
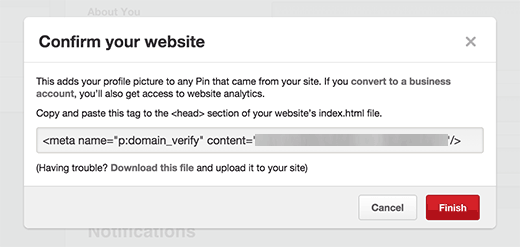
سپس یک پنجره پاپ اپ ظاهرمیشه که دارای یک خط کد هست.این کد در واقع یک برچسب متاست که باید در سایتتون قرار بدید.
در این مرحله باید کد رو کپی کنید اما پنجره ی موجود رو نبندید.چرا که لازمه به این قسمت برگردید و مراحل اعتبارسنجی رو انجام بدید.
افزودن کداعتبارسنجی پینترست به وردپرس
برای افزودن برچسب متایی که در شکل بالا مشاهده کردید به وردپرس،دو راه وجود داره:
راه اول:
می تونید متا تگ یا برچسب متایی رو که مشاهده کردید به صورت مستقیم در فایل header.php قرار بدید.این کد دقیقا باید قبل از تگ </head> قرار بگیره.
راه دوم:
راه ساده تری که همواره کاربران وردپرس اونو ترجیح میدن،استفاده از افزونه های وردپرس هست.افزونه Insert Haders and Footers رو نصب کنید و فعال کنید.
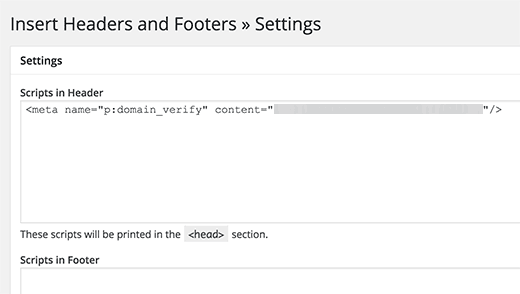
بعد از نصب افزونه،به قسمت تنظیمات در داشبورد و صفحه ی مربوط به این افزونه برید.سپس به راحتی کدی رو کپی کرده بودید داخل کادر خالی اسکریپت در صفحه ی افزونه،مطابق شکل زیر،قرار بدید:
به همین سادگی کد مربوط رو می تونید به وردپرس خودتون اضافه کنید.
پس از این کار به یاد داشته باشید که باید به صفحه ای که پاپ آپ رو باز کرده بودید برید و روی دکمه finish کلیک کنید تا تغییرات ذخیره شه.
افزودن دکمه پینترست به وردپرس
اما شاید شما هم مایل باشید که دکمه پینترست رو به وردپرستون اضافه کنید تا مجبور نباشید هر بار برای استفاده از وردپرستون خارج شید.برای درج این دکمه،دو راه وجود داره که در ادامه اون هارو معرفی خواهم کرد:
افزودن دکمه پینترست با استفاده از افزونه Floating Social Bar
به راحتی با استفاده از این افزونه می تونید آیکن پینترست رو به صورت دکمه به سمت ناحیه مربوط به Enabled Social Services بکشید.برای این که بتونید ناحیه Enabled Social Services رو ببینید،ابتدا وارد تنظیمات و سپس صفحه افزونه شید.
6
افزودن دکمه pin it پینترست با استفاده از کدکاربردی وردپرس
ابتدا فایل footer.php رو باز کنید و سپس کد زیر رو دقیقا قبل از تگ body قرار بدید:
<script type="text/javascript">(function() {window.PinIt = window.PinIt || { loaded:false };if (window.PinIt.loaded) return;window.PinIt.loaded = true;function async_load(){var s = document.createElement("script");s.type = "text/javascript";s.async = true;s.src = "http://assets.pinterest.com/js/pinit.js";var x = document.getElementsByTagName("script")[0];x.parentNode.insertBefore(s, x);}if (window.attachEvent)window.attachEvent("onload", async_load);elsewindow.addEventListener("load", async_load, false);})();</script>
سپس فایل single.php قالب وردپرس خود را باز کنید و سپس کد زیر رو داخل فایل قرار دهید:
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
پیروز باشید








دیدگاهتان را بنویسید