کاربران عزیز وب سایت بیگ تم سلام.در مطلبی که در ادامه میخونید میخواهیم در مورد مسله ای که همهء ما همواره در طراحی سایت دنبال آن هستیم یعنی افزایش سرعت و کارایی سایت صحبت کنیم.موضوعی که به نظره من هر چقدر هم که در موردشن مطلب بذاریم و مطالعه داشته باشیم باز هم کمه!به عنوان مثال در مطالب قبلی مثل مطلب بهینه سازی page speed سایت سرعت صفحات در مورد اهمیت بالا بودن سرعت سایت صحبت کردیم و راه حل هایی هم ارائه کردیم.در این مطلب بیشتر به بررسی نکات و جزئیات میپردازیم و یک راه جدید نیز با کمک GTmetrix for WordPress معرفی می کنیم!
افزایش کارایی و سرعت وردپرس با کمک GTmetrix for WordPress
تلاش تمامی ما بر این است که وبسایتی موفق به همراه کارایی و سرعت بالا و بهینه داشته باشیم و برای رسیدن به آن اقدامات زیادی را به درست یا نادرست انجام می دهیم ولی بهتر است که همیشه با آگاهی کامل راه های خوب و درستی را انتخاب نماییم.
یکی از سایت هایی که در این حوزه فعالیت میکند و همچنین بسیار هم موفق است وبسایت GTmetrix می باشد که فکر میکنم تعداد زیادی از کاربران عزیز با آن آشنایی دارند، شما با ورود به این وبسایت در تمامی مرورگرها می توانید با وارد کردن آدرس وبسایت خود، علاوه بر اینکه از میزان سرعت بارگذاری سایت و کارایی آن مطلع شوید، از خطاهایی که وجود دارد و مشکلات دیگر باخبر شده و آنها را برای رسیدن به سرعت و کارایی خوب بهینه کنید و یک وبسایت موفق داشته باشید!
این مجموعه با همکاری وردپرس افزونه ای را ایجاد کردند که دقیقا عملکرد های مشابه و حتی فراتری را به کاربران وردپرسی می دهد و کاربران می توانند آن را نصب کرده و به خوبی سایت خود را بهینه و پر سرعت و قوی نمایند.
در مقاله ی امروز تصمیم داریم این افزونه را نصب کرده و روش کار با آن را با هم بررسی کنیم. پس چون مطمئنم که مشتاق یادگیری و کار با این افزونه هستید شما را به آموزش امروز دعوت میکنم!
افزونه ی GTmetrix for WordPress

افزونه ی GTmetrix دقیقا براساس وبسایت اصلی عمل میکند و در داشبورد وردپرس به شما امکان آنالیز کردن مرتب و منظم را به شما خواهد داد. با کمک این افزونه شما گزارش های منظمی را به صورت روزانه، هنتگی و ماهانه دریافت خواهید کرد و در صورت بروز هر گونه مشکل به شما در پیشخوان وردپرس آلارم داده خواهد شد تا آن را بررسی و رفع کنید. فقط کافیست در GTmetrix اکانت خود را به صورت کاملا رایگان فعال نمایید و API کد مخصوص را وارد کنید تا قادر به استفاده از افزونه باشید.
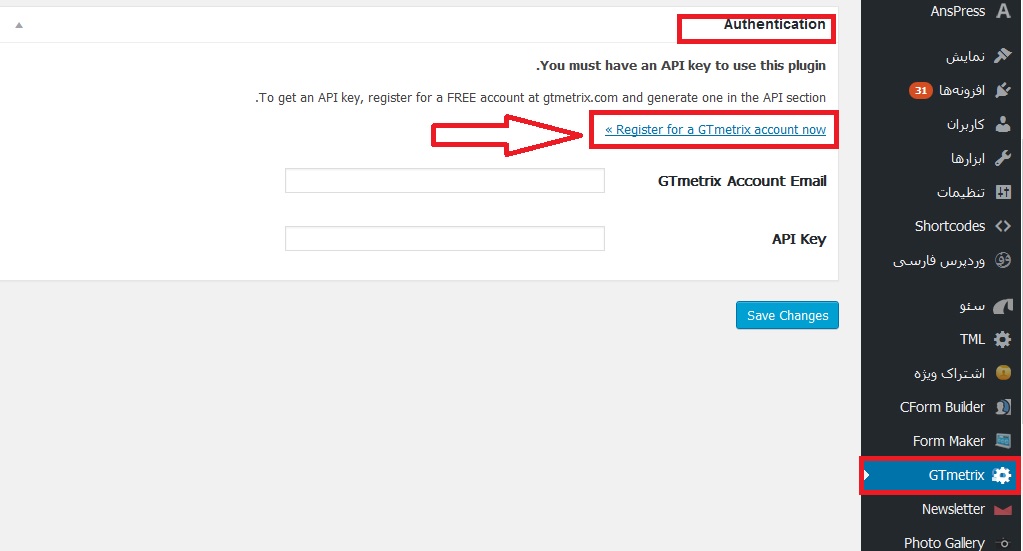
حال افزونه ی مذکور را نصب و فعال میکنیم. پس از فعال کردن، افزونه را در منوی مدیریت وردپرس با عنوان GTmetrix مشاهده خواهید کرد که با کلیک بر روی آن وارد بخش تنظیمات افزونه خواهید شد!

همانطور که می بینید باید اکانت خود را فعال کنیم. با کلیک بر روی گزینه ی Register for a GTmetrix account now به وبسایت مرجع متصل شده و می توانید در آن عضو و یا لاگین شویم.

وبسایت مرجع را در تصویر بالا مشاهده می کنید که اگر عضو میستید با کلیک بر روی گزینه ی sign up عضو شوید و در غیر این صورت log in کنید!
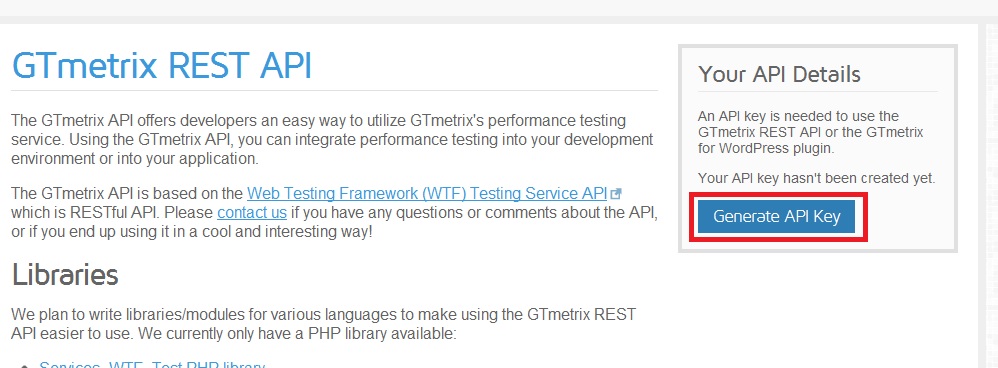
پس از ورود به وبسایت مرجع بر روی گزینه ی Generate API key کلیک نمایید تا API کد مورد نظر و شخصی شما را در اختیارتان بگذارد تا در تنظیمات افزونه از آن استفاده نمایید تا اتصال را برقرار کنید.

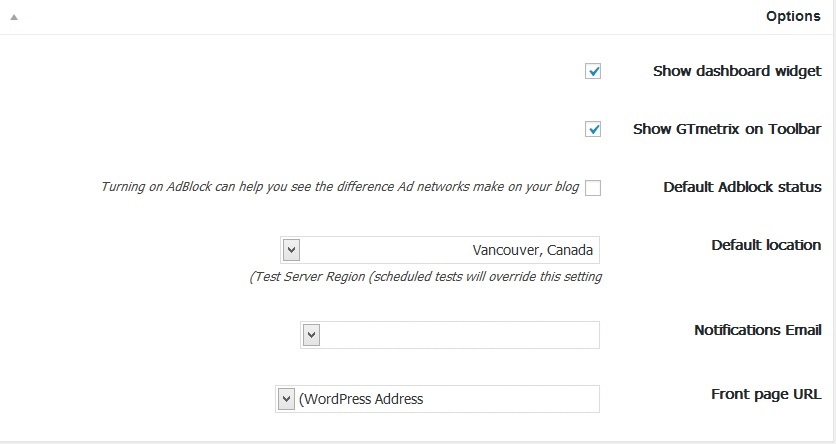
حال دوباره به قسمت تنظیمات افزونه میرویم و ایمیلی که با آن اکانت را ابجاد کردیم و همچنین API key را وارد میکنیم و سپس ذخیره ی تنظیمات را میزنیم. سپس تنظیمات اصلی افزونه برای شما نمایان خواهد شد که به بررسی آنها میپردازیم.

settings


Show dashboard widget>> نمایش افزونه به صورت ابزارک در داشبورد وردپرس
Show GTmetrix on Toolbar>> نمایش افزونه به صورت نوار ابزار
Default Adblock status>> نشان دادن تبلیغات مرتبط و پیش فرض موجود در شبکه
Default location>> مکان و موقعیت را می توان از این بخش مشخص نمود، که البته محدود می باشد و ضرورتی به تعویض نمی باشد!
Notifications Email>> ارسال نوتیفیکیشن ها به ایمیل، ایمیل مورد نظر خود را معین کنید تا در صورت ارسال اعلان، آن را دریافت نمایید.
Front page URL>>آدرس صفحه ی اصلی وبسایت شما
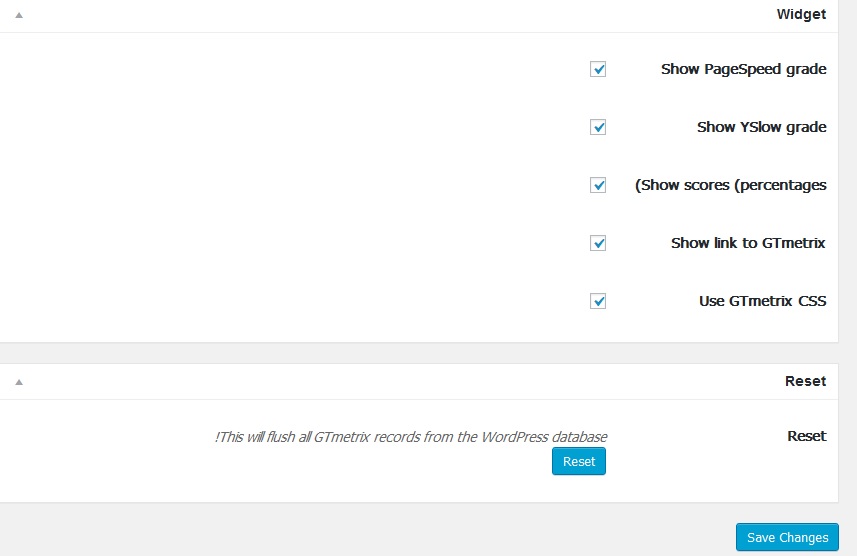
ابزارک
Show PageSpeed grade>> نمایش رتبه های سرعت هر صفحه ی سایت.
Show YSlow grade>> نمایش کارایی و عملکرد سایت به صورت رتبه بندی شده.
Show scores (percentages)>> نمایش درصدی آمار
Show link to GTmetrix>> نمایش لینک های ارسالی به وبسایت جی تی متریکس
Use GTmetrix CSS>> استفاده از کدهای سی اس اس وبسایت مرجع (GT metrix)
ریست
در این بخش می توانید تمامی تنظیمات را به حالت پیش فرض برگردانید!
حال ذخیره ی تنظیمات را میزنیم.
Tests
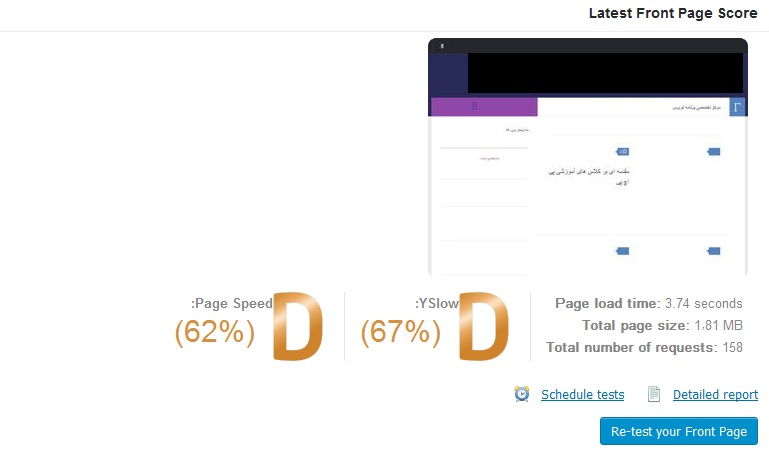
در این قسمت گزینه ی اول مربوط به تست صفحه ی اول سایت شما می باشد که با کلیک بر روی گزینه ی Tests front page می توانید آن را اسکن کنید و تمامی اطلاعات و جداول را دریافت نمایید.

این دقیقا همان عملکردی است که شما در سایت GT metrix می توانید انجام دهید اما با داشتن آن در پیشخوان وردپرس خود به راحتی می توانید اطلاعات آن را به صورت جدول برای خود ذخیره کنید.
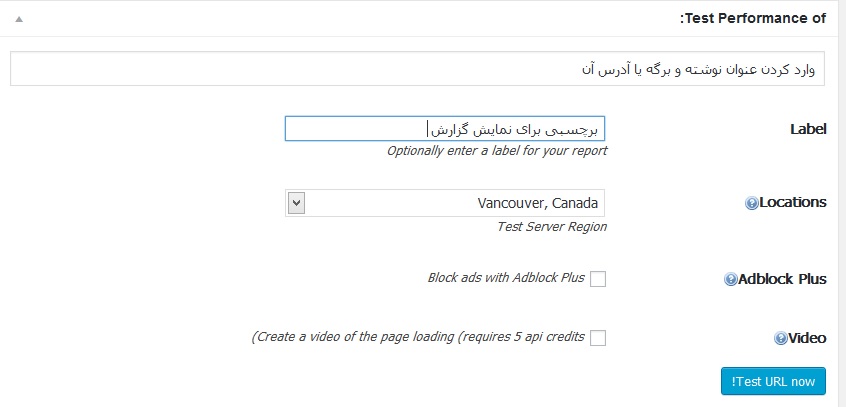
در قسمت یعدی با وارد کردن آدر هر پیج یا پست و همچنین نام و عنوان برگه یا نوشته می توانید آن را به صورت جداگانه آنالیز نمایید.

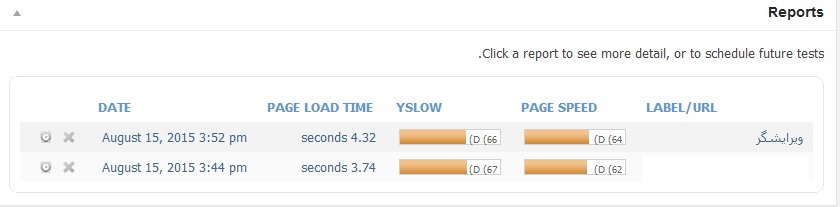
حال تمامی این گزارشاتی که پس از اسکن صفحات و یا صفحه ی اصلی وبسایت دریافت می کنید را به صورت ساده در بخش Reporting در انتهای همین صفحه می توانید مشاهده کنید و برای دیدن جزئیات بر روی آیکون جدول کلیک نمایید و همینطور می توانید برای حذف آن بر روی آیکون X کلیک کنید.

Schedule
در قسمت قبلی شما اگر بر روی گزینه ی مربوط به جدول یعنی آیکون سمت چپ که به صورت دایره مانند است کلیک کنید وارد صفحه ی Schedule شده و از شما مشخصاتی را می پرسد مانند:

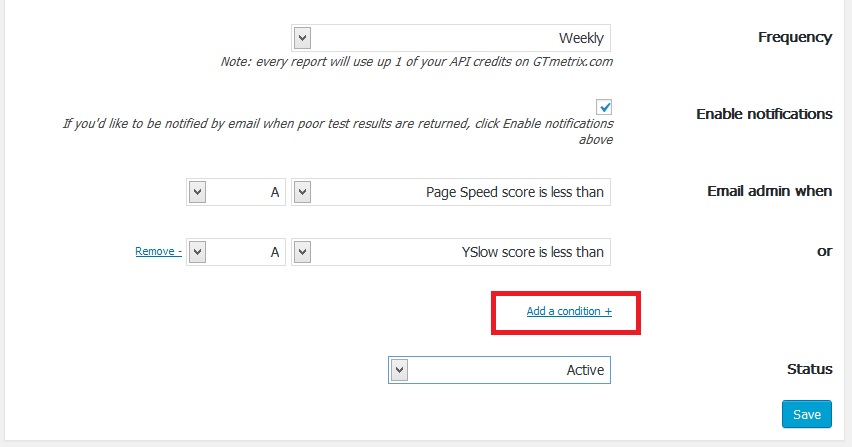
در گزینه ی اول معین میکنید که به چه صورتی، روزانه، هفتگی یا ماهانه برای شما گزارشی به صورت جدول بگیرد. گزینه ی بعدی مربوط به ارسال اعلان یا نوتیفیکیشن در هنگام ایجاد جدول به ایمیا مورد نظر می باشد.
گزینه ی Email admin when آیتم هایی که جدول آنها ایجاد شد را به شما گزارش بدهد. که در اینجا من به صورت نمونه دو مورد را اضافه کردم اما شما هر چند آیتمی که مد نظر دارید را با کلیک بر روی گزینه ی add a condition اضافه کنید.
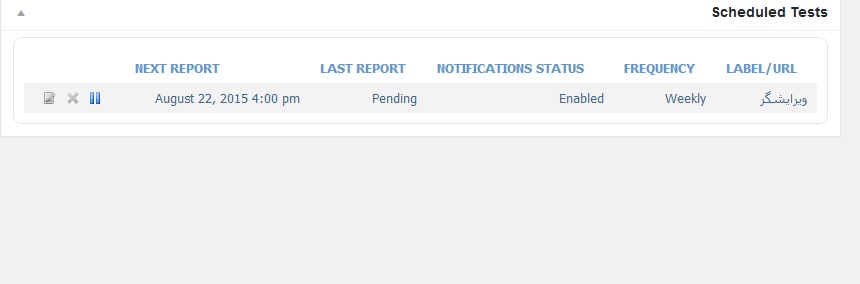
پس از ذخیره ی تنظیمات به صفحه ای هدایت می شوید که تمامی مواردی را که ایجاد کردید که از آن گزارش تهیه شود را به شما نمایش خواهد داد.

با کلیک بر روی گزینه ی pause آن را فعال نمایید که طبق فرمانی که به آن دادید در زمان معین جدولی در اختیار شما قرار دهد.
اگر به وبسایت مرجع مراجعه کنید نیز می توانید تمامی اطلاعات سایت خود را مشاهده نمایید زیرا در پنل وبسایت GTmetrix نیز اطلاعات فراتری ذخیره خواهد شد که با استفاده از آن می توانید مشکلات را رفع کرده و به سرعت بالاتر و کیفیت و کارایی بیشتری برای وبسایت وردپرسی خود دست یابید.

دوستان خوبم این مطلب هم به پایان رسید!
دیدید که چه راحت و سریع میشه روی سایت تغییراتی اعمال کرد که نه تنها ضرری به سایتتون نمیزنه بلکه صد در صد هم کارایی سایت و سرعت اون رو بالا میبره!
اگر شما هم راه حل و یا افزونه ای را برای این کار سراغ دارید حتما اون رو با دیگر دوستان بیگ تم به اشتراک بگذارید1



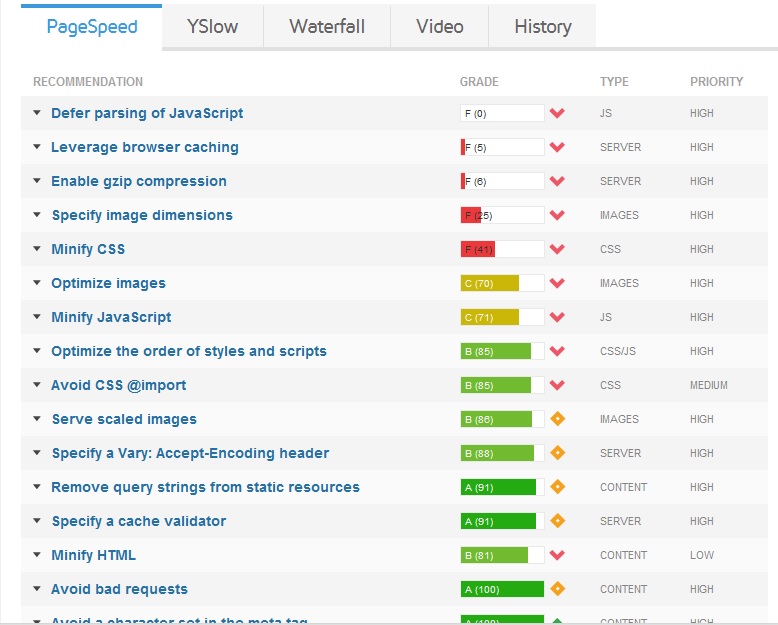
تجزیه جاوا اسکریپت
F (0)
JS HIGH
به چه معنی می باشد ؟
832.3KiB از جاوا اسکریپت , در هنگام لود صفحه اولیه تجزیه شده است. تجزیه جاوا اسکریپت برای کاهش جلوگیری از لود صفحه.
مدهای جاوا اسکریپت قالب باید بهینه تر شه.
سلام الان این خطایی که شما دارید در جی ناتریکس به من هم نشان میدهد
میشه بفرمایید این را به چه صورت میتوانم رفع نمایم
Defer parsing of JavaScript
F (0)
JS HIGH
What’s this mean?
832.3KiB of JavaScript is parsed during initial page load. Defer parsing JavaScript to reduce blocking of page rendering