سلام همراهان عزیز . روزتون بخیر . حالتون چطوره ؟ حتما شما هم وقتی می خواهید به خرید بروید ترجیح می دهید از جایی محصولات و وسایل مورد نیاز خود را خریداری نمایید که دم دست باشد!!! یعنی این که شما نیاز نباشد برای خرید یک محصول به دنبال آن بگردید و وقتی وارد فروشگاه شدید بتوانید به بخش مورد نظر بروید و محصول خود را انتخاب کنید و سریعا خرید نمایید . پس چه بهتره که این امکان را هم در فروشگاه های اینترنتی ایجاد کنیم تا کاربران لازم نباشد زمان زیادی را برای تهیه یک محصول صرف کنند. امروز افزونه ای معرفی می کنیم که با استفاده از آن بتوانید اسلایدر واکنش گرا برای فروشگاه ووکامرس خود بسازید . پس در انتها با ما همراه باشید با معرفی افزونه اسلایدر چرخشی افزونه YITH WooCommerce Product Slider Carousel …
اسلایدر چرخشی برای محصولات ووکامرس
شما مدیران فروشگاه های اینترنتی برای این که بتوانید به مشتریان فروشگاه خود کمک کنید باید یک قابلیتی را در فروشگاه ایجاد کنید که آنها بتوانند سریعا محصول خود را پیدا کنند و خریداری نمایند و لازم نباشد که زمان بسیاری را صرف پیدا کردن محصول مورد نظر خود کنند. یکی از این راه هایی که میتوانید محصولات را در دسترسی راحت و اسان مشتریان خود قرار دهید و انها بتوانند سریعا محصول خود را انتخاب کنند ، استفاده از اسلایدر محصولات می باشد. شما می توانید با استفاده از تنظیمات ان دسته ای از محصولات و یا جدیدترین و پر فروش ترین محصولات خود را در آن قرار دهید . با ادامه آموزش ووکامرس همراه شوید.
با استفاده از افزونه YITH WooCommerce Product Slider Carousel که از سری افزونه های YITH می باشد، برای فروشگاه ووکامرس خود اسلایدر واکنش گرا ایجاد کنید و به فکر راحتی برای مشتریان فروشگاه خود باشید ، علاوه بر این می توانید بر زیبایی فروشگاه ووکامرس خود بیافزایید . حال می توانید به مخزن وردپرس بروید و این افزونه ووکامرس را دانلود کنید :
دانلود افزونه YITH WooCommerce Product Slider Carousel
فایل افزونه را دانلود کنید و سپس در پنل وردپرس خود نصب نمایید . برای نصب این افزونه اسلایدر چرخشی دو راه پیش روی شما خواهد بود می توانیم همانطور که گفتیم آن را دانلود و در زیر منو افزودن در بخش افزونه های وردپرس ، با استفاده از لینک بارگذاری افزونه آن را آپلود ، نصب و فعال سازی نمایید ، همچنین می توانید آن را از طریق همان زیر منوی افزودن در کادر مربوطه جستجو نمایید و در انتها با استفاده از لینک های موجود نصب و فعال سازی نمایید . پس از فعال سازی به زیر منوی yith plugins بروید و بر روی گزینه ی Product Slider Carousel کلیک کنید تا به صفحه ی تنظیمات افزونه بروید و در ادامه باهم گزینه های تنظیمات آن را بررسی کنیم ، تا با ذخیره سازی تنظیمات بتوانید یک اسلایدر چرخشی برای فروشگاه خود ایجاد نمایید .
تنظیمات این افزونه اسلایدر چرخشی شامل دو بخش زیر است :

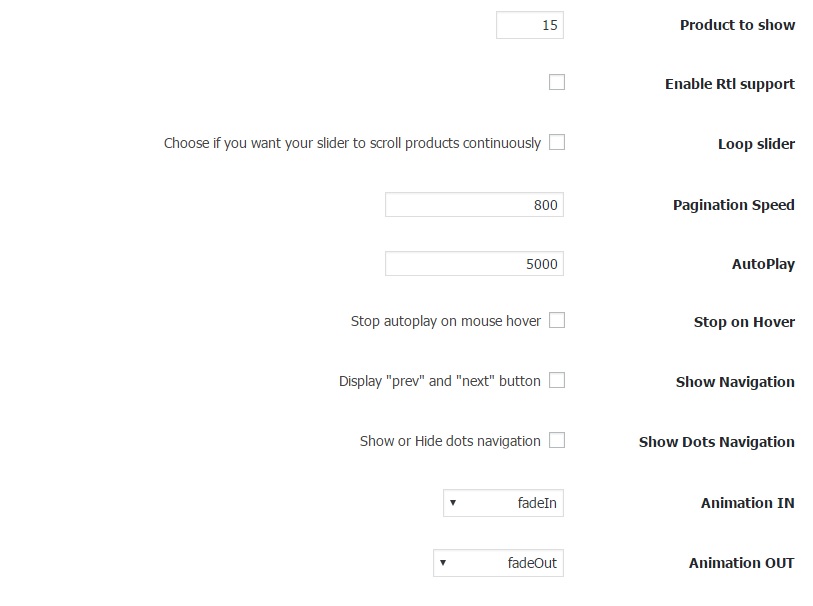
تنظیمات General settings :
- Product to show : دراین بخش تعداد محصولات قابل نمایش در اسلایدر خود را تعیین کنید. دقت کنید که اینجا هیچ محدودیتی در تعداد محصولات قابل نمایش نیست.
- Enable Rtl support : این بخش برای پشتیبانی از RTL است
- Loop slider : اگر می خواهید اسلایدر با اسکرول کردن ،بچرخد باید این گزینه را علامت بزنید .
- Pagination Speed : تعیین سرعت حرکت صفحات
- AutoPlay : در اینجا مقدار سرعت شروع حرکت اسلایدر را بنویسید
و ادامه ی گزینه ها را به همین منوال تنظیم نمایید .

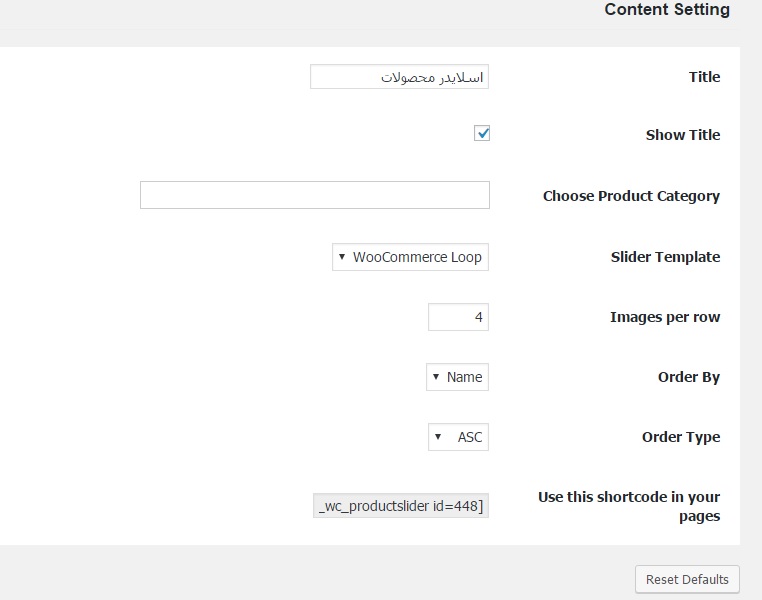
تنظیمات Content settings :
- Title : عنوان مناسبی برای اسلایدر وارد کنید .
- Show Title : اگر می خواهید عنوانی که نوشته اید نمایش داده شود این گزینه را تیک بزنید .
- Choose Product Category : انتخاب دسته برای محصولات
- Slider Template : قالب مورد نظر برای اسلایدر تون را انتخاب کنید . که در نسخه ی رایگان فقط یک قالب وجود دارد .
- Images per row : تعیین تعداد تصاویر در هر ردیف
- Order By : نمایش محصولات بر چه حسبی باشد.
- Order Type : به صورتی صعودی یا نزولی نمایش داده شود !!!!
- Use this shortcode in your pages : قطعه کد کوتاهی را نمایش می دهد که می توانید در برگه ها قرار دهید .
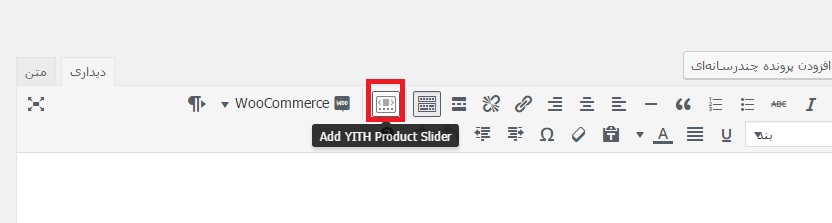
تنظیمات را ذخیره نمایید و به بخش برگه ها بروید ،حال برگه ای را ایجاد می کنیم و در آن آیکون مخصوص به اسلایدر را مشاهده می کنیم.

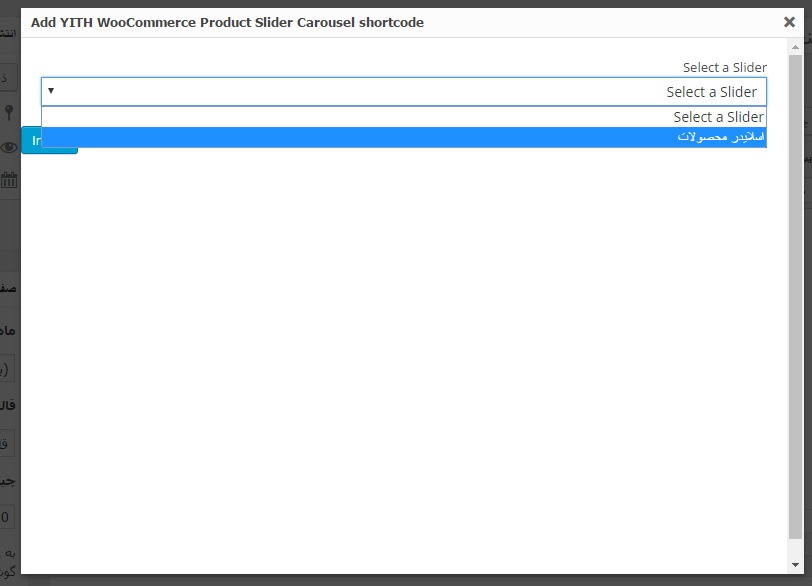
و در بخش ویرایشگر آن می توانید آیکون مربوط به ایجاد اسلایدر را مشاهده کنید با کلیک بر روی آیکونی که در تصویر با کادر قرمز مشخص کردیم، پنجره ای باز می شود که می توانید در آن اسلایدری را که ایجاد کرده اید انتخاب کنید. پس بر روی ان کلیک نمایید تا اسلایدر مورد نظر خود را انتخاب نمایید و درج کنید.

سپس بر روی دکمه ی Insert کلیک کنید تا در برگه قرار گیرد و بعد برگه ی مورد نظر را منتشر کنید و به فروشگاه خود بروید و نتیجه را مشاهده نمایید.

جمع بندی!
چنانچه می خواهید تصاویر خود را به شیوه ای جدید در معرض دید مشتریان قرار دهید یا آن ها را دسته بندی کنید می توانید آن ها را به صورت اسلایدر به نمایش درآورید که هم جذاب باشد و هم دسترسی راحت تری را برای مشتری به ارمغان آورد.
سخن آخر
دوستان نظرتون درباره ی اسلایدر چرخشی ووکامرس چطور بود ؟ امیدوارم مورد استفاده شما قرار گیرد. برای راه اندازی فروشگاه می توانید به بخش دانلود ووکامرس بروید و افزونه های مورد نیاز خود را دریافت کنید .
از اینکه با ما در این آموزش همراه بودید ،سپاسگزارم .
ما را با نظرات ، پیشنهادات و نقد های خود د رجهت پیشرفت هرچه بیشترمان یاری کنید.
با آرزوی موفقیت برای شما عزیزان
منبع : بیگ تم ارائه دهنده قالب وردپرس وبلاگی – هک وردپرس



دیدگاهتان را بنویسید