با سلام و عرض ادب و احترام خدمت شما دوستان عزیز
رسیدیم به قسمت دوم از آموزش افزونه افزایش سرعت وب سایت وردپرسی.دوستان عزیز در این قسمت قصد داریم موارد باقی مانده را از قسمت اول بررسی کنیم و تنظیمات پیشرفته این افزونه وردپرس را مورد بررسی قرار دهیم.امیدوارم که شما نیز تا انتها با من همراه باشید.دوستان عزیز در قسمت قبل در صورتی که با من همراه بوده باشید میدانید که در مورد آموزش این افزونه وردپرس و تنظیمات این افزونه افزایش سرعت در حالت ابتدایی صحبت کردیم.اگر همراه من بوده باشید این آموزش را باید انجام داده باشید و در این قسمت ادامه موارد را انجام دهید
دوستان عزیز همانطور که در آموزش قبلی هم صحبت کردیم سرعت وب سایت در اکثر موارد اولین مقوله ای است که کاربران اینترنتی برای ورود به یک وب سایت انتخاب میکنند.دوستان شما در کسب و کار خود و در موضوع وب سایت خود هیچ وقت بی رقیب نیستید.رقیبان شما همیشه وب سایت هایی بسیار حرفه ای و خوب هستند که میتوانند همیشه کاربران و مشتریان شما را به سوی خود جذب نمایند.پس شما به هیچ وجه نباید به آن ها این امکان را بدهید.

اما این کار به چه ضورت محقق میشود؟ این کار تنها زمانی محقق میشود که شما حداقل نیاز های ابتدایی کاربران خود را مد نظر قرار داده و حداقل سرعت لود وب سایت خود را بالا ببرید.در این صورت شما میتوانید با وب سایت های رقیب خود رقابت کنید و در غیر اینصورت رقابت را خیلی زود باخته اید و باید به فکر شغل و کسب و کار دیگری باشید.پس هر چه سریعتر کار هایی را که در قسمت اول توضبح داده شد انجام دهید تا به ادامه ایت اموزش وردپرس بپردازیم
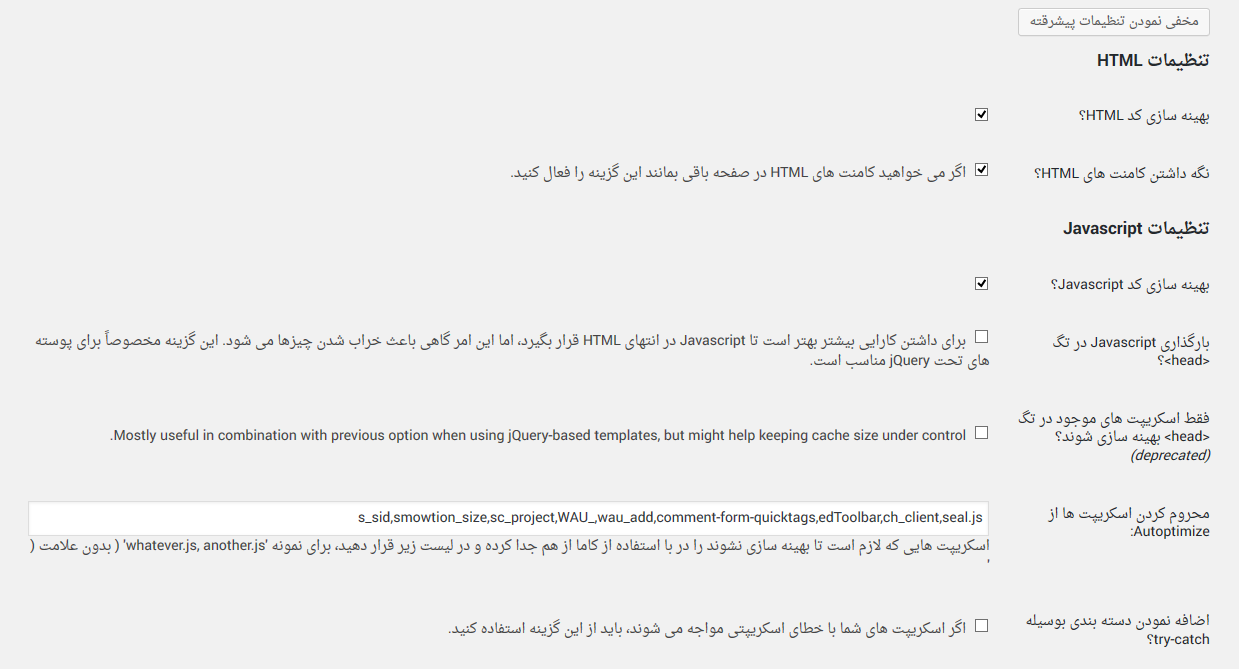
خب دوستان عزیز میرسیم به ادامه کار.اگر شما توسعه دهنده هستید یا می خواهید کنترل بیشتری بر روی این افزونه افزایش سرعت وردپرس وب سایت خود داشته باشید باید تنظیمات پیشرفته را هم تنظیم کنید. برای این کار دکمه نمایش تنظیمات پیشرفته را انتخاب کنید.حال پس از این کار صفحه ای جدید برای شما باز میشود.همانند تصویر زیر:

خب دوستان در این قسمت باید تنظیمات Javascript را انجام دهیم.همان طور که در بالا گفته شد بعضی از قالب ها به جاوا اسکریپت یا جی کوئری متکی هستند و برای نمایش صحیح سایت باید حتما این کدها در ابتدا و قبل از نمایش سایت لود شوند.خب دوستان عزیز در این قسمت با انتخاب چک باکس بارگذاری Javascript در تگ head ، دیگر فایل های جاوا اسکریپت به انتهای کدها نمی روند و در قسمت (تگ) head لود می شوند.خب میرسیم به مورد بعدی
دوستان در این قسمت ممکن است برای شما یک سوال پیش بیاید که فقط اسکریپت های موجود در تگ بهینه سازی شوند؟
خب در این قسمت با انتخاب چک باکس فقط اسکریپت های موجود در تگ بهینه سازی شوند؟ شما باید در این قسمت توجه کنید که فقط فایل های جاوا اسکریپتی که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی می شوند و بقیه فایل های جاوا اسکریپت به طور معمول و بدون فشرده سازی لود می شوند.
خب دوستان عزیز مورد بعدی محروم کردن اسکریپت ها از Autoptimize است که برای این منظور باید به صورت زیر عمل کرد:
خب در این قسمت اگر شما می خواهید فایل های جاوا اسکریپت خاصی توسط این افزونه افزایش سرعت وب سایت ، بهینه سازی نشوند ، نام آن ها را در فیلد متنی محروم کردن اسکریپت ها از Autoptimize وارد کنید.تا در صورت وارد کردن این مقادیر در این بخش این فایل ها بهینه سازی نمیشوند و به همان صورت باقی میمانند
خب دوستان عزیز مورد بعدی از این تنظیمات اضافه نمودن دسته بندی بوسیله try-catch است.در این قسمت باید توجه کنید که اگر شما فکر می کنید که اسکریپت هایتان ممکن است دچار خطا شوند ، با انتخاب چک باکس اضافه نمودن دسته بندی بوسیله try-catch می توانید خطاهای اسکریپت هایی را که قرار گرفته اند را مدیریت کنید و مانع نمایش خطا و اجرانشدن ادامه اسکریپت شوید.که این مورد هم میتواند در وب سایت مفید باشد و آن را در صورت قرار دادن میتوانید یک اطمینان خاطری کسب کنید
خب رسیدیم به تنظیمات CSS
اولین مورد از این تنظیمات این است که آیا فقط استایل های موجود در تگ بهینه سازی شوند؟ شما دوستان عزیز میتوانید در این قسمت با انتخاب چک باکس فقط استایل های موجود در تگ بهینه سازی شوند، فقط فایل های سی اس اس که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی کنید و بقیه فایل های سی اس اس به طور معمول و بدون فشرده سازی لود می شوند.که این هم میتواند از جهاتی مفید و از جهاتی نیز مضر باشد
مورد بعدی در این قسمت تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer) و درون خطی (inline) نمودن تمام کدهای CSS است که شما دوستان عزیز میتوانید با انتخاب این چک باکس ها این تغییر را صورت دهید که، تمامی کدها و فایل های سی اس اس به طور خطی یا inline تبدیل شوند. توصیه می شود که این دو چک باکس را انتخاب نکنید چون باعث افت سرعت سایتتان می شود و در صورتی که هدف از این آموزش بالا بردن سرعت وب سایت است
مورد بعدی از این تنظیمات محروم کردن CSS ها از Autoptimize است.اگر شما می خواهید فایل های سی اس اس خاصی توسط این افزونه افزایش سرعت وردپرس بهینه سازی نشوند ، نام آن ها را در فیلد متنی محروم کردن CSS ها از Autoptimize وارد کنید.که پس از وارد کردن این موارد در این قسمت آن ها بهینه سازی نمیشوند و به همان صورت باقی میمانند.
شما دوستان عزیز میتوانید در قسمت اطلاعات CDN تمامی اطلاعات CDN وب سایت وردپرسی خود را مشاهده کنید.و در نهایت آخرین مورد از این تنظیمات به صورت زیر است:
ذخیره نمودن script و CSS متراکم شده به صورت فایل های ثابت که این چک باکس به صورت پیشفرض فعال است و اسکریپت ها و فایل های سی اس اس فشرده شده را به صورت فایل های استاتیک ذخیره می کند. اگر وب سرور شما قادر به فشرده سازی و ایجاد expiry برای فایل شما نیست تیک این گزینه را بردارید و آن را که به صورت پیشفرض فعال است را غیر فعال نمائید که این هم از اخرین تنظیمات این قسمت در وب سایت بود که برای شما عزیزان توضیح داده شد.
سخن آخر
خب دوستان عزیز این آموزش وردپرس هم در این قسمت به پایان رسید.این آموزش در دو قسمت مورد بررسی قرار گرفت که شما دوستان عزیز در صورتی که هر دو قسمت را مورد بررسی قرار دهید میتوانید این افزونه وردپرس افزایش سرعت را به خوبی سفارشی سازی کرده و در استفاده از آن موفق باشید و سرعت وب سایت وردپرسی خود را به بالاترین مورد ممکن برسانیدچرا که بر طبق توضیحاتی که در قسمت اول دادم این تنها کاری است که شما برای موفقیت در وب سایت میتوانید در ابتدا انجام دهید پس حتما ان را انجام داده و به مراحل بعدی کار بپردازید دوستان
خیلی ممنونم از همراهی شما دوستان عزیز و همراهان ارجمند در این اموزش وردپرس که تا انتها با من همراه بودید.در ادامه این سری از آموزش های وردپرس نیز حتما با من همراه باشید چرا که برای شما آموزش های بسیار مفید و حرفه ای آماده شده است که میتواند برای شما بسیار کاربردی باشد
منبع: بیگ تم مرجع قالب وردپرس ، آموزش وردپرس و آموزش هک وردپرس



دیدگاهتان را بنویسید