سلام دوستان.وقت شما بخیر.امیدوارم خوب و سلامت آماده یک آموزش وردپرس دیگر باشید.در این آموزش کمی قرار است با مبتدیان وردپرس صحبت کنیم و برای آن ها موارد خوب و مورد نیازی اماده کرده ایم.دوستان مبتدیان در وردپرس درصد زیادی را تشکیل میدهند و اصولا نیاز نیست که به مقدار زیاد یاد بگیرند منظور من از درضد زیاد همان کد نویسی در وردپرس است.دوستان کد نویسی در هر مقوله ای اعم از وب سایت اپ و یا هر مورد دیگر سختی های خاص خود را دارد و اکثرا ترجیح میدهند که به دنبال ان نروند . اما خب نیاز به نگرانی نیست چون وردپرس برای ان ها نیز برنامه ای ویژه دارد که در ادامه در مورد ان صحبت میکنیم.پس در ادامه با ما همراه باشید با روشی برای تغییر استایل ها بدون کدنویسی بپردازیم .
روش تغییر استایل نوشته ها بدون کد نویسی
دوستان وردپرس در حالت کلی به دو بخش تقسیم میشود که یک بخش آن افزونه ها و ابزار های کمکی وردپرس هستند که روش کار ان ها ساده است و همه کار با آن ها را بلدند اما مورد دوم کد ها هستند که مورد اول نیز از این ها نشات کرفته اند و میتوان با تغییر استایل ان ها هر کاری کرد. اما این مورد دوم نیاز به تخصص شما دارد که اکثر وردپرس کاران این تخصص را ندارند . اما سوالی که در این قسمت پیش می آید این است که در رابطه با کدها در وردپرس و استفاده از آن چقدر تخصص دارید و آیا آنقدر تخصص کافی دارید که به سهولت از کد ها در وردپرس استفاده کنید و به تغییر استایل ها بپردازید؟

اگر پاسخ مثبت است که دیگر اصلا به این آموزش نیازی ندارید و بهتر است به کار خود برسید و این آموزش را رها کنید و به تغییر استایل ها از طریق خود کدها بپردازید .
سفارشی سازی نوشته ها
یکی از بخش های مورد توجه سفارشی سازی بخش نوشته ها و تنظیمات مربوط به این قسمت مانند خود ویرایشگر مطالب و محتوا و همچنین ابزارهایی برای ساخت یک نوشته میباشد. در این بخش افزونه های زیادی توسعه داده شده و حتی خیلی از قالب وردپرس با خود صفحه ساز و برگه ساز های خیلی خوبی دارند اما در نظر بگیرید که شما بخواهید در حالتی امن از کدهای CSS سفارشی و از پیش تعریف شده استفاده کنید نیاز به این افزونه خواهید داشت.
اما خب دوستان در صورتی که در مورد کد ها اطلاعاتی ندارید اصلا نیاز به نگرانی نیست.در این آموزش یک افزونه به شما معرفی میشود که کار همان کد ها را برای شما ترتیب میدهد.پس کمی در مورد این افزونه وردپرس توضیح دهم و سپس وارد بخش دریافت و نصب و فعال سازی آن میشویم.پس حتما با من همراه باشید
[box type=”note” align=”aligncenter” class=”” width=””]آموزش زیر را حتما بخوانید !!!
افزونه صفحه ساز برای وردپرس ویژوال کامپوسر [/box]
دوستان این افزونه وردپرس برای کسانی است که در ویرایش کد های وردپرس مبتدی هستند و با کد نویسی آشنایی ندارند.این افراد میتوانند از این افزونه حرفه ای استفاده کنند تا در حالتی امن و بدون نیاز به تغییرات پیچیده در پرونده های سیستمی وردپرس و قالب بتوانند از استایل های CSS به راحتی استفاده کنند و از آن ها در نوشته ها و محتوای خود استفاده کنند.
دوستان افزونه را میتوانید از لینک های زیر دریافت کنید:
[button color=”green” size=”medium” link=”https://downloads.wordpress.org/plugin/wp-post-styling.zip” icon=”” target=”true”] دانلود افزونه[/button] [button color=”blue” size=”medium” link=”https://wordpress.org/plugins/wp-post-styling/” icon=”” target=”true”] صفحه افزونه[/button]
خب دوستان این افزونه را وقتی دریافت کردید در وب سایت وردپرسی خود در بخش افزونه ها نصب کنید.
نصب و فعال سازی
برای نصب و فعال سازی این افزونه کافیست ابتدا این را دریافت و سپس آن را در وردپرس خود نصب و فعال سازی نمایید . برای نصب آن می بایست به زیر منو افزودن که در بخش افزونه های پیشخوان وردپرس قرار دارد مراجعه کرده در صفحه باز شده به سراغ کلید بارگذاری افزونه که در قسمت بالایی صفحه قرار دارد رفته و افزونه را آپلود کنید ، وردپرس خود به خود افزونه را نصب خواهد کرد و نیازی به این که شما کار خاصی انجام بدهید نیست برای فعال سازی افزونه هم کافیست به بخش افزونه های نصب شده که در همان بخش افزونه های پیشخوان وردپرس قرار دارد رفته و پس از یافتن آن در بین لیست افزونه های نصب شده بر روی وردپرستان ، بر روی فعال سازی کلیک کنید تا فعال سازی افزونه انجام شود .
تنظیمات
پس از نصب و فعال سازی این افزونه در بخش تنظیمات پنل مدیریت پیشخوان وب سایت وردپرسی شما گزینه ای با نام WP Post Styling اضافه شده که شما میتوانید از آن طریق به تنظیمات آن وارد شوید. شیوه کار این افزونه بسیار ساده بوده و شما به سادگی میتوانید کدهای CSS از پیش تعریف شده را در کتابخانه این افزونه ذخیره نموده و برای هر نوشته ای که مایل بودید به صورتی مشخص استفاده کنید و به تغییر استایل مورد نظر خود بپردازید .
افزونه ویژوال کامپوزر
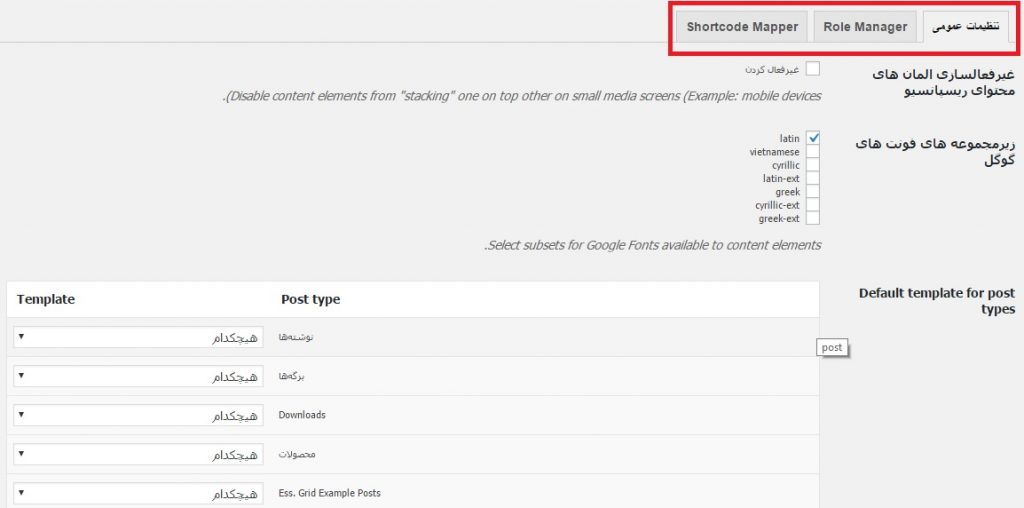
پس از نصب افزونه می توانید آن را در پیشخوان وردپرس مشاهده کنید. در وهله اول با تنظیماتی رو به رو می شوید! که البته به صورت پیش فرض انجام شده و فقط جهت نمایش می توانید آن را در زیر مشاهده کنید:

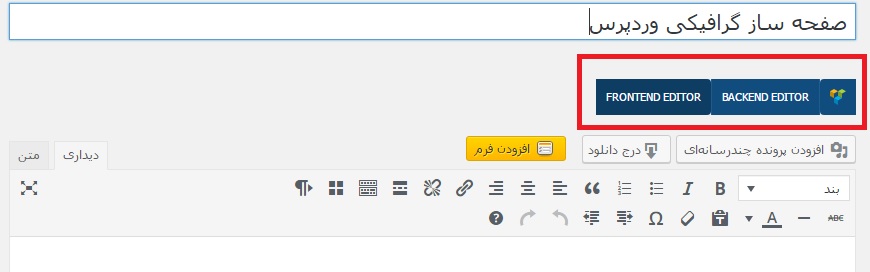
برای شروع عملیات و مشاهده عملکرد صفحه ساز گرافیکی وردپرس باید وارد بخش برگه ها شوید. این صفحه ساز می تواند یک صفحه ی کامل مانند صفحه اصلی یک وبسایت را برای شما طراحی کند. فقط کافیست از المان های آن به خوبی استفاده کنید.

همانطور که مشاهده میکنید دو گزینه Frontend editor و backend editor تشکیل شده است که اولی برای محیط ویرایشگر در سمت کاربری است و دیگری در سمت ادمین است.
Backend Editor

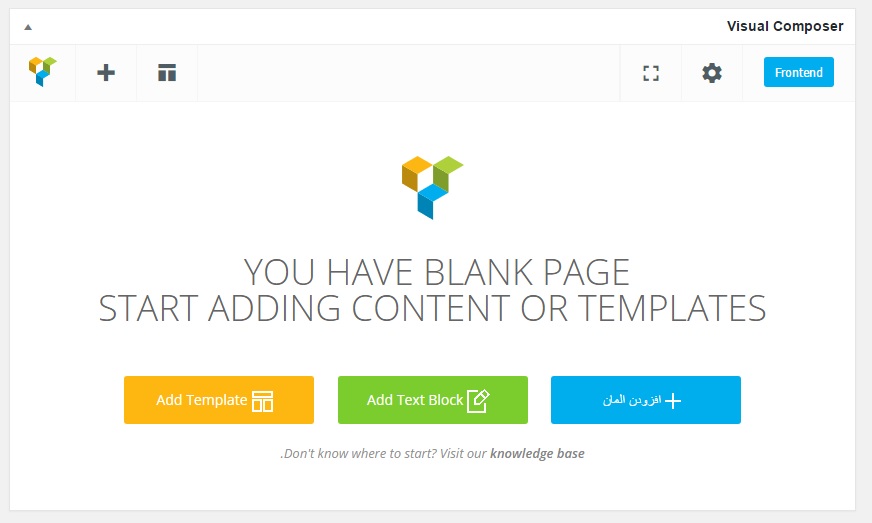
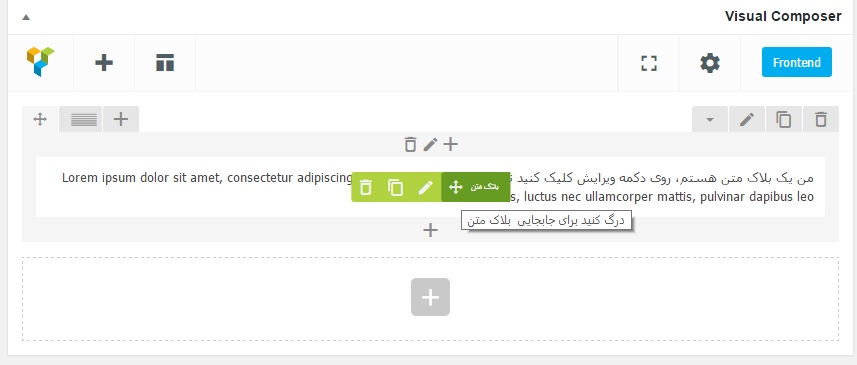
همانطور که در تصویر بالا مشاهده میکنید صفحه ساز گرافیکی وردپرس آماده برای افزودن امکانات است. برای شما مشخص کرده که می توانید تم اضافه کنید یا بلوک های متنی ایجاد کنید با سایر المان ها را به کار ببرید.
Add Template
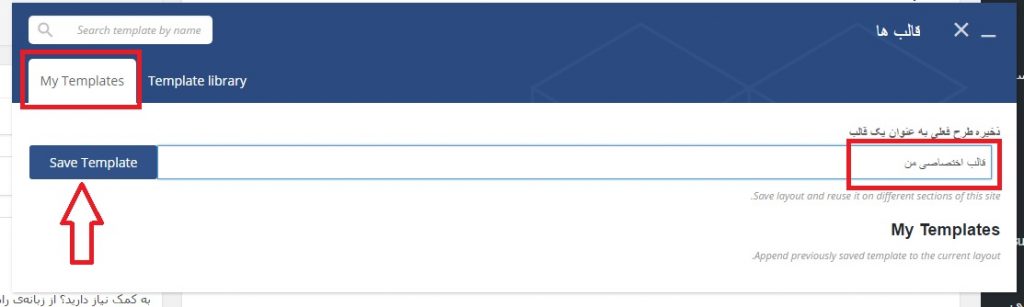
برای ایجاد یک تم یا همان قالب در این برگه روی دکمه نارنجی رنگ کلیک میکنیم و با صفحه ای مانند زیر مواجه می شویم:

نام قالب مورد نظر را وارد می کنید و بر روی گزینه ذخیره قالب کلیک میکنید تا ایجاد شود. از بخش کتابخانه قالب ها می توانید قالب مورد نظر را انتخاب کنید.
Add Text Block
برای افزودن یک بلوک متنی می توانید روی دکمه سبز رنگ کلیک کرده و یک بلوک متنی مانند تصویر زیر ایجاد کنید:

افزودن المان
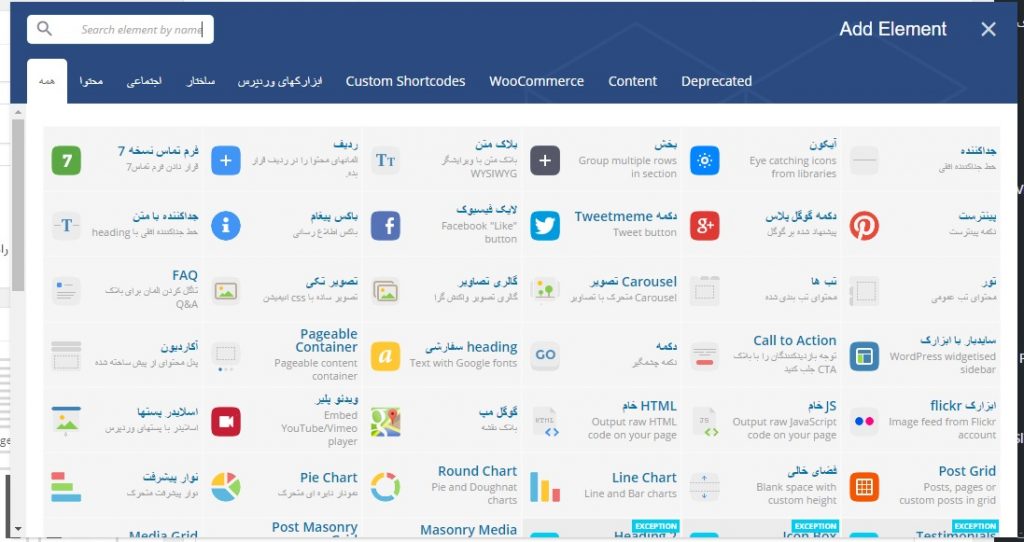
برای اضافه کردن امکانات و المان های مختلف نیز می توانید در صفحه ساز گرافیکی وردپرس بر روی گزینه افزودن المان کلیک کنید تا امکانات را مشاهده کنید:

همانطور که ملاحظه میکنید شامل بخش های متعددی است که به راحتی هر نوع ویژگی را می توان به کمک آن اضافه کرد.
سخن آخر
حال شما با کمک این صفحه ساز گرافیکی می توانید یک برگه دلخواه بسازید. فقط کافیست از امکانات آن در جایگاه خود بهره مند شوید. مثلا می توانید بدون کد زدن به تغییر استایل بپردازید ، اول بلاک های متنی را مشخص کنید و سپس المان ها را داخل آن اضافه کنید.
خب این آموزش وردپرس هم به اتمام رسید.
ممنونم که همراه من بودید.مانا باشید
منبع: بیگ تم مرجع آموزش وردپرس و هک وردپرس


دیدگاهتان را بنویسید