استفاده از نوار های اعلان در قالب وردپرس می تواند به دلایل مختلفی نظیر اطلاع رسانی یک رویداد، تخفیف ویژه، پیشنهاد عضویت و مواردی از این دست باشد. تا کنون افزونه های متعددی برای طراحی نوار اعلان در وردپرس معرفی شده است. در این مقاله قصد داریم افزونه ای را به شما معرفی کنیم که به کمک آن می توانید به راحتی نوار های اعلان زیبایی طراحی کنید و برای این کار امکانات مناسب و قابل قبولی در اختیار شما قرار می دهد. از دیگر ویژگی های این افزونه می توان به تنظیمات راحت و سریع و امکان مشاهده ی پیش نمایش برای بررسی تغییرات اعمالی اشاره کرد.در ادامه با ما همراه باشید با معرفی افزونه WP Notification Bars .
چرا با استفاده از افزونه WP Notification Bars نوار اعلان ایجاد کنیم؟

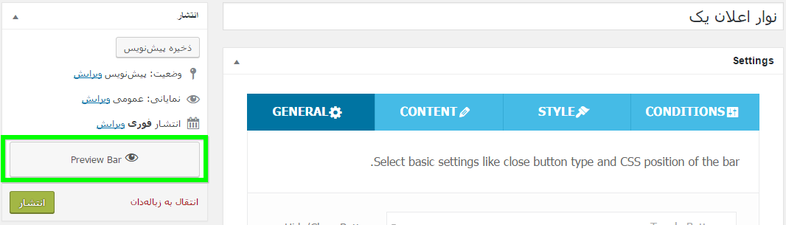
افزونه WP Notification Bars که با آخرین نگارش وردپرس موجود سازگار است،می تواند به شما برای طراحی و مدیریت نوار اعلان در وردپرس متعدد کمک کند. پس از نصب و فعال سازی این افزونه وردپرس، از مسیر Add New< Notification Bars وارد قسمت تنظیمات افزونه، برای طراحی یک نوار اعلان جدید می شویم. در کادر ابتدایی، عنوانی برای این نوار اعلان انتخاب می کنیم که در آینده برای مدیریت هر چه بهتر نوار های اعلان ایجاد شده، به ما کمک خواهد کرد. هم چنین امکان مشاهده ی نوار اعلان برای بررسی تغییرات اعمال شده با کلیک بر روی Preview Bar، وجود دارد.
با ما برای شرح تنظیمات همراه باشید:

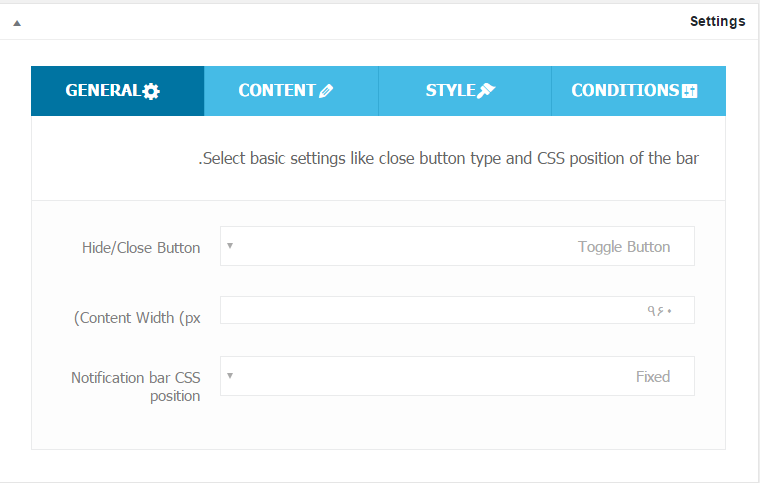
General

Hide/Close Button: انتخاب دکمه بستن/پنهان سازی که شامل دو گزینه زیر میشود.
- No Button: بدون وجود دکمه
- Toggle Button: دکمه تغییر حالت
- close Button: دکمه بستن
- Content width: تعیین عرض محتوا بر حسب پیکسل
notification bar CSS position: تعیین جهت قرار گیری نوار اعلانات به صورت:
- Fixed: با اسکرول کردن به سمت پایین صفحه، نوار اعلان قابل مشاهده خواهد بود.
- Absolute: با اسکرول کردن به سمت پایین صفحه، نوار اعلان از معرض دید خارج می شود.
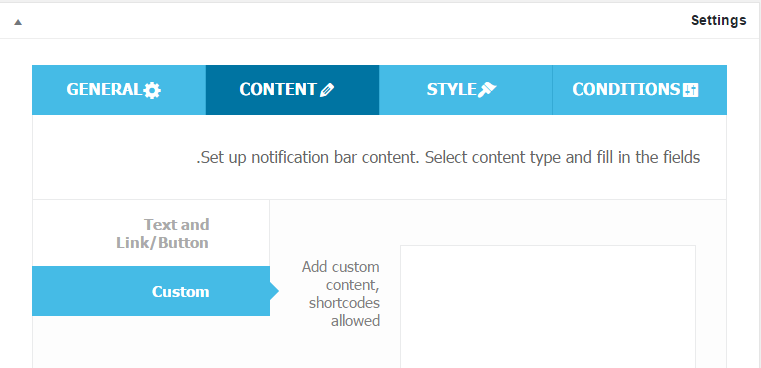
content

Text and Link/Button
Link Style: انتخاب استایل برای لینکی که روی نوار اعلان قرار می گیرد که می تواند به صورت Link یا Button باشد.
Text: متنی که روی نوار اعلان نمایش داده می شود.
Link/Button Text: متنی که بر روی دکمه نمایش داده میشود.
Link/Button URL: درج نشانی URL مربوط به لینک موجود روی نوار اعلان
Custom
Add custom content, shortcodes allowed: در این قسمت می توانید محتوای دلخواه خود را وارد کنید، استفاده از شورت کد در این قسمت، مجاز است.
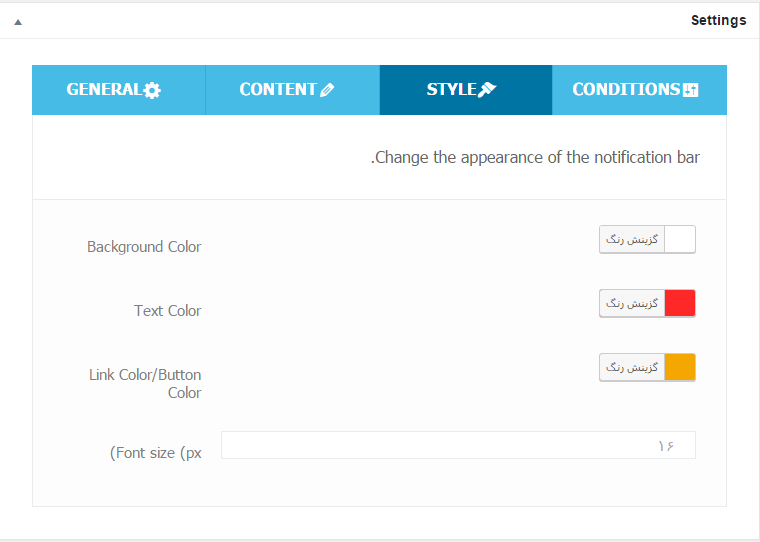
Style

Background Color: تعیین رنگ زمینه ی نوار اعلان در وردپرس
Text Color: انتخاب رنگ متن
Link Color/Button Color: تعیین رنگ مربوط به لینک درج شده روی نوار اعلان در وردپرس
Font Size: تعیین اندازه ی فونت برحسب پیکسل
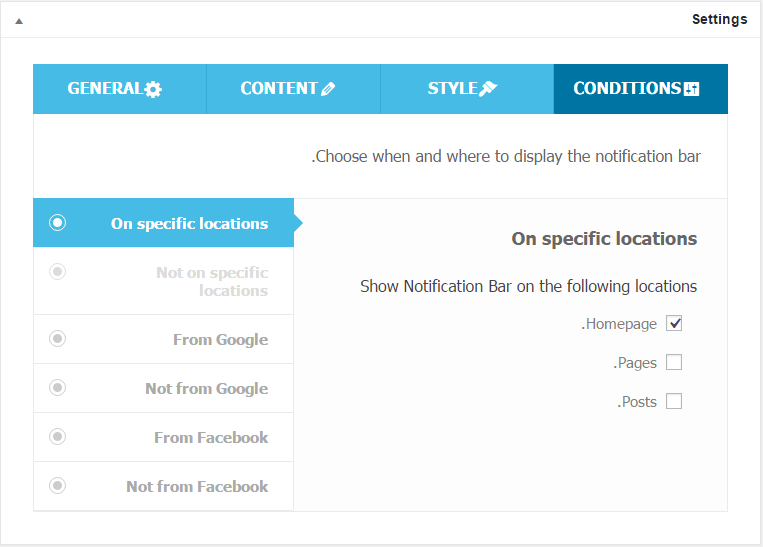
conditions

on specific locations: با انتخاب این مورد، نوار اعلان تنها در محل های خاصی که تعیین می کنید نمایش داده خواهد شد و می توانید از بین گزینه های موجود انتخاب کنید:
HomePage: صفحه اصلی
Pages: صفحات
Posts: پست ها
From Google: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق موتور جستجوی گوگل وارد می شوند.
Not Form Google: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق موتور جستجوی گوگل وارد می شوند، نمایش داده نخواهد شد.
From Facebook: با انتخاب این مورد، نوار اعلان تنها به کاربرانی نمایش داده خواهد شد که از طریق فیسبوک وارد می شوند.
Not From Facebook: با انتخاب این مورد، نوار اعلان به کاربرانی که از طریق فیسبوک وارد می شوند، نمایش داده نخواهد شد.
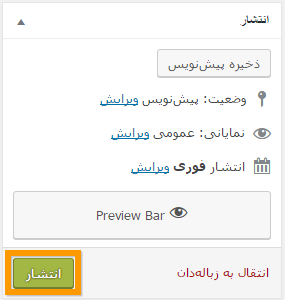
سپس بر روی انتشار کلیک میکنیم.

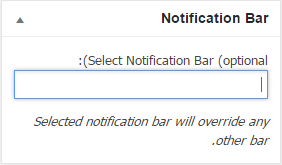
هم چنین در قسمت All Notification Bars می توانید نوار اعلان در وردپرس ساخته شده را مدیریت کنید. در صورتی که مایل هستید در یک برگه / نوشته ی دلخواه، از یک نوار اعلان خاص استفاده کنید می توانید در قسمت مربوط به ایجاد برگه / نوشته، از کادر زیر استفاده کنید و نام نوار اعلان موردنظر خود را جستجو و تأیید کنید.

اکنون میتوانید توانایی این افزونه را در عمل مشاهده کنید.

All you need to create a notification bar is available on WP Notification Bars plugin, you can easily create and design notification bars the way you want and it’s really easy to use, you can add your custom content to this awesome notification bar. so go a head and use WP Notification Bars plugin
امیدواریم این مقاله از بیگ تم هم برای شما عزیزان مفید واقع شده باشه . اشتراک گذری مطالب می تونه حمایت خوبی از ما باشه. موفق باشید.



دیدگاهتان را بنویسید