باسلام خدمت شما همراهان همیشگی ما در بیگ تم . در مقاله امروز در ادامه آموزش های گذشته در خصوص وردپرس می خواهیم به معرفی یک افزونه جهت ایجاد یمک نوار ابزار به نام Swifty Bar بپردازیم .
همانگونه که می دانید از هر قالبی در وردپرس استفاده کنیم به صورت استاندارد باید در پایان هر پست یا در ابتدای پست اطلاعاتی از جمله نام نویسنده، تعداد دیدگاه ها، آیکون های شبکه های اجتماعی، زمان انتشار و تعداد بازدید ها را داشته باشد. البته این را هم بگویم این یک استاندارد است و در همه ی قالب ها وجود ندارد! اما امری ضروری از دید مدیریت و کاربران محسوب میشود.
اما نحوه ی نمایش این موارد چگونه است؟ در همه ی سایت ها به صورت خیلی ساده است و ممکن است همه ی این موارد به خوبی به چشم نخورد برای همین تصمیم گرفتیم امروز یک افزونه بسیار مناسب برای نوار ابزار کامل و زیبا را به شما معرفی کنیم که تمامی این اطلاعات و مشخصات را در آن به صورت کاملا ویژه به نمایش بگذارید! پس در ادامه این مقاله با ما همراه باشید با معرفی افزونه وردپرس Swifty Bar .
معرفی افزونه Swifty Bar

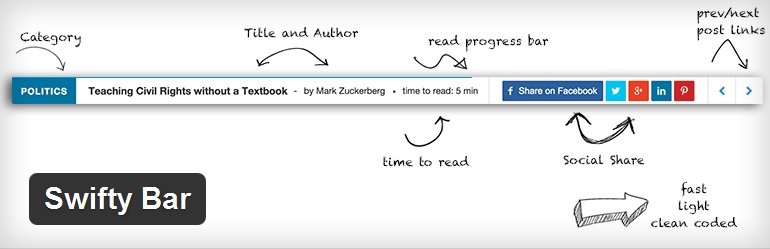
افزونه Swifty Bar یک نوار چسبان برای پایین پست ها، صفحات و سایر بخش هایی که شما برای آن مشخص میکنید ایجاد میکند و امکانات بسیار مفیدی را در داخل نوار ارائه میدهد.
برای شروع باید افزونه را نصب و فعالسازی کنید و در پنل ادمین بر روی بخش Swifty Bar کلیک کنید تا تنظیمات افزونه را پیکربندی کنید.برای نصب و فعال سازی این افزونه کافیست در زیر منو افزودن در بخش افزونه های پیشخوان وردپرس رفته و نام این افزونه را جستجو نمایید و با استفاده از لینک های موجود این افزونه را نصب و فعال سازی نمایید.
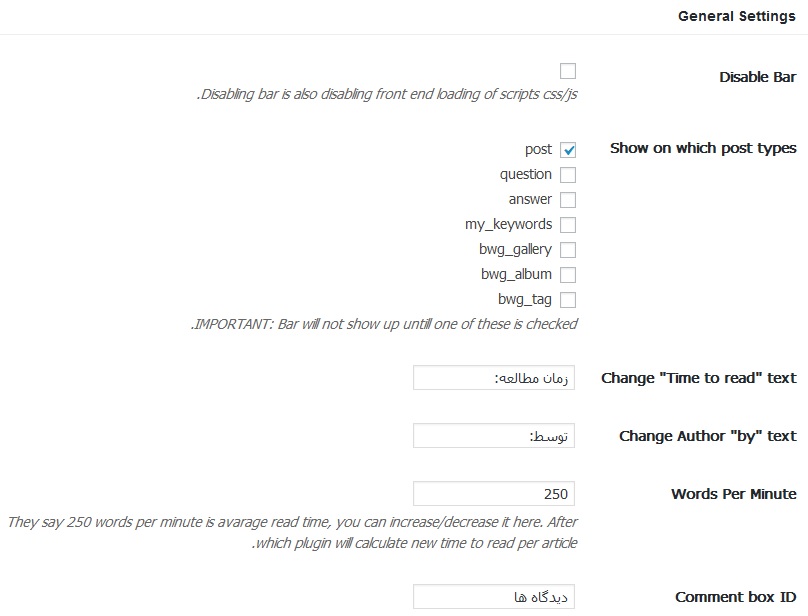
تصویری را که مشاهده کردید یک اسکرین شات از تنظیمات این افزونه است که شامل این موارد میشود:


گزینه های موجود در بخش تنظیمات
Disable Bar : با تیک زدن این گزینه نوار ابزار را غیر فعال خواهید کرد.
Show on which post types : با تیک زدن هر گزینه ای، مشخص خواهید کرد که در کدام بخش های مشخص شده، نوار ابزار فعال شود.
Change “Time to read” text : مدت زمان مشخص شده برای مطالعه. شما می توانید نوشته ی داخل باکس که به صورت پیش فرض به صورت انگلیسی می باشد را به فارسی برگردانید.
Change Author “by” text : مشخص میکند که نوشته توسط چه کسی است یا به عبارتی نویسنده ی آن کیست!
Words Per Minute : میزان استاندارد تعداد کلمه ای که در هر دقیقه خوانده میشود را مشخص می نماید. که به صورت پیش فرض بر روی ۲۵۰ قرار دارد.
Comment box ID : تعداد دیدگاه های ایجاد شده برای هر نوشته!
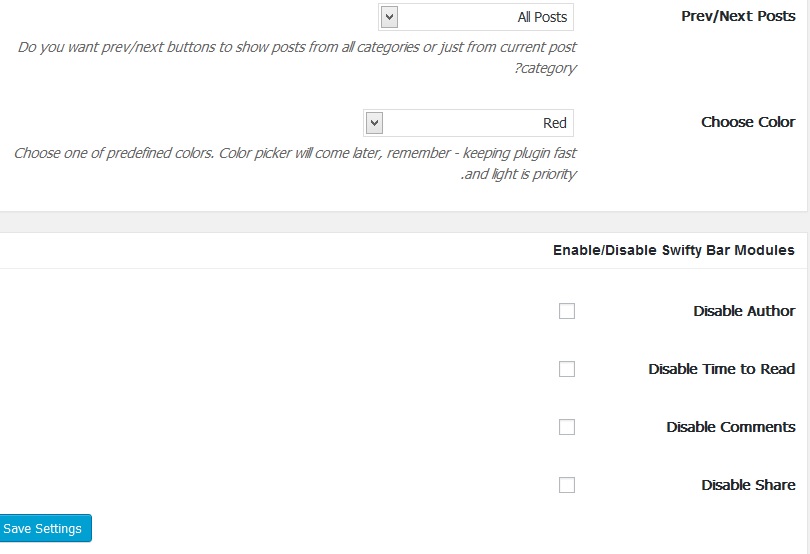
Prev/Next Posts : مخصس کردن نوشته های قبلی و بعدی. که دارای سه گزینه است، اینکه کل پست ها را در نظر بگیرد یا هم دسته ای ها یا آنها که تگ یکسانی دارند.
Choose Color : مشخص کردن رنگ
Enable/disable swifty bar : در این بخش می توانید بخش هایی که میخواهید شامل این نوار ابزار نباشند را غیر فعال کنید.
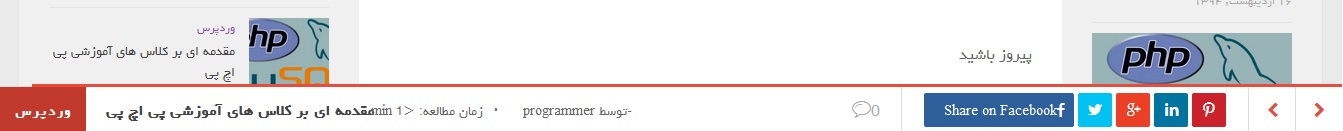
حال می توانیم تنظیمات را ذخیره و نتیجه را مشاهده کنیم؛

حال با هم تمامی گزینه های این افزونه را بررسی میکنیم.
دو فلشی چپ و راستی که در تصویر مشاهده میکنید برای نمایش پست های قبلی و بعدی می باشد.
آیکون شبکه های اجتماعی نیز برای خود مشخص است.
آیکون دیدگاه نیز تعداد دیدگاه های ثبت شده برای هر مطلب را نمایش خواهد داد.
بقیی ی موارد نیز کاملا مشخص است . همچنین دسته ی مورد نظر را به شما نمایش خواهد داد که با کلیک بر روی آن می توانید به تمامی بخش های آن دسته دسترسی پیدا کنید.
تنظیمات افزونه
- قابلیت غیر فعال کردن نوار.
- فعال کردن نوار ابزار در پست،برگه ها و…
- نوشتن نام نویسنده برای نمایش در سایت.
- تعداد نظرات ایجاد شده برای هر برگه،نوشته و…
- مشخص کردن پست های بعدی،قبلی.
- انتخاب رنگ.
- کوتاه کردن عناوین.
ویژگی افزونه
- نشان دادن اطلاعاتی که شما وارد میکنید.
- نشان دادن میانگین زمان مورد نیاز برای خواندن مطلب.
- دکمه های اشتراک گذاری برای شبکه های اجتماعی.
- پنل مدیریت برای سفارشی سازی.
- پشتیبانی از انواع پست های سفارشی.
- رنگ های مختلف و آیکون های متنوع.
جمع بندی:
همیشه دنبال راه هایی برای دسترسی آسان و بهتر برای وبسایت خود باشیم تا کاربران در عین لذت بردن از سایت ما بتوانند ارتباط بهتری با آن برقرار کنند..
تنظیمات افزونه
- قابلیت غیر فعال کردن نوار.
- فعال کردن نوار ابزار در پست،برگه ها و…
- نوشتن نام نویسنده برای نمایش در سایت.
- تعداد نظرات ایجاد شده برای هر برگه،نوشته و…
- مشخص کردن پست های بعدی،قبلی.
- انتخاب رنگ.
- کوتاه کردن عناوین.
ویژگی افزونه
- نشان دادن اطلاعاتی که شما وارد میکنید.
- نشان دادن میانگین زمان مورد نیاز برای خواندن مطلب.
- دکمه های اشتراک گذاری برای شبکه های اجتماعی.
- پنل مدیریت برای سفارشی سازی.
- پشتیبانی از انواع پست های سفارشی.
- رنگ های مختلف و آیکون های متنوع.
نتیجه
اگر میخواهید کاربران سایت از ظاهر سایت شما راضی باشند و از خواندن مطالب سایت شما لذ ببرند میتوانید از این افزونه استفاده کنید تا نظر آنها را جذب کنید.
If you think your blog needs a tool bar to makes it way cooler than what it looks right now, and if you are looking for a plugin that sow the seeds of being interested for your visitors, then this is a good idea to use this plugin called Swifty bar
امیدوارم که از این مطلب نهایت استفاده را برده باشید.
همیشه موفق باشید
لینک دانلود افزونه : دانلود
بیگ تم مرجع افزونه وردپرس ، قالب وردپرس ، آموزش وردپرس و هاست وردپرس


دیدگاهتان را بنویسید