سلام به دوستان بیگ تمی. با قسمت چهارم آموزش کامل افزونه وردپرس ویژوال کامپوسر در خدمتتون هستم. در این قسمت، بررسی عناصر ویژوال کامپوسر رو تموم می کنیم. به کمک لینک های زیر، می تونین به قسمت های قبلی دسترسی داشته باشین.
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت اول
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت سوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت چهارم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت پنجم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت ششم (قسمت آخر)
 فضای خالی
فضای خالی
این عنصر یه فضای خالی رو به صورت افقی بین عناصر قرار میده. شما می تونین، ارتفاع این عنصر رو تعیین کنین
 هدینگ سفارشی
هدینگ سفارشی
با این عنصر می تونین به کمک فونت هایی که از قبل تعریف کردین، یه هدینگ یا سرصفحه رو به صورت دلخواه بسازین
 شبکه بندی نوشته
شبکه بندی نوشته
به کمک این عنصر می تونین، نوشته هاتون رو به صورت شبکه ای (جدول مانند) نشون بدین. نوع نوشته ها و اطلاعاتی که میخواین نمایش داده بشه رو می تونین تعیین کنین.
 شبکه بندی رسانه
شبکه بندی رسانه
این عنصر هم، فایل های رسانه ی شما رو به صورت شبکه ای نشون میده
 شبکه بندی زیرساختی نوشته
شبکه بندی زیرساختی نوشته
این عنصر مثل “شبکه بندی نوشته” هست با این تفاوت که خودتون می تونید خونه های این شبکه رو خودتون دستکاری کنین.
 شبکه بندی زیرساختی رسانه
شبکه بندی زیرساختی رسانه
این عنصر هم دقیقا مثل عنصر بالاست، با این تفاوت که محتواش، فایل های رسانه هستن.
![]() آیکون
آیکون
به کمک این عنصر می تونین، به راحتی آیکون هایی رو از کتابخانه های زیر وارد کنید:
- Font Awesome
- Open icons
- Typicons
- Entype
- Linecons
 دکمه
دکمه
این عنصر، دکمه هایی با آیکون یا بی آیکون رو به صفحتون اضافه می کنه. می تونید ویژگی هایی مثل اندازه، لینک، نوشته ی دکمه و رنگ رو به دلخواه انتخاب کنین.
 فراخوانی کنش (call to action)
فراخوانی کنش (call to action)
این عنصر یه دکمه ی کال تو اکشن رو ایجاد میکنه. حالا این دکمه چیکار میکنه؟ به کمک این دکمه می تونین بازدیدکننده رو ترغیب می کنین تا کاری که شما می خواین (زدن دکمه) رو انجام بده. استایل این دکمه رو میتونین به دلخواه تغییر بدین.
موارد زیر عناصر باقی مونده هستن که نیازی به توضیح ندارن.
- فرم تماس نسخه 7
- جستجوی وردپرس
- اطلاعات وردپرس
- آخرین دیدگاه های وردپرس
- تقویم وردپرس
- برگه های وردپرس
- ابربرچسب وردپرس
- فهرست دلخواه وردپرس
- متن وردپرس
- نوشته های تازه وردپرس
- دسته بندی های وردپرس
- بایگانی وردپرس
- خوراک وردپرس
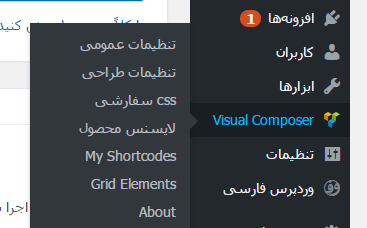
حالا که کمی با افزونه ی VC آشنا شدین میریم سراغ تنطیمات این افزونه. بعد از نصب و فعالسازی افزونه، در قسمت داشبورد، یک منوی جدید برای VC مeg شکل زیر اضافه میشه.
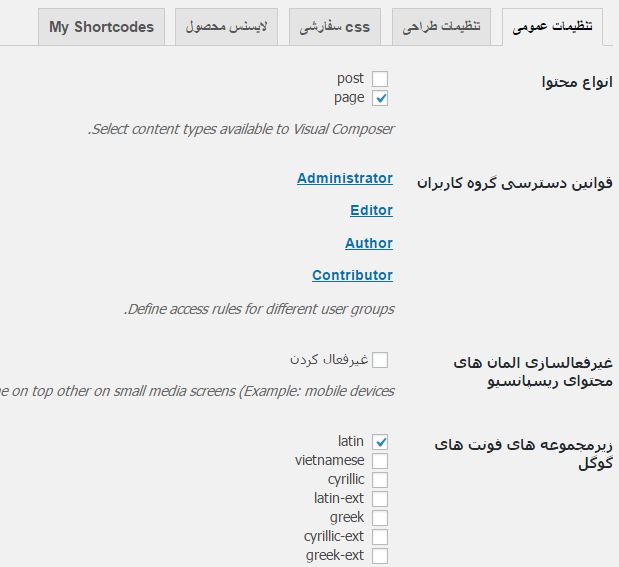
در بخش تنظیمات عمومی می تونین تعیین کنین که ویژوال کامپوسر به کدوم نوع محتوا (برگه و نوشته) اعمال بشه. از طرفی می تونین سطح دسترسی هر گروه از کاربران رو به این افزونه مشخص کنین. همچنین در این تب می تونین ریسپانسیو بودن عناصر رو غیرفعال کنین و در نهایت هم می تونین فونت های قسمت ادیتور VC رو تعیین کنین که البته اینجا منظور فونت های انگلیسی هست.
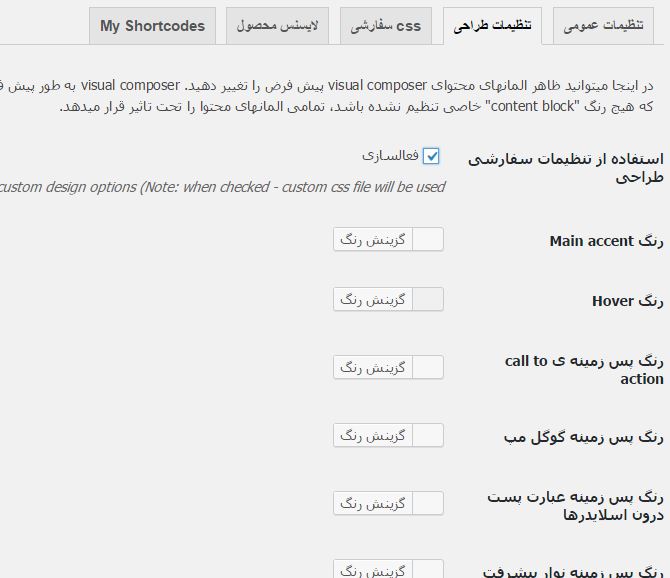
در قسمت بعدی که تنظیمات طراحی هست می تونین با فعالسازی گزینه ی “استفاده از تنظیمات سفارشی طراحی” ، رنگ، حاشیه و عرض قسمت های مختلف رو به دلخواه انتخاب کنین.
تب CSS سفارشی مخصوص افرادیه که به استایل دهی واردن و میخوان از کدهای CSS خودشون استفاده کنین. بنابراین میتونن به راحتیف کد موردنظرشون رو در این تب وارد کنن. در تب بعدی، یعنی لایسنس محصول، باید کد لایسنس این افزونه رو برای بهره مند شدن از آپدیت ها وارد کنین. در تب آخر، یعنی my shortcodes می تونین شورت کدهای دلخواه خودتون رو اضافه کنین.
خب اینم از قسمت امروز. در قسمت های بعد به سراغ طراحی صفحه با این افزونه میریم.






دیدگاهتان را بنویسید