سلام خدمت دوستان بیگ تمی عزیز. قبل از هر چیز به خاطر وقفه ای که در انتشار قسمت سوم پیش اومد، عذرخواهی می کنم. همون طور که در قسمت قبل گفتم، در این قسمت، عناصری که می تونین به وسیله ی افزونه ی ویژوال کامپوسر ایجاد کنین، به صورت مختصر توضیح میدم. البته از اونجایی که تعداد این عناصر زیاده، اونا رو به چند بخش تقسیم می کنیم. طبق معمول، لینک قسمت های دیگه در زیر قرار میگیره:
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت اول
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت سوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت چهارم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت پنجم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت ششم (قسمت آخر)
خب بدون هیچ مقدمه ای میریم سراغ بررسی عناصر. اگه نمیدونین این عناصر چی هستن و ازکجا اومدن، حتما از طریق لینک های بالا، قسمت های قبلی رو مطالعه کنین.
![]() ردیف
ردیف
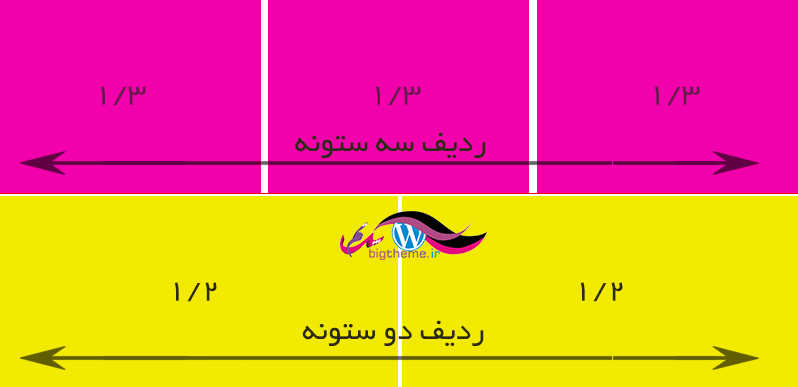
این عنصر مهم ترین محتوای افزونه ی VC هست. در واقع ردیف ها برای تقسیم بندی صفحه ی شما به بلوک های کوچکتر به کار میرن. این بلوک ها متشکل از یک یا چند ستون هستن. یعنی چی؟ مثلا یه ردیف رو در نظر بگیرین، این ردیف می تونه خودش متشکل از دو ستون 1/2 و 1/2 باشه. یعنی هر ستون، عرضی معادل نصف یه ردیف داره. یا یه ردیف می تونه سه تا ستون 1/3 داشته باشه. شکل ساده ی زیر رو براتون درست کردم تا بهتر متوجه منظورم بشین. صفحه ی شما میتونه بی نهایت ردیف داشته باشه.

 بلوک متنی
بلوک متنی
این عنصر به شما اجازه می ده تا پاراگرافن های متنی رو با استفاده از یک ویرایشگر ساده توی صفحتون قرار بدین. علاوه بر این توی این لوک می تونین تصویر و ویدئو هم قرار بدین
 جداکننده ی افقی
جداکننده ی افقی
یک خط افقی را به صفحه ی شما اضافه می کنه و در مواردی به کار میره که بخواین دو بخش رو از هم جدا کنین.
 جداکننده با متن
جداکننده با متن
این عنصر مثل عنصر قبلی یه خط جداکننده به صفحتون اضافه می کنه، منتها با تفاوت: اونم اینکه علاوه بر خط، یک نوشته رو هم توی همین خط قرار میده. شما خودتون می تونید مکان این نوشته رو تعیین کنین که میتونه، مرکز، چپ یا راست قرار بگیره.
 باکس پیغام
باکس پیغام
این عنصر، یه پیغام مهم رو به صورت برجسته در وبسایت شما نشون میده. مثلاٌ برای نشون دادن پیام های خطا، هشدار یا عملیات موفق.
 لایک فیسبوک
لایک فیسبوک
این یکی که دیگه نیازی به توضیح نداره، دکمه ی لایک فیسبوک رو داخل صفحتون قرار میده تا بازدیدکنندگان شما رو لایک کنن.
 دکمه ی توییت
دکمه ی توییت
این عنصر دکمه ی tweet رو به صفحتون اضافه میکنه که به کمکش می تونین محتوایی رو در توییتر، توییت کنین
 دکمه گوگل پلاس
دکمه گوگل پلاس
دکمه ی گوگل پلاس رو به صفحتون اضافه میکنه
 پینترست
پینترست
دکمه ی پینترست رو به صفحه اضافه می کنه
 سوالات متداول (FAQ)
سوالات متداول (FAQ)
اگه بخش سوالات متداول سایتا رو دیده باشین، یه سواله که وقتی روش کلیک میکنن، یه جعبه زیر سوال باز میشه که جواب سوال داخلش نوشته شده، این عنصر هم دقیقا همین طور چیزی رو براتون درست می کنه، یعنی یه نوشته که با کلیک روش، یه بخش توضیحات باز شه.
 تصویر تکی
تصویر تکی
به کمک این عنصر می تونین ،یک تصویر رو به صورت ساده درون صفحتون قرار بدین و استایل مورد نظرتون رو هم بهش اعمال کنین.
 گالری تصاویر
گالری تصاویر
خب این یکی همون طور که از اسمش معلومه، با چند تصویر یا مجموعه ای از تصاویر سروکار دارین. با این عنصر می تونین یه گالری تصویر ریسپانسیو یا کنش گرا رو به صفحتون اضافه کنین. این گالری سه مدل Flex، Nivo و Image grid داره که میتونین یکی رو با سلیقه ی خودون انتخاب کنین
 کروسل تصویر (carousel تصویر)
کروسل تصویر (carousel تصویر)
این عنصر رو توی خیلی از سایتا دیدیم. یه گالری تصویر که عمق داره. یعنی پرسپکتیو تصاویر رو میتونین ببینید. یه عکس بزرگ در مرکز قرار داره و تصاویر دیگه به صورت کوچیکتر پشت سر این تصویر قرار دارند و به همین ترتیب تصاویر جاشونو باهم عوض می کنن. از روی آیکون این عنصر هم میتونین منظورمو متوجه بشین.
 تب ها
تب ها
تب ها رو اکثرتون میشناسین. اما برای اونایی که آشنا نیستن، تب ها، عناصر پیچیده ای هستن که شامل بخش های داخلی تر هستن. بخوام براتون ساده بگم، چندتا ستون رو کنار هم فرض کنین که توی هر ستون، چند تا ردیف داشته باشیم، حالا همه ی این ستون ها رو برهم منطبق کنیم و فقط عنوان ستون ها رو منطبق نکنیم. اون وقت با کلیک روی عنوان هر ستون، اون بیاد روی بقیه و نشون داده بشه. حالا داخل این ستون ها می تونین هر محتوایی قرار بدین.
 تورها
تورها
تورها، دقیقا برعکس تب ها هستند، یعنی به جای اینکه چند ستون رو برهم منطبق کنیم و فقط سررگ هاشونو مشاهده کنیم، اینجا چند ردیف رو بر هم منطبق کرده و سربرگ هاشونو مشاهده می کنیم. اینجا هم مثل تب ها می تونین هر محتوایی درون این تور ها بذارین. از قدیم گفتن یه تصویر اندازه هزار کلمه گویاست، واقعا درسته من جونم درومد تا براتون توضیح بدم تب و تور چیه؛ ولی خیلی راحت با یه نگاه به آیکون هر کدوم، متوجه ساختارشون میشین.
 آکاردئون
آکاردئون
این عنصر شبیه به تورها هست، منتها هر ردیف به صورت جداگانه جمع میشه و با کلیک روی هر ردیف، محتواش باز میشه.
 اسلایدر پست ها
اسلایدر پست ها
درست مثل همون اسلایدر تصاویر هست، منتها به جای تصاویر، نوشته ها یا برگه ها رو نمایش میده، البته بهتره بگم تصویر شاخص هر نوشته یا برگه رو به صورت اسلاید نمایش میده. می تونین تمام تنظیمات و استایل های این اسلایدر رو کنترل کنین.
 سایدبار یا ابزارک
سایدبار یا ابزارک
این عنصر یه ناحیه ی ابزاکی یا سایدبار به سایتتون اضافه می کنه. منظور از ناحیه ی ابزارکی، یه مستطیل عمودیه که به کناره های صفحتون اضافه میشه.
 ویدئو پلیر
ویدئو پلیر
میتونین یه ویدئو رو به صورت مستقیم در صفحتون قرار بدین. این ویدئوها باید از فرمت هایی باشن که وردپرس اونا رو پشتیبانی میکنه، مثل یوتیوب.
 گوگل مپ
گوگل مپ
این عنصر، یه نقشه ی گوگل رو از طریق iframe برای شما میسازه و بهترین راه برای نشون دادن آدرس شرکتتون در صفحه ی تماس با ماست.
 HTML خام
HTML خام
این عنصر مثل یه خمیره که خودتون هر طوری که خواستین میتونین بهش شکل بدین، در واقع این عنصر برای اونایی هست که در HTML مهارت دارن و میخوان یه بخش دلخواه رو به کمک کدهای HTML برای خودشون بسازن.
 JS خام
JS خام
این یکی هم که معلومه، می تونین کدهای جاوا اسکریپت دلخواهتون رو توی این عنصر بذارین و حالشو ببرین.
 ابزارک flickr
ابزارک flickr
این عنصر به شما اجازه میده تا تصاویر فلیکرتون رو در سایت وردپرسیتون نمایش بدین. البته برای نمایش تصاویر، حتما باید ID فلیکرتونو را تعیین کنین.
 نوار پیشرفت
نوار پیشرفت
به کمک این عنصر می تونین، نوارهای پیشرفت رو با مقادیر مختلف ایجاد کنین. همه ی این نوارهای پیشرفت رو میتونین، استایل دهی کنین.
 نمودار دایره ای
نمودار دایره ای
خب این عنصر هم بهتون اجازه میده تا به کمک مقدارهای مختلف، یه نمودار دایره ای زیبا ایجاد کنین و بعد استایل دلخواهتون رو بهش بدین. این عنصر و عنصر بالایی برای ارائه ی آمار و نحوه ی عملکرد به کار میره.
خب اینم از قسمت سوم. در قسمت بعدی، بررسی این عناصر رو ادامه میدیم. پس به امید دیدار…



دیدگاهتان را بنویسید