آیا میخواهید بدون داشتن دانش کدنویسی یک تم وردپرس ایجاد کنید، اگر در کدنویسی مهارت ندارید یا مهارت کمی دارید ، این اپلیکیشن به شما اجازه میدهد یک تم طراحی کنید و یا از تم های موجود آن استفاده کنید و یا تم های موجود در آن را ویرایش کنید، وقتی که طراحی سایت شما به اتمام رسید میتوانید از تم خود فایل خروجی بسازید و از آن به عنوان یک قالب وردپرس برای سایت وردپرسی خود استفاده کنید. در این آموزش به شما کاربران سایت بیگ تم، ایجاد یک سایت سفارشی و رایگان با CloudPress را آموزش خواهیم داد.

مزایای ایجاد یک سایت سفارشی و رایگان با CloudPress
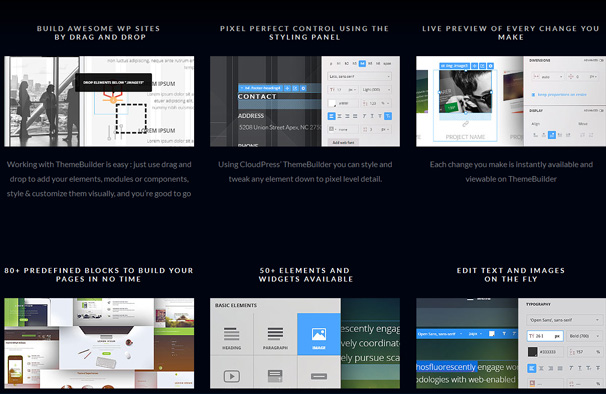
این اپلیکیشن دارای ویژگی های بسیار کاربردی میباشد، تا شما بتوانید سایت خود را بدون داشتن دانش کد نویسی و در یک محیط کاملا ویژوال بسازید. با استفاده از این اپلیکیشن میتوانید از بیش از 50 عنصر و ویجت، چیدمان ریسپانسیو، منوی ریسپانسیو، اسلایدر و سایر امکانات بهره ببرید.

همچنین تعدادی تم آماده وجود دارد که میتوانید برای شروع کار سفارشی سازی از آنها استفاده کنید، تم های این اپلیکیشن شامل قابلیت های زیر هستند:

- شخصی سازی به صورت کاملا نامحدود
- امکان طراحی چیدمان ها به صورت کاملا منحصر به فرد
- امکان ایجاد استایل ها به صورت کاملا ویژوال
- دارای چیدمان های تعریف شده به تعداد 5 عدد
- امکان انتخاب افکت از یک گالری از افکت های زیبا
- فرم مخاطبین با قابلیت سفارشی سازی
- اسلایدر با قابلیت ریسپانسیو
- گالری از تصاویر همراه با لایت باکس
- صفحه نتایج با قابلیت سفارشی سازی
- افزونه های مربوط به سئو
- افزونه قدرتمند Google Analytics
- افزونه های مربوط به شبکه های اجتماعی

شروع ایجاد قالب
برای شروع می بایست به سایت کلودپرس مراجعه کرده و یک اکانت رایگان در سایت اپلیکیشن ایجاد کنید، سپس وقتی که وارد حساب کاربری خود شدید بر روی “Create New Site” کلیک کنید.

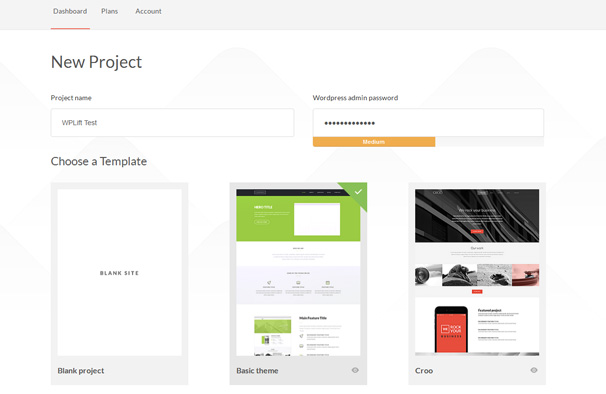
در صفحه بعد میتوانید نام پروژه را انتخاب کنید و برای آن یک پسورد مشخص کنید. سپس می توانید با انتخاب Blank Project یک پروژه خالی ایجاد کنید و یا یکی از پروژه های آماده را استفاده کنید.

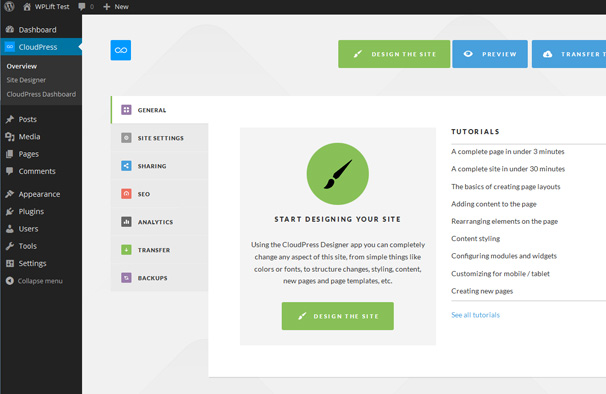
وقتی که آن مرحله را به پایان رساندید سپس وارد بخشی خواهید شد که باید سایت خود را طراحی کنید. صفحه اول یک صفحه خوش آمد گویی ساده است با یکسری لینک برای پیکربندی سئو .

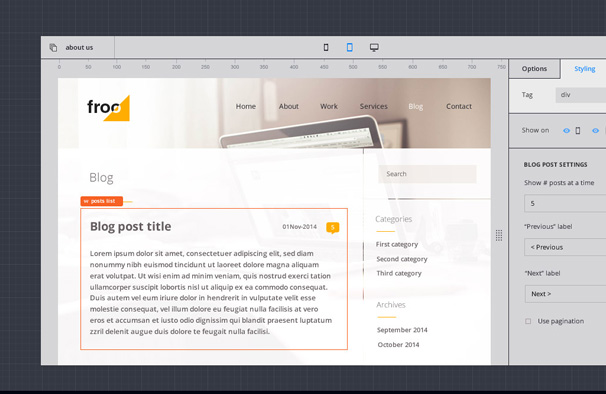
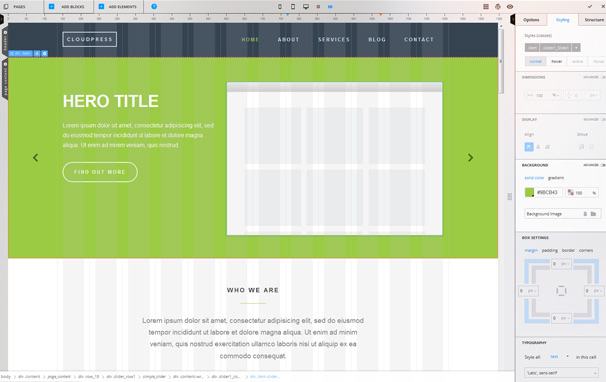
اگر بر روی “Design the Site” کلیک کنید وارد صفحه طراحی سایت خوهید شد، در اولین نگاه شاید فکر کنید که همه چیز پیچیده است، پنل اصلی یک پیشنمایش از تم انتخاب شده ی شماست، وقتی که ماوس خود را بر روی عناصر مختلف ببرید به صورت های لایت خواهند شد و شما خواهید توانست با کلیک بر روی آنها، آن عناصر را ویرایش کنید.

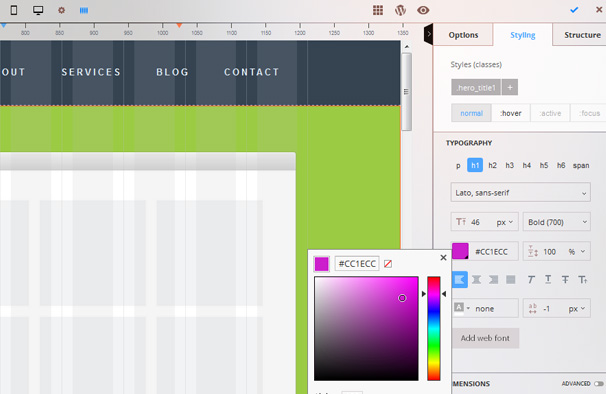
وقتی در پیشنمایش بر روی عناصر کلیک کنید، گزینه های مربوط به آن عنصر در داخل یک پنل در سمت راست صفحه نمایان خواهند شد، برای مثال، با کلیک کردن بر روی “Hero Title” شما میتوانید فونت، انداره، رنگ، و دیگر جزئیات مربوط به این تگ را تغییر دهید.همچنین میتوانید موقعیت عناصر مختلف در صفحه را با کشیدن و رها کردن تغییر دهید.

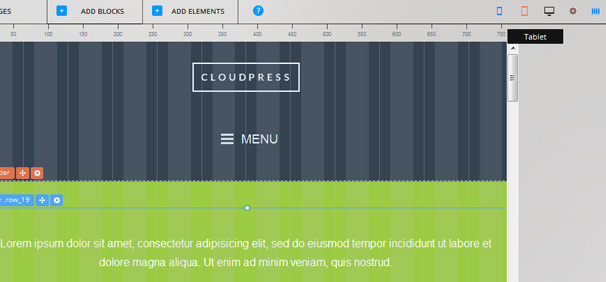
نمای ریسپانسیو
در بالای صفحه تعدادی آیکون برای موبایل تبلت و دسکتاپ وجود دارد که میتوانید با استفاده از آنها نمای ریسپانسیو سایت خود را در دستگاه های مختلف تغییر دهید.

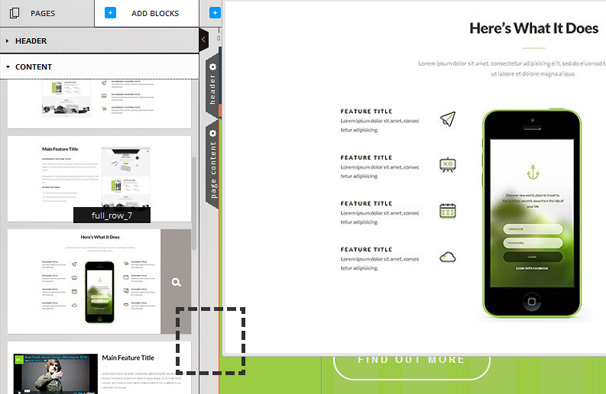
علاوه بر سفارشی سازی محتوا، شما همچنین میتوانید بلاک های محتوا را نیز اضافه کنید ( با کلیک بر روی “Add Blocks”) سپس یک لیست شامل انواع بلاک محتوا باز خواهد شد و شما خواهید توانست آنها را در مکانهای مختلف مانند هدر و فوتر قرار دهید، برای انجام این کار یکی از بلاک ها را بر روی مکانی که میخواهید کشیده و رها کنید- سپس خواهید توانست عناصر مختلفی را در درون این بلاک ها قرار دهید.

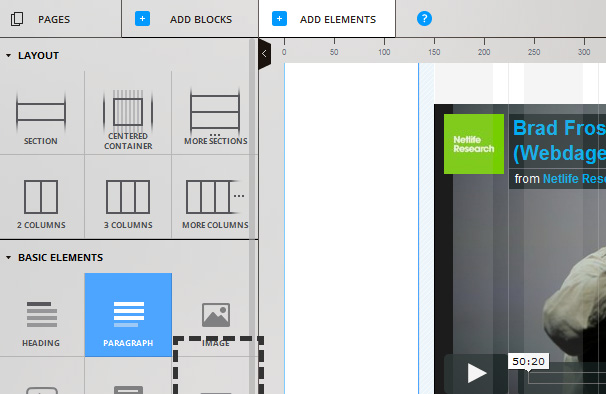
برای افزوندن عناصر در بلاک ها میبایست بر روی “Add Elements”کلیک کنید، سپس بیستی از عناصر قابل استفاده برای شما در پنلی در سمت چپ باز خواهد شد، میتوانید با کشیدن و رها کردن آنها در بلاک ها از آنها در قالب استفاده کنید.

عناصر موجود شامل عناصری مانند چیدمان ها، پاراگراف ها، تصاویر، ویدئو، لیست ها، اسلایدر ها، نقشه های گوگل، باکس جستجو، و عناصر شبکه های اجتماعی میشود.
انتشار سایت سفارشی شما
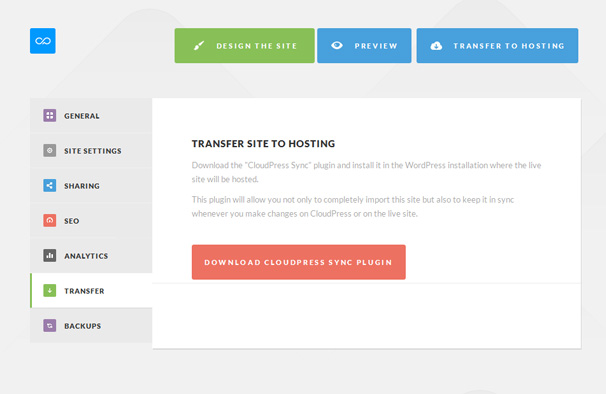
وقتی کار شما با طراحی سایت تمام شد میتوانید آن را به هاست خود انتقال دهید. برای انجام این کار باید مبلغی معادل 60$ را برای یک سایت پرداخته باشید ، سپس بر روی “Transfer to Hosting” کلیک کرده و سپس به شما یک افزونه داده خواهد شد تا با استفاده از آن بتوانید قالب را به هاست خود انتقال دهید.

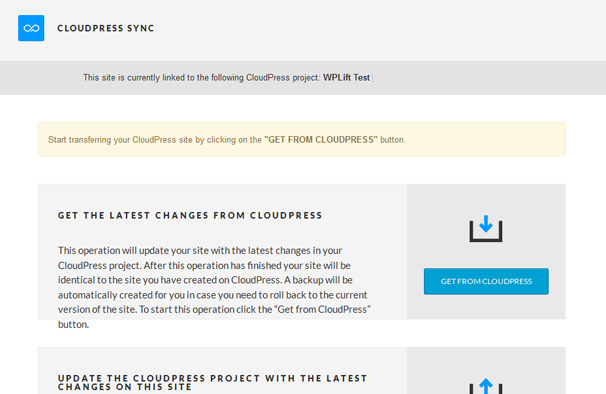
بعد از دانلود و فعالسازی افزونه، شما یک صفحه شامل گزینه “Get from CloudPress” را خواهید دید. و با استفاده از آن میتوانید قالب را بر روی سایت خود قرار دهید.

پایان کار
وقتی که پروسه به اتمام رسید، سایت سفارشی شما به نمایش در خواهد آمد و همانگونه که آن را در سایت CloudPress راه اندازی کردید، باید سایت سفارشی خود را راه اندازی کنید. یک گزینه در ابزار همگامسازی cloudPress وجود دارد تا تغییرت را با سایت خود در وردپرس همگامسازی کنید، بعد از اعمال تغییرات میتوانید در همان سایت بر روی “Get from CloudPress” کلیک کنید ،سپس سایت شما همگامسازی خواهد شد.
CloudPress برای استفاده برای 2 سایت رایگان است، پس میتوانید توانایی های آن را امتحان کنید، شما میتوانید با استفاده رایگان از این اپلیکیشین سرویس دهی کامل را تجربه کنید.
CloudPress is certainly a very impressive achievement – turning WordPress theme creation into an app has worked very well here. The service was easy to use, even if the initial design screen was a little overwhelming – once I spent a few minutes playing about it with it I found it worked like other similar visual theme builders. The themes offered are quite well designed and should provide a solid starting point for building something a little more custom to your needs.
موفق باشید
منبع: بیگ تم مرجع افزونه وردپرس و قالب وردپرس


دیدگاهتان را بنویسید