آیا تا کنون اسکورل بینهایت را در سایت های محبوب مانند فیسبوک مشاهده کرده اید؟ شما اگر تمام روز را هم اسکورل کنید مطالب به اتمام نمیرسد. شما میتوانید همین قابلیت را در سایت وردپرس خود داشته باشید. در این مطلب به شما افزودن اسکورل بینهایت به وردپرس را آموزش خواهم داد.
فواید افزودن اسکورل بینهایت به وردپرس
-
بازدید بیشتر از صفحات – کاربران دسکتاپ بیش از 20% صفحات را در هر بازدید مشاهده میکنند.
-
تجربه بهتر کاربران: شواهد نشان میدهند که کاربران از سایت هایی که دارای این قابلیت هستند رضایت بیشتری دارند و به جای کلیک کردن بر روی “صفحه بعد” فقط نیاز است تا اسکورل کنند.
من نمیگویم که شما همان نتیجه ای را که سایت معتبری مانند فیسبوک گرفته است خواهید گرفت، اما اگر پست های بسیار زیادی دارید حتما اسکورل بینهایت برای شما گزینه مناسبی خواهد بود.
معایب افزودن اسکورل بینهایت به وردپرس
-
فوتر نخواهید داشت: این یکی از بزرگترین مشکلات این قابلیت است. خیلی از صاحبان سایت های بزرگ، فوتر سایتشان برایشان اهمیت بسیاری دارد، زیرا فوتر سایتشان دارای یک سری اطلاعات مهم است ولی میتوانند آن اطلاعات را از راه های دیگری به نمایش گذارند.
-
پرش داستن نوار اسکورل: وقتی که کاربران در حال اسکورل کردن هستند، پست ها نیز لود میشوند، و نوار اسکورل به بالا پرش خواهد داشت، و این موضوع باعث نارضایتی بعضی از کاربران خواهد شد.
-
نداشتن احساس ” اتمام”: برخی از کاربران دوست دارند تا احساس کنند که بالاخره پست ها در حال اتمام است و به انتهای صفحه خواهند رسید، و این موضوع آنها را نا راضی خواهد کرد.
در بخش فواید این قابلیت من گفتم این قابلیت برای سایت هایی مفید خواهد بود که دارای پست های زیادی باشند، و استفاده از این قابلیت در حالتی درست است که تمام پست های شما دارای اهمیت برابری باشند، در غیر این صورت این قابلیت برای سایت شما مناسب نخواهد بود.
افزودن قابلیت اسکورل بینهایت به وردپرس
برای استفاده از این قابلیت در سایت وردپرس نیاز است که افزونه رایگان Ajax Load More را نصب کنید. این افزونه دارای قابلیت های ویژه و افزونه های زیادی است تا به عملکرد این افزونه کمک کنند. نسخه رایگان برای ایجاد یک اسکورل بینهایت ساده کافی خواهد بود.
شما با استفاده از کد کوتاهی که افزونه به شما داده است میتوانید این قابلیت را به صفحات سایت خود بدهید، پس از دریافت کد، صفحه مورد نظر را ویرایش کنید و کد را در ویرایشگر متن قرار دهید. همچنین کار های کمی هم هستند که شما باید انجام دهید.
با ما همراه باشید…
نصب افزونه Ajax Load More و تنظیم قالب تکرار شونده
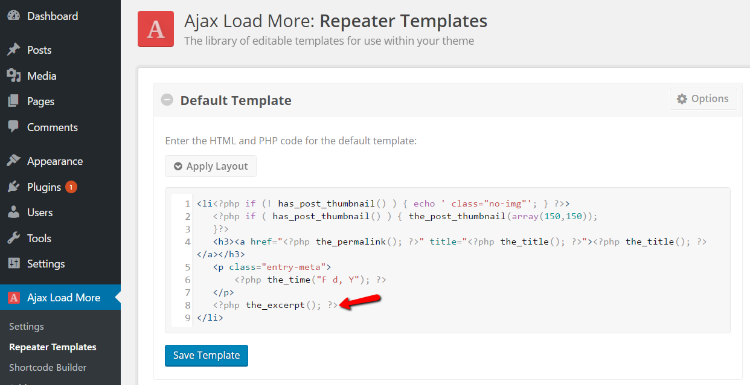
برای نصب میتوانید نام افزونه Ajax load more را در بخش جستجوی افزونه های وردپرس سرچ کنید و افزونه را نصب و فعالسازی کنید. سپس وارد بخش Ajax load more>>Repeater template شوید تا قالب تکرار شونده را ایجاد کنید. ویرایش صفحه تکرار شونده نیاز به کمی دانش php دارد اما استفاده از قالب پیشفرص مناسب خواهد بود.

فقط باید بدانید که قالب پیشفرض خلاصه متن پست ها را نمایش خواهد داد، نه تمام متن پست را، اگر میخواهید تمام پست نمایش داده شود نیاز است تا _content() را جایگذین _excerpt() کنید.
اگر دانش php داشته باشید آنوقت میتوانید قالب پیشفرض را آنگونه که میخواهید ویرایش کنید. پس از اتمام کار کد کوتاه را ایجاد کنید و از آن در صفحات خود استفاده کنید. برای دریافت کد کوتاه وارد بخش Ajax load more>> Shortcode شوید.
در این بخش میتوانید خیلی چیز ها را پیکربندی کنید. شما باید محتوایی را که قرار است در اسکورل بینهایت نمایش داده شود را مشخص کنید، در ادامه شما را با بخش های مهم این صفحه آشنا خواهم کرد:
Post Types – به صورت پیشفرض شما فقط میتوانید پست ها را شامل اسکورل کنید ولی میتوانید صفحات را نیز شامل این قابلیت کنید.
Category – شما میتوانید فقط دسته بندی های مهم را شامل این قابلیت کنید.
Author – این یک قابلیت جالب است که میتوانید با استفاده از آن اسکورل بینهایت را به یک نویسنده خاص تصخیص دهید.
Posts per page – مشخص کنید که در هر بار تازه سازی چند پست نمایش داده شوند.
Pause – این قابلیت برای یک اسکورل بینهایت یک قابلیت مهم به شمار میرود، شما باید آن را به false تغییر دهید، اگر آن را true کنید کاربران باید بر روی دکمه ” نمایش پست های بیشتر” کلیک کنند تا پست های بیشتری را دریافت کنند.
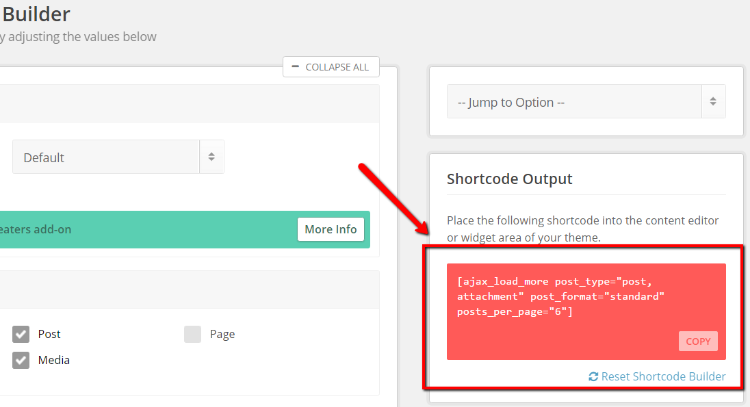
scrolling – یکی از مسائل مهم مربوط به این قابلیت آن است که اگر شما آن را فعال کنید پست های به صورت اتوماتیک هنگامی که کاربران اسکورل میکنند بارگیری میشوند. وقتی که همه چیز را پیکربندی کردید، کد کوتاه را از بخش سمت راست صفحه کپی کنید:

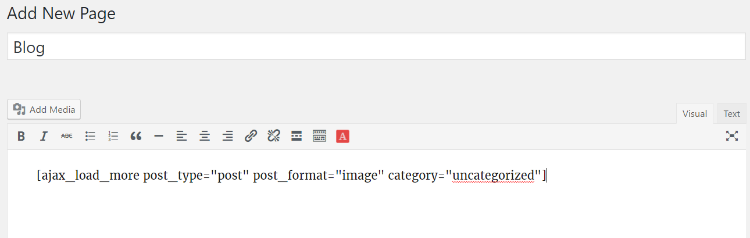
سپس کد کوتاه را در صفحه ای که میخواهید این قابلیت باشد قرار دهید، کافیست آن صفحه را ویرایش کنید و این کد را در ویرایشگر متن قرار دهید.
مانند تصویر زیر:

اکنون میتوانید از این قابلیت لذت ببرید.
Infinite scroll is not right for every single WordPress site. But if your site publishes content of equal importance, you may be able to improve
your bounce rate and pages per visit if you implement infinite scroll. At the very least, it’s worth testing.
موفق باشید


دیدگاهتان را بنویسید