سلام دوستان عزیزم؛
استفاده از نمودارها یکی از بهترین گزینهها برای نمایش آمار و ارقام است که میتواند جلوه بصری زیبایی نیز به وبسایت شما ببخشد. اما ایجاد این نمودارها مخصوصا اگر بخواهید استایل شکیلی نیز به آن بدهید کار چندان ساده ای نیست.
اگر شما نیز میخواهید نمودار آماری در وردپرس ایجاد کنید اما نمیدانید که چگونه، هیچ نگران نباشید، امروز ما در همیار وردپرس قصد معرفی افزونهای را داریم که به کمک آن قادر خواهید بود بسیار ساده نموادارهایی با استایلهای بینظیری درون وبسایت خود ایجاد کنید که نظر هر کاربری را به خود جذب نماید. پس با ما همراه باشید.
نمودار آماری در وردپرس
WordPress Charts یکی از بهترین افزونههای ایجاد نمودار آماری در وردپرس میباشد که ۱۰۰۰۰ نصب فعال و امتیاز ۴٫۵ از ۵ ستاره را در مخزن وردپرس ثبت کرده است. این افزونه توسط Paul va Zyl توسعه داده شده و امکاناتی بینظیری را برای کاربران فراهم میکند.
امکانات افزونه WordPress Charts
- دارای ۶ نوع نمودار مختلف برای نمایش آمار در وردپرس.
- نمودارها بر پایه HTML5 Canvas میباشد.
- نمودارهایی با حجم بسیار کم و کاملا واکنشگرا.
- امکان نمایش نمودارها با شورتکد و ابزارک.
نصب و راهاندازی

برای نصب و فعال سازی این افزونه کافیست طبق آموزش زیر مرحله به مرحله پیش بروید .
نصب و فعال سازی
برای نصب و فعال سازی افزونه کافیست ابتدا این را دریافت و سپس آن را در وردپرس خود نصب و فعال سازی نمایید . برای نصب آن می بایست به زیر منو افزودن که در بخش افزونه های پیشخوان وردپرس قرار دارد مراجعه کرده در صفحه باز شده به سراغ کلید بارگذاری افزونه که در قسمت بالایی صفحه قرار دارد رفته و افزونه را آپلود کنید ، وردپرس خود به خود افزونه را نصب خواهد کرد و نیازی به این که شما کار خاصی انجام بدهید نیست برای فعال سازی افزونه هم کافیست به بخش افزونه های نصب شده که در همان بخش افزونه های پیشخوان وردپرس قرار دارد رفته و پس از یافتن آن در بین لیست افزونه های نصب شده بر روی وردپرستان ، بر روی فعال سازی کلیک کنید تا فعال سازی افزونه انجام شود .
پس از فعال کردن افزونه گزینهای تحت عنوان “WP Charts” در زیرمنوهای تب “رسانه” ایجاد میشود.

شروع کار با افزونه
شما با استفاده از دو روش میتوانید نمودار مورد نظر خود را در وبسایت نمایش دهید. در ادامه به این دو روش خواهیم پرداخت.
نمایش نمودار در وبسایت با استفاده از شورتکد
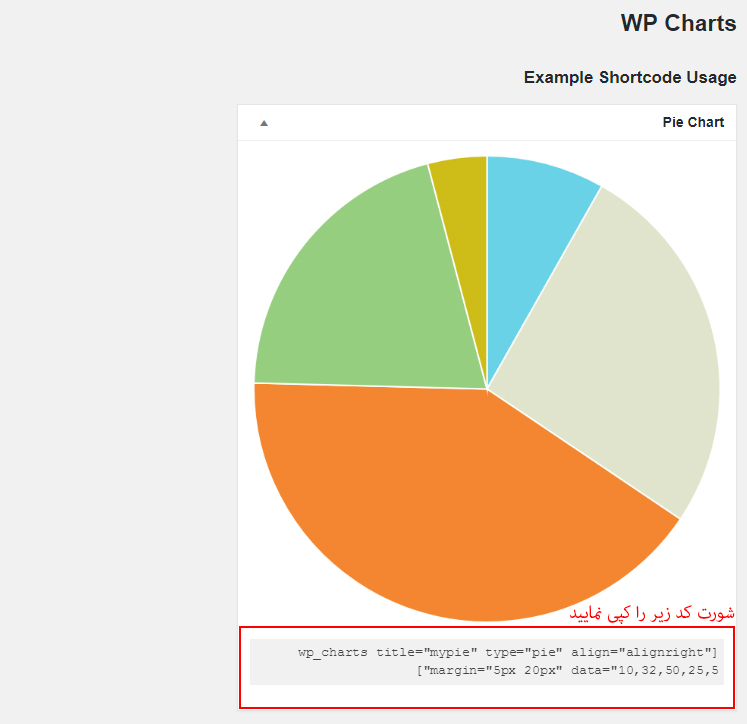
با استفاده از شورتکد قادر خواهید بود در هر بخش از مطالب وبسایت خود نموداری استاندارد ایجاد کنید. بدین منظور ابتدا از تب “رسانه” بر روی عبارت “WP Charts” کلیک نماید تا به صفحه تنظیمات افزونه منتقل شوید. سپس از این بخش نوع نمودار مورد نظر برای نمایش در وبسایت خود را انتخاب کرده و سپس شورت کد آن را که با کادر قرمز نیز در تصویر زیر مشخص شده است را کپی نمایید.

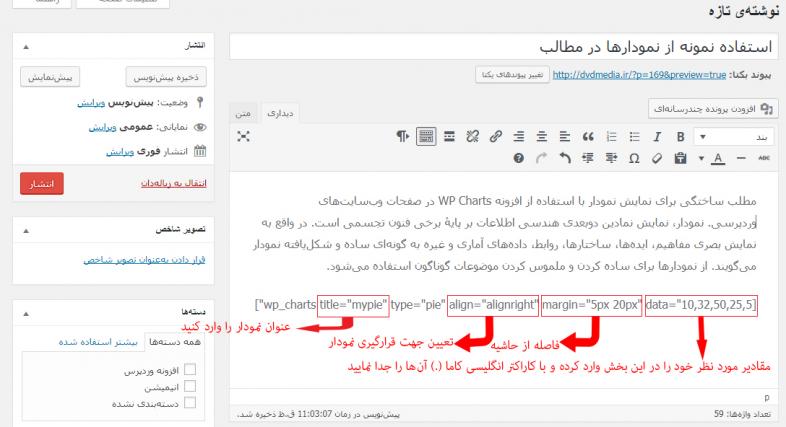
حال که شورتکد مورد نظر را کپی کردهاید باید به بخش ویرایش نوشتهای که میخواهید نمودار مورد نظر خود را به آن اضافه نمایید رفته و مطابق با تصویر زیر شورتکد را در آن قرار دهید.

Title: در این بخش از شورت کد باید عنوان نمودار آماری در وردپرس را وارد کنید.
align: این بخش از شورت کد مربوط به تعیین جهت قرار گرفتن نمودار در نوشته میباشد. برای راست چین شدن عبارت “alignright“، چپ چین عبارت “alignleft” و برای وسط چین کردن عبارت “aligncenter” را وارد کنید.
date: مقادیر دادههای مورد نظر خود را در این بخش وارد کنید. توجه داشته باشید که حتما مقادیر با کاراکتر انگلیسی کاما (,) از هم جدا شده باشند.
شما میتوانید از طریق اطلاعات داده شده در بخش “All Shortcode Attributes” از صفحهی تنظیمات افزونه، نمودار مورد نظر خود را کاملا شخصی سازی نمایید.
در پایان بر روی گزینهی “انتشار” کلیک کنید.
نمایش نمودار در وبسایت با استفاده از ابزارک
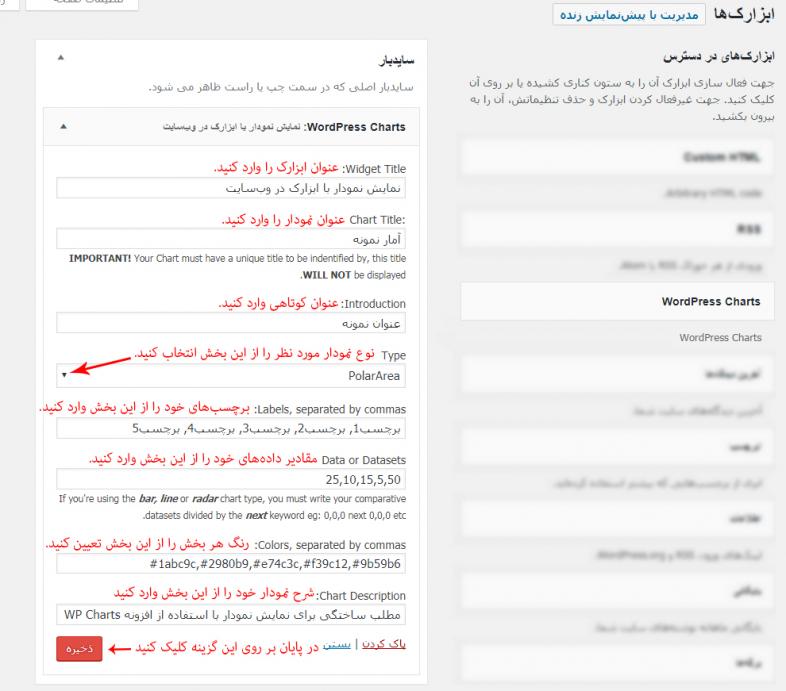
اگر بخواهید نمودار آماری در وردپرس در تمام صفحات وبسایت قابل نمایش باشد، باید از ابزارک استفاده نمایید. بدین منظور از تب “نمایش” به زیرمنوی “ابزارکها” مراجعه کرده و ابزارک افزونه WP Charts را از میان ابزارکهای موجود یافته و با عمل کشیدن و رها کردن آن را به بخش مورد نظر خود اضافه کنید. تنظیمات ابزارک را همانند تصویر زیر دنبال نمایید.

Widget Title: در این فیلد باید نام ابزارک خود را وارد کنید.
Chart Title: از این فیلد نیز نامی برای نمودار خود انتخاب کنید.
Introduction: عنوان کوتاهی برای نمودار خود برگزینید.
Type: از این بخش باید نوع نموداری را که تمایل به نمایش آن در وبسایت خود دارید را انتخاب کنید.
Labels: برچسبهای نمودار را باید از این بخش وارد کنید. توجه داشته باشید که برچسبها باید با کاراکتر کاما انگلیسی(,) از هم جدا شده باشند. این گزینه برای نمودارهای میلهای و خطی کاربرد دارد.
Date or Datasets: از این بخش باید مقادیر دادهها را وارد کرده و با استفاده از کاراکتر کاما انگلیسی (,) دادهها را از هم جدا کنید.
Colors: این فیلد مربوط به تعیین رنگهای مورد استفاده در نمودار میباشد. با استفاده از کاما رنگها را از هم جدا نمایید.
Chart Description: شرح کوتاهی برای نمودار مورد نظر خود در این فیلد وارد کنید.
در پایان پس از ذخیره تنظیمات، به صفحهی مورد نظر خود برای مشاهده نتیجه مراجعه میکنیم.

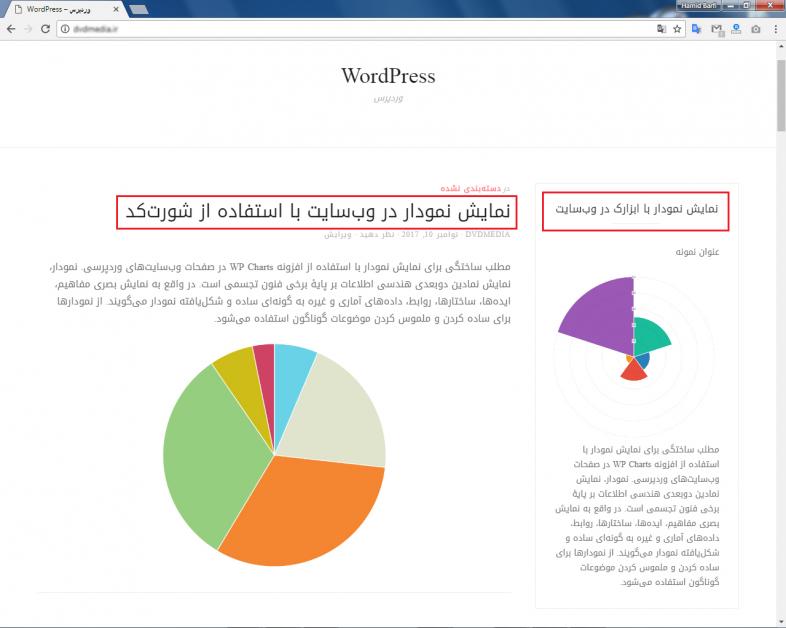
همانطور که در تصویر مشاهده میکنید، نمودار آماری در وردپرس با تنظیماتی که وارد کردیم ایجاد شده است. نمودار سمت چپ با استفاده از شورتکد و نمودار سمت راست با استفاده از ابزارک ایجاد شده است.
نتیجه پایانی
بدون شک افزونه WordPress Charts یکی از بهترین افزونههای موجود برای ایجاد نمودار آماری در وردپرس میباشد که این امکان را به شما میدهد، که با استفاده از دو روش کاربردی (استفاده از شورت کد برای ایجاد نمودار در مطالب و استفاده از ابزارک برای نمایش نمودار در تمام صفحات وبسایت) نمودارهایی با استایلهای بسیار جذاب در صفحات وبسایت خود ایجاد نمایید.
امیدوارم این مطلب برای شما مفید واقع شده باشد. با تشکر از همراهی شما دوستان عزیز وردپرسی.


دیدگاهتان را بنویسید