با مقاله آموزش و معرفی ابزار های سفارشی سازی قالب وردپرس در خدمت شما هستیم. قالب سایت شما اولین چیزی است که کاربران پس از بارگیری سایت خواهند دید و این مهم است که قالب سایت شما چیدمان مناسبی داشته باشد، صد ها قالب وجود دارد که شما میتوانید از آنها استفاده کنید ولی باید یک قالبی را انتخاب کنید که رنگ،فونت، و چیدمان مناسبی داشته باشد و بتوانید برند سایت خود را به بهترین نحو ممکن به نمایش گذارید. در این مطلب نکات سفارشی سازی قالب را به شما عزیزان خواهم گفت.
نکات سفارشی سازی قالب و مهم بودن آن
متاسفانه اکثر قالب های وردپرس کنترل کامل نقاط مختلف قالب را به کاربران نمیدهند، تا کاربران بتوانند قالب سایت خود را آن گونه که میخواهند سفارشی سازی کنند اما شما میتوانید با یادگیری یکسری مطالب آنها را به خوبی سفارشی سازی کنید.
در ادامه به شما عزیزان راهکار های سفارشی سازی این قالب ها را آموزش خواهم داد.
نکته مهم: هرگز فایل های قالب را تغییر ندهید
قالب های وردپرس همه از یکسزی فایل تشکیل میشوند، پس اگر بخواهید قالب را تغییر دهید فایل های آنها تغییر خواهند کرد، وقتی که شما به صورت دستی فایل های یک قالب را تغییر دهید و آن را سفارشی سازی کنید، پس از آمدن آپدیت جدید، اگر شما قالب را آپدیت کنید تمام تغیراتی را که شما بر روی قالب انجام داده اید از بین خواهند رفت. و از طرفی دیگر آپدیت قالب ها نیز مهم است زیرا ممکن است شمال رفع مشکلات امنیتی و یکسری از باگ های موجود در قالب باشند.
شما مجبورید که با هر بار آپدیت کردن قالبتون کد هاتون رو دوباره در فایل ها بازنویسی کنید که خب این کار هوشمندانه نیست پس بهتره از ابزار های مخصوص این کار استفاده کنید و بدون دست کاری فایل های قالبتون اونو سفارشی سازیش کنید.
در ادامه آموزش خواهیم داد تا بدون تغییر فایل های قالب بتوانید آن را سفارشی سازی کنید.
استفاده از customizer
استفاده از customizer که اولبین بخش نیز هست یکی از راحت ترین راه های سفارشی سازی قالب وردپرس سایتتون است، با استفاده از این بخش می توانید فایل های قالب را تغییر دهید و تغییرات را مشاهده کنید، کاربران نمیتوانند این تغییرات را مشاهده کنند البته این تا زمانی است که هنوز بر روی دکمه save کلیک نکرده اید.
customizer بخش های متفاوتی دارد که در ادامه آنها را شرح خواهیم داد:

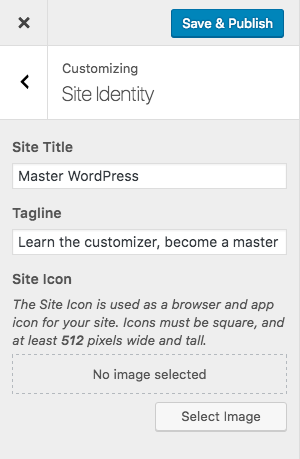
Site Identity: این بخش میتواند شامل عنوان، توضیحات، و لوگوی وبسایت شما باشد، که همه آنها در هدر سایت شما قرار خواهند گرفت.
colors: شما میتوانید برای متن هدر رنگ مورد نظر خود را انتخاب کنید و برای سایت خود بک گراند مشخص کنید.
Header Image: با استفاده از این بخش میتوانید برای هدر سایت خود یک تصویر مشخص کنید و مشخصات تصویر را تنظیم کنید.
Menus and Widgets: با استفاده از این بخش میتوانید منو ها و سایدبار های موجود در سایت را مدیریت کنید .
static Front page: حذف پست های موجود در سایت و تنظیم صفحه به عنوان صفحه اصلی سایت .
این ها امکانات این ابزار بود که به صورت خلاصه بهتون آموزش دادیم با انجام تنظیمات بر روی دکمه save & publish کلیک کنید تا تغییرات در سایت شما ایجاد شود.
ابزار ویرایش CSS
همانطور که متوجه شدید customizer برای مسائل پایه ای مناسب خواهد بود اما برای ویرایش بیشتر قالب باید دست به استفاده از ابزار دیگری بزنید. برای سفارشی سازی بهتر و بیشتر نیاز خواهید داشت که کد های css قالب وردپرسی وب سایتتون را تغییر دهید، Css ها کد هایی هستن که استایل عناصر قالب شما را مشخص میکنند.
در این قسمت هم ابزاری رو به شما معرفی خواهم کرد که حتی بدون داشتن هیچ گونه اطلاعاتی در مورد css بتونید تغییرات خودتون رو در سایت اعمال کنید.
ویرایش CSS با استفاده از SiteOrigin CSS
این افزونه به نظر خود بنده یکی از بهترین هاست در این زمینه برای کسانی که اطلاعاتی در مورد کد نویسی css هم نداشته باشن.
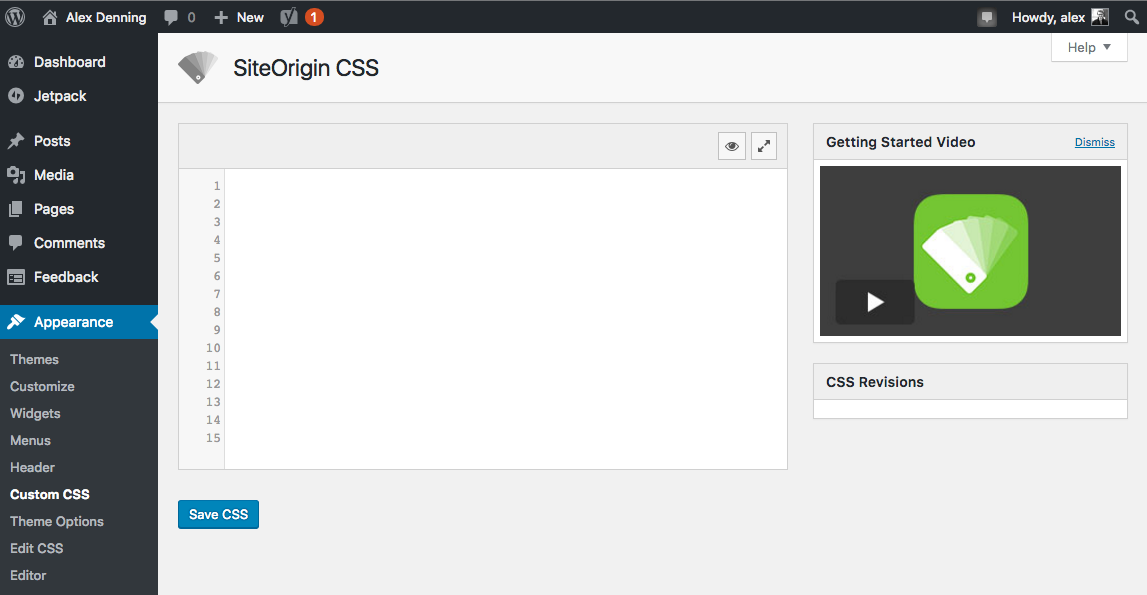
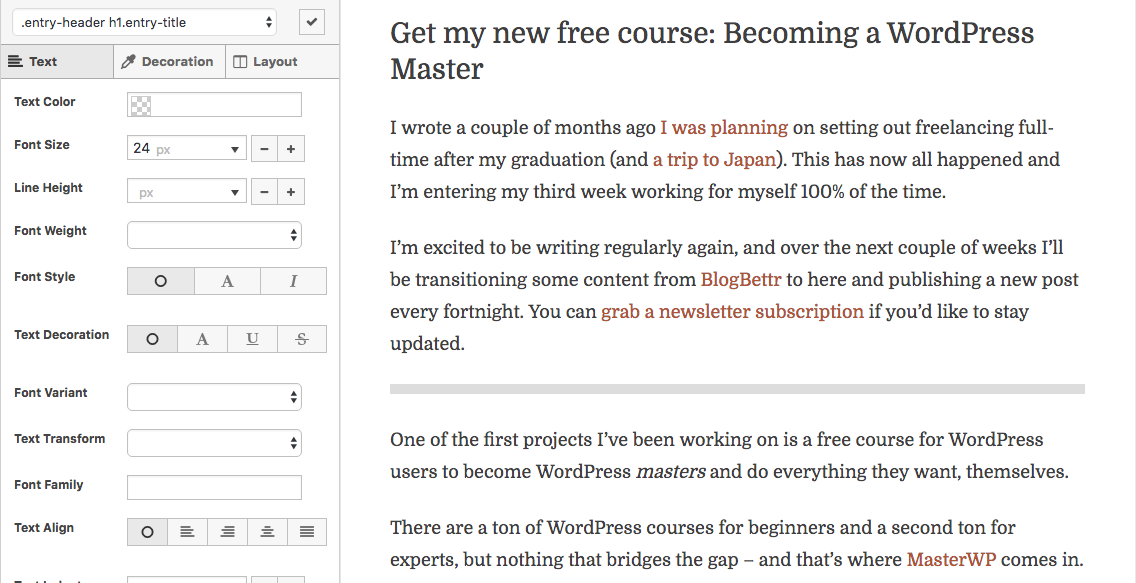
شما بعد از اینکه افزونه رو نصب و فعالش کردید یک قسمتی در پیشخوان وردپرس وب سایتتون اضافه میشه که شما میتونید در اون قسمت عنصری رو از سایتتون انتخاب کنید و کد های css رو مشاهده کنید و هر تغییری که لازمه رو حالا چه با دانش کد نویسی خودتون و چه با استفاده از همین افزونه اعمال کنید و همون لحظه هم تغییراتی رو که انجام دادید رو خروجیش رو ببینید .
همونطور هم که گفتم کار با این افزونه بسیار راحت هستش و هر کسی میتونه ازش استفاده کنه و به بسیاری از عناصر سایتش دسترسی داشته باشه و تغییرات بسیاری رو روشون انجام بده.

برای شروع باید ویدئو آغازین استفاده از افزونه را مشاهده کنید، سپس بر روی آیکون چشم کلیک کنید تا سایت شما نمایش داده شود و بتوانید عناصر سایت را انتخاب کنید و سپس آنها را ویرایش کنید.
همانطور که ملاحظه میکنید میتوانید همزمان با ویرایش قالب، تغییرات را مشاهده کنید. استفاده از این افزونه بسیار ساده بوده و شما به تمام عناصر موجود در قالب دسترسی خواهید داشت.

Your WordPress theme is the first thing visitors see when they load your site and it’s important it looks just how you want it, fitting in with your brand and online identity.
There are a thousands of beautiful WordPress themes to choose from but you will nearly always need to customize them to fit your brand and design preferences properly. Whether it’s changing colours or fonts, or adding a logo, these things can make a big difference to the branding of the site helping to make it unique to you.


عالیه خیلی خوبه اگر کار کنه