قبل از این که یک سایت رو افتتاح کنیم،ابتدا نیاز داریم که درباره حوزه فعالیت و ابزارهای لازم تحلیلی داشته باشیم.اولین گام،بررسی نکاتی برای افتتاح سایت هست که قبلا مفصل به اون پرداختیم.بعد از این که سایت رو راه اندازی کردید،با گسترش فعالیت شما یک سری از بخش ها رو لازم میدونید که به سایت اضافه کنید.برخی از قالب های وردپرس چنان پیشرفته هستن که نیاز شما رو برطرف می کنن و نهایتا با نصب یک افزونه وردپرس کار شما انجام میشه.اما یک سری از بخش ها در وردپرس هست که باید توسط خود شما ویرایش شه تا به شکل سفارشی و مخصوص شما شه.برای این سفارشی سازی وردپرس راه های زیادی هست .در این مقاله به معرفی راه هایی می پردازیم.با آشنا شدن با این راه ها می تونید نحوه کار با هریک رو خود شما یاد بگیرید و برای سفارشی سازی به کار برید.
سفارشی سازی تم وردپرس
استفاده از ابزار کروم
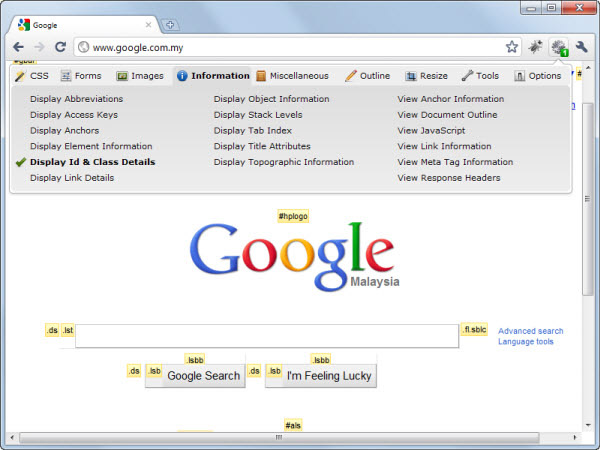
این ابزار در کروم،یک راه حل مناسب برای سفارشی سازی قالبه.از این ابزار برای مشاهده سورس کد ها،المان های به کار رفته در قالب و ایجاد پیش نمایش از تغییرات شما در کد استفاده میشه.به عنوان مثال،این سفارشی سازی می تونه درج کد وردپرس در تم شما باشه .لذا برای کار روی این کد ها ابزار کروم یک راه حل مناسبه.
نکته:با توجه به تحریم ها،برای استفاده از این ابزار باید از آی پی غیرایرانی استفاده کنید.
استفاده از نرم افزار نوت پد
این نرم افزار،یک مجری خوب برای کد های شماست.در واقع ادیتوری پیشرفته برای کد های تم هست.برای کد نویسی ها از این نرم افزار کمک بگیرید.
نکته:نوت پد برای ویرایش کد ها در ویندوز قابل استفادست.لذا اگر شما از سیستم عامل های دیگری مثل مک استفاده می کنید،نرم افزار sublime text کاملا کاربردیه و می تونه مثل نوت پد به شما کمک کنه.
استفاده از لوکال سرور
لوکال سرور یا لواکل هاست شما،نرم افزار سروریس دهنده شما بر روی کامپیوتر شخصی شماست.در واقع موثر ترین راه برای ویرایش تم وردپرس،استفاده از لوکال سروره.علت تاثیر بیشتر اون اینه که با استفاده از سرور نصب شده روی سیستم خودتون،شما در وقت صرف جویی می کنید.این به معنای کنترل کامل روی سرور و سفارشی سازی بنا به نیاز شماست.از طرفی شا نیاز به خرید هاست و دامین ندارید و سرور اصلی شما،در منزل شماست!برای ساخت لوکال هاست همین الان اقدام کنید.!
استفاده از فوتوشاپ
شاید با خودتون بگید که من یه گرافیست نیستم بلکه فقط می خوام بخشی از قالبمو ویرایش کنم.پس چرا این قدر تخصصی فکر کنیم؟!
در جواب شما باید گفت که قوتوشاپ نرم افزایست برای ویرایش عکس ها،ایجاد لوگو،تغییر پس زمینه ها و رنگ ها،و تعیین عناصر یک وب سایت.طوری که طراحان وب،طرح اولیه خودشونو در فوتوشاپ پیاده می کنن.
امیدوارم با استفاده های فوتوشاپ در طراحی سایت و یرایش قالب ها آشنا شده باشید.
در بخش بعدی مطالب نهایی رو مطالعه می کنید.




دیدگاهتان را بنویسید