با سلام خدمت دوستان عزیز بیگ تمی. اگه یادتون باشه در قسمت قبل، قالب صفحه ی محصولات رو به عنوان طرح کلی صفحمون انتخاب کردیم و گزینه های مختلفی که برای ویرایش صفحه وجود داشت رو باهم بررسی کردیم. یادگیری جلسه ی قبل برای ویرایش تمام عناصر ویژوال کامپوسر ضروریه. بنابراین اگه جلسه ی قبل رو مطالعه نکردین حتما از طریق لینک های زیر، یه نگاه بهش بندازین.
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت اول
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت سوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت چهارم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت پنجم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت ششم (قسمت آخر)
برای دیدن تصاویر در اندازه ی واقعی، روی اونها کلیک کنید
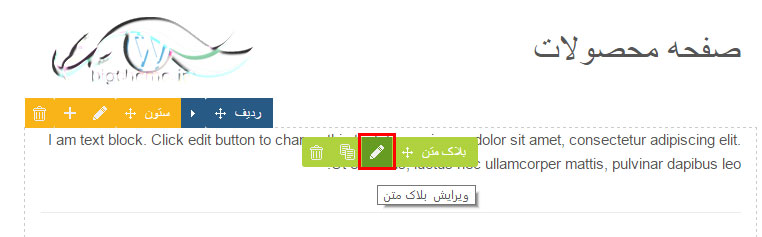
در این قسمت میخوایم به کمک آموخته های قبلیمون، یک صفحه ی زیبا برای محصولاتمون بسازیم. خب بعد از رفتن به قسمت برگه ها>>افزودن، روی گزینه ی backend editor کلیک کرده و در صفحه ای باز میشه، صفحه ی لیست محصولات رو انتخاب کنین. در این صورت با شکل زیر مواجه میشین:
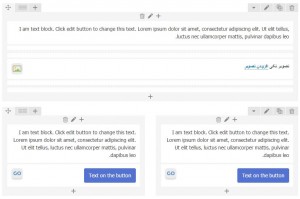
اما در صورتی که روی دکمه ی frontend editor کلیک کنین، شکل زیر رو خواهید دید. (تفاوت این دو حالت رو در جلسه های قبل توضیح دادم)
حالا قصد داریم تا از همین صفحه، ویرایش های لازم رو انجام بدیم. در اولین حرکت، با کلیک روی عنوان صفحه، یعنی “صفحه محصولات” پنجره ای باز میشه که می تونین عنوان صفحه رو تغییر بدین و یا CSS خاصی رو بهش اختصاص بدین. بعد از اون میریم سراغ بلوک متنی. برای ویرایش این قسمت کافیه مثل عکس زیر ماوس رو روی این قسمت نگه دارین و بعد علامت مداد رو انتخاب کنین.
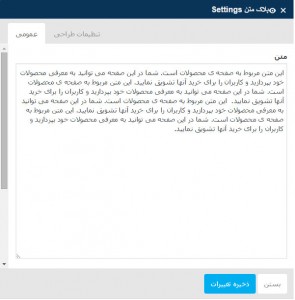
 با زدن این دکمه، پنجره ای براتون باز میشه که 2 تب داره، تب اول (عمومی) مربوط به نوشته ی داخل این بلوک هست که می تونین اون رو به راحتی تغییر بدین. در پایین این پنجره می تونین برای این بلوک متنیتون، انیمیشن اختصاص بدنی، یعنی وقتی صفحه باز میشه، این بلوک به صورت متحرک ظاهر بشه و می تونین با استفاده از کشویی که باز میشه، نوع این انیمیشن رو هم انتخاب کنین.
با زدن این دکمه، پنجره ای براتون باز میشه که 2 تب داره، تب اول (عمومی) مربوط به نوشته ی داخل این بلوک هست که می تونین اون رو به راحتی تغییر بدین. در پایین این پنجره می تونین برای این بلوک متنیتون، انیمیشن اختصاص بدنی، یعنی وقتی صفحه باز میشه، این بلوک به صورت متحرک ظاهر بشه و می تونین با استفاده از کشویی که باز میشه، نوع این انیمیشن رو هم انتخاب کنین.
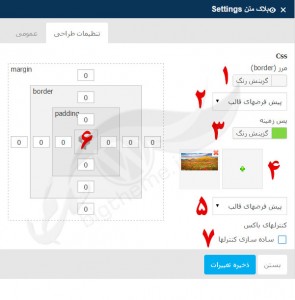
در تب دوم که تنظمیات طراحی نام داره، می تونین ویژگی های مربوط به طراحی رو تنظیم کنین که در زیر براتون به طور کامل شماره گذای کردم و توضیح میدم. توجه کنین که تب تنظیمات طراحی در تمام عناصر ویژال کامپوسر وجود داره، پس سعی کنین خوب یادش بگیرین.
1- این گزینه مربوط به رنگ حاشیه ی بلوک متنی شماست که می تونین هر رنگی رو براش انتخاب کنین
2- این گزینه نوع حاشیه رو مشخص میکنه، به عنوان مثال حاشیه می تونه، یه خط ساده باشه یا به صورت خط چین یا نقطه چین باشه که دیگه این بستگی به سلیقه ی خودتون داره. برای نشون دادن حاشیه باید گزینه ی solid رو انتخاب کنین.
3- این گزینه، رنگ پس زمینه ی بلوک متنی شما رو تعیین میکنه. خیلی وقتا یک بلوک رنگی زیبا می تونه چهره ی سایت رو خیلی جذاب تر کنه. البته اکیداً توصیه می کنم این رنگ رو با توجه به رنگ بندی کلی سایتتون انتخاب کنین.
4- اگه پس زمینه ی رنگی راضیتون نمیکنه، میتونین از یه عکس به عنوان پس زمینه ی بلوکتون استفاده کنین. کافیه روی دکمه ی + سبزرنگ کلیک کرده و عکس موردنظرتون رو انتخاب کنین. دقت کنین عکسی که انتخاب می کنین، خیلی بزرگ یا خیلی کوچیک نباشه، بلکه متناسب با اندازه ی بلوکتون باشه تا نمای بهتری رو ایجاد کنه.
5- توی این گزینه می تونین نحوه ی قرارگرفتن عکس پس زمینه رو مشخص کنین؛ مثلاً تصاویری که کوچیک هستن برای پوشوندن کل بلوک، تکرار بشن یا برعکس برای پوشوندن کل بلوک، کشیده بشن. به هر حال انتخاب با شماست و با امتحان کردن هر گزینه می تونین بهترین رو انتخاب کنین.
6- این قسمت خیلی واضحه و خیلی نیاز به توضیح نداره، البته برای حرفه ای ها!! ممکنه خیلی ها با اصطلاحات border، padding و margin آشنا نباشن. border در واقع همون مرز عنصر شماست، جایی که عنصر مورد نظر از محیط اطراف جدا میشه. اگه توی شکل بالا هم توجه کنین، border، تمام ناحیه ی خاکستری رنگ رو شامل میشه. مارجین (margin) مربوط به فاصله ی عنصر مورد نظر ار محیط اطرافش هست، یعنی دقیقا فاصله ی border تا اولین عنصر محیط . اما پدینگ (padding) مربوط به داخل خود عنصر میشه و به معنی فاصله ی border تا محتوای داخل عنصر هست. حالا برای اینکه مثل آب خوردن این مفاهیم رو درک کنین، با همین بلوک متنی بالا براتون مثال می زنم: border میشه مرز بلوک و محیط اطرافش. مارجین میشه فاصله ی این بلوک تا عنوان صفحه، عکس زیریش و عناصر کناریش (که اینجا عنصر دیگه ای کنارش نیست). پدینگ میشه فاصله ی نوشته های داخل بلوک از border. بنابراین شما می تونین در مرحله ی 6، با تایپ یه عدد(که به پیکسل تعیین میشه) هر کدوم از این اندازه ها رو تعیین کنین.
7- اگه میخواین border، پدینگ و مارجین هر چهار طرف یکسان باشه، این گزینه رو انتخاب کنین. با اینکار، برای هر کدوم از این مقادیر یه باکس قرار داده میشه که اون مقدار برای هر چهار سمت یکسان در نظر گرفته میشه.
در قمست بعد میریم سراغ تنظیمات تصویر صفحه. مثل همیشه، کافیه ماوس رو روی ناحیه ی عکس نگه دارین تا اون نوار سبز رنگ ظاهر بشه و بعد مداد رو انتخاب کنین. باز هم پنجره ای براتون باز میشه که دارای دو تب هست. عمومی و تنظیمات طراحی. تب عمومی همیش، تنظیمات مربوط به اون عنصر خاص هست و تنظیمات طراحی برای همه ی عناصر یکسانه و همون گزینه هایی هست که در بالا توضیح دادم.
در مورد تب عمومی، گزینه هایی که برای تصویر وجود داره رو به ترتیب توضیح میدم:
عنوان ابزارک: اگه میخواین بلوک عکستون، نامی داشته باشه، توی این قسمت نام مورد نظرتون رو تایپ کنین. البته در بسیاری از موارد نیازی به عنوان نیست.
تصویر: در این قسمت می تونین عکس مورد نظرتون رو انتخاب کنین.
سایز تصویر: توی این قسمت می تونین اندازه ی تصویر رو به صورت یکی از اندازه ی پیش فرض ویژوال کامپوسر (که در پایین فیلد توضیح داده شدن) تعیین کنین یا خودتون به صورت ارتفاع×عرض (به پیکسل) سایز تصویر رو انتخاب کنین.
جای تصویر: محل قرار گیری تصویر رو در سه حالت چپ، مرکز و راست تعیین می کنه.
استایل تصویر: به کمک این گزینه می تونین، افکت های جالبی رو به تصویرتون اضافه کنین، مثلا سایه های سه بعدی براش بذارین یا قاب های خاصی رو براش انتخاب کنین.
پیوند به تصویر بزرگ؟ اگه این گزینه رو تیک بزنین، با کلیک روی تصویر، پنجره ای باز میشه و عکس با کیفیت بیشتر و اندازه ی بزرگتر درونش نمایش داده میشه.
لینک تصویر: با قرار دادن یک آدرس اینترنتی درون این باکس، وقتی کاربر روی تصویر کلیک کنه؛ به اون آدرس هدایت خواهد شد.
css متحرک: این گزینه که قبلاً هم باهاش مواجه شدیم امکان فعال کردن انیمیشن در هنگام ظاهر شدن عنصر مورد نظر رو میده.
بعد از این قسمت میرسیم به دو باکسی که در پایین صفجه قرار دارن و هر کدوم شامل یه بلوک متنی و یه دکمه هستند. تنظیمات بلوک متنی که دقیقاْ مثل بلوک متنی هست که در بالا توضیح دادم. اما برای تنظیمات دکمه، باز هم با زدن دکمه ی مداد، پنجره ای باز میشه که دارای دو تب عمومی و تنظیمات طراحی هست. در مورد تب عمومی موارد زیر وجود داره:
لینک یا انتخاب URL: در این قسمت می تونین، آدرسی که می خواین کاربر با زدن دکمه به اونجا هدایت بشه رو وارد کنین.
متن دکمه: نوشته ای که روی دکمه نمایش داده میشه.
Button alignment: در این قیمت محل قرار گیری دکمه رو در ستون مشخص می کنین.
استایل: مدل دکمه رو تعیین می کنین، مثلاً اینکه دایره ای باشه، مستطیلی یا سه بعدی.
رنگ: رنگ دکمه!
سایز دکمه: اندازه ی دکمه رو با 4 سایز می تونین انتخاب کنین.
در نهایت با یه ویرایش خیلی ساده به صفحه ای شبیه عکس زیر می رسیم. توجه کنین که مثال امروز، یه نمونه ی خیلی خیلی ساده از ساختن یه صفحه به کمک افزونه ی خوب ویژوال کامپوسر بود، اما شما می تونید صفحات بسیار جذاب و کاربردتری رو با اون بسازید. پس همین الان دست به کار شین.
امیدوارم این مجموعه قسمت های آموزش ویژوال کامپوسر مفید واقع شده باشه. به امید دیدار…







سلام
خواهش میکنم قربان وظیفست
ممنون از زحماتتون خیلی بیان خوبی دارین
باسلام وتشکر از آموزش مو به مو وفوق العادتون خیلی زحمت کشیدین
ممنون.
خیلی عالی بود
قبل از استفاده از این افزونه از سازگار بودن قالب خودتون با این افزونه مطمئن بشید
خدا خیرتون بده . واقعا خیلی خیلی کاربردی و عالی توضیح دادید . ممنون ممنون ممنون
ویژوال کامپوسر مشکل داره؟؟ سایتم قاطی کرده
از توضیحات ممنونم
سلام سپاسگذارم خیلی عالی بود
قبول نیس ….. این آخراش اصن عکس نزاشتین -_- …. توضیح کامل بود ولی چون عکس نداشت پس شما باختین :v …
سپاسگزارم دوست خوبم. برای رفع مشکلتون هم به جای ویرایشگر frontend، بهتره از ویرایشگر backend استفاده کنید
سلام . با تشکر از اموزش خوبتون و زحمتی که کشیدید
چرا وقتی از این افزونه استفاده میکنم و چندتا عنصر به صفحه اصلیم اضافه میکنم صفحم دیگه لود نمیشه؟(problem loading page) با یکی دو تا عنصر مشکلی نداره ولی چندتا عنصر اضافه میکنم اصلا بالا نمیاد صفحه.
سپاسگزارم از لطفتون. دوست خوبم شما می تونید قالب یک صفحه رو به طور کامل و مطابق سلیقتون بسازید و بعد اون رو از طریق منوی قالب ها به نام دلخواهتون ذخیره کنید. به این ترتیب در هر جایی دیگه ای که خواستین دقیقا از همین قالب استفاده کنید، کافیه قالب ساخته ی خودتون رو از لیست قالب ها انتخاب کنید. برای اینکه منظورمو بهتر متوجه بشین، به قسمت پنجم آموزش برین و در شکلی شماره گذاری شده، توضیحات شماره ی 3 رو مطالعه بفرمایید.
سلام سر کار خانم ریاحی من هم در نوبه خودم از تلاش های شما سپاس گزاری می کنم . فقط یه سوال داشتم و اون این بود که این افزونه باید واسه هر صفحه یکیشو طراحی کنیم منظورم اینکه مثلا سایت تفریحی چوت تالب یا بیتوته کلا به نظرم دوتا صفحه داره یکیش همون home یکی دیگه هم همون صفحه ای که مطالب توشن میخاستم بدونم با طراحی دو صفحه به کل سایت جوابگو خواهد بود ؟؟البته من مبتدی هستم ؟؟؟ در صورت ممکن جوابو واسه جمیلم بفرستین
بازهم ممنون همه زحمت کشان بیگ تم فدایی دارین
ممنون از آموزش مفیدتون.
سپاس دوست خوبم. خوشحالم مفید واقع شده
توضیحاتتون خیلی کامل و مفید هستن. تشکر می کنم از بیگ تم.