سلام به همه ی بیگ تمی های عزیز. از این جلسه، آموزش رو کمی کاربردی تر می کنیم و شروع به ساخت صفحات مختلف با ویژوال کامپوسر می کنیم. اگه هنوز با این افزونه آشنایی ندارین، لطفا قسمت های قبلی رو مطالعه کنین:
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت اول
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت دوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت سوم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت چهارم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت پنجم
- آموزش کامل افزونه وردپرس ویژوال کامپوسر- قسمت ششم (قسمت آخر)
برای دیدن تصاویر در اندازه ی واقعی، روی اونها کلیک کنید
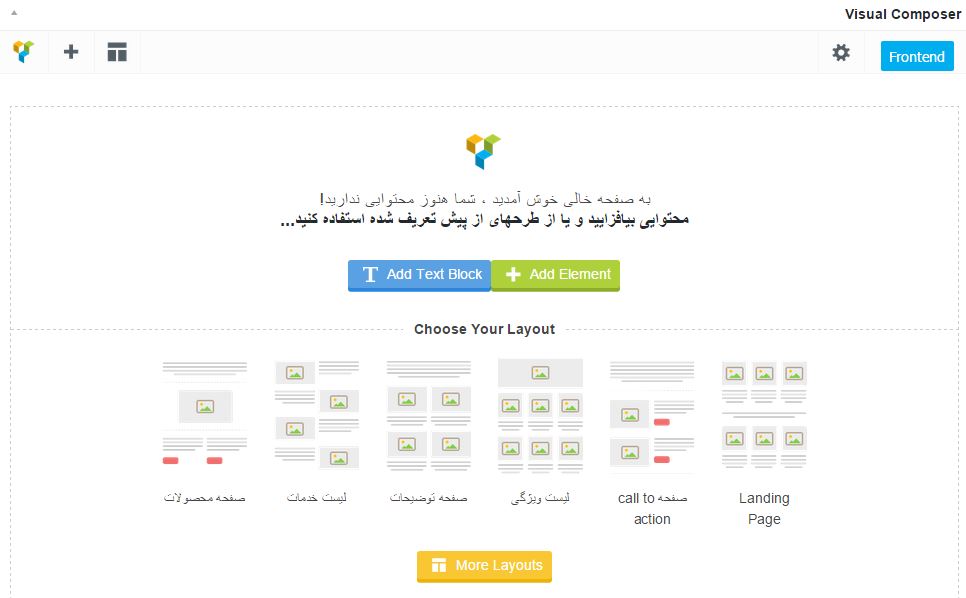
خب بریم سراغ آموزش: به برگه ها>> افزودن برید و یه برگه ی تازه بسازین. حالا از قسمت بالای برگه ها، backend editor رو انتخاب کنین. صفحه ی زیر براتون نمایش داده میشه که در واقع اولین انتخابی هست که باید انجام بدین. یعنی برای ساخت یه صفحه، اول باید ساختار کلی اون رو انتخاب کنین، مثلا اینکه کجای صفحه باید نوشته قرار بگیره، کجا تصویر، کجا دکمه و … . در شکل زیر چند نمونه از این ساختارها رو می بینید. با زدن دکمه ی more layouts و سپس Default Templates می تونین کل ساختارهایی که به طور پیش فرض در ویژوال کامپوسر طراحی شده رو ببنین و معمولاً همین ساختارهای پیش فرض کار شما رو راه میندازه.
ساختار هر کدوم از این قالب ها رو می تونین از روی شکل هاشون متوجه بشین، مثلاً توی شکل بالا، ساختار صفحه ی محصولات به این صورته که: در بالای صفحه، چندخط نوشته هست و سپس یه اسلایدر یا تصویر ثابت و در ادامه ی صفحه هم که دو ستون از محصولات به همراه توضیحات و دکمه ی قرمز رنگی که می تونه مثلاً دکمه ی خرید باشه. بنابراین به راحتی می تونین صفحه ی دلخواه خودتون رو به راحتی انتخاب کنین یا حتی اگه هیچ کدوم از طرحای بالا مورد پسندتون قرار نگرفت، خودتون طرح مورد نظرتون رو بسازید.
در مورد landing page ممکنه برای بعضیا نامفهوم باشه که بهش صفحه ی فرود یا صفحه ی هدایت هم گفته میشه. فرض کنین شما تبلیغ خودتون رو در سایت های دیگه قرار دادین و حالا فردی در اون سایت ها روی بنر تبلیغ شما کلیک میکنه. اون صفحه ای از سایت شما که کاربر بعد از کلیک روی بنر واردش میشه، صفحه ی هدایت هست. صفحه ی call to action هم صفحه ای هست که شما با ترفندهای خاصی، کاربر رو وادار به کلیک روی دکمه می کنین که این دکمه می تونه عضویت در خبر نامه باشه یا مثلاً تکمیل یه فرم یا به انتخاب خودتون هر دکمه ی دیگه ای.
خب توی این قسمت، صفحه ی محصولات رو انتخاب می کنیم و بعد از توضیح قسمت های لازم برای ویرایش، در قسمت های بعدی صفحمون رو درست می کنیم. برای اینکار کافیه در عکس بالا روی “صفحه محصولات” کلیک کنید تا قالب مورد نظرتون مثل شکل زیر ساخته بشه.
توی عکس بالا 4 قسمتی که مشخص کردم همون قسمت هایی هست که توی شکل اول برای “صفحه محصولات” آورده شده بود. یعنی قسمت 1، یه نوشته، قسمت 2 یه عکس و قسمت 3 و 4 هر کدوم یه محصول که خودتون می تونین تعدادش رو اضافه کنین. حالا اگه پیش نمایش این صفحه رو بزنین، شکل زیر رو می بینین.
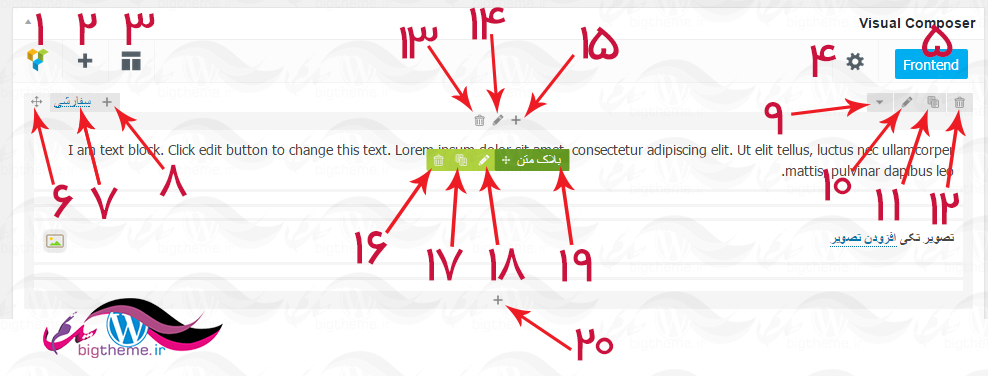
حالا میریم سراغ توضیح هر بخش و ویرایششون. لطفا این قسمت رو خیلی خیلی با دقت بخونین، چون این قواعد برای ویرایش تمامی عناصر دیگه ی ویژوال کامپوسر هم همین طوره و یکسانه و اگر این بخش رو یاد بگیرین به راحتی می تونین همه ی بخش ها رو ویرایش کنین. من توی عکس زیر تمام جزییات رو شماره گذاری کردم و تک تک و به صورت شماره گذاری شده براتون توضیح میدم:
1- با زدن این دکمه به سایت سازنده ی ویژوال کامپوسر میرین و دیگر هیچ!
2- با زدن این دکمه، صفحه ی عناصر صفحه ای ویژوال کامپوسر براتون باز میشه و میتونین عنصر مورد نظرتون رو انتخاب کنین. (عناصر در قسمت های قبلی توضیح داده شدن).
3- این گزینه مربوط به ساختار صفحه یا template هاست که بازدنش پنجره ای باز میشه که دارای دو تب هست: تب اول که می تونین قالبی که خودتون ساختین رو ذخیره کنین و تب دوم که همون قالب های از پیش طراحی شده ی ویژوال کامپوسر هست. (همون more layouts اولین همین مقاله)
4- در این گزینه، میتونید استایل دلخواه خودتون رو برای این صفحه تعیین کنین. این گزینه برای افرادی هست که به CSS تسلط دارن.
5- وارد frontend editor صفحه ی ویرایش با محیط سایت میشین.
خب قبل از اینکه توضیح قسمت های بعدی بریم، باید یه نکته ی خیلی خیلی مهم رو بهتون یادآوری کنم: اگه از قسمت های قبلی یادتون باشه، مهم ترین بخش هر صفحه، ردیف بود. در واقع ما قبل از چیزی تعداد ردیف ها توی هر صفحه رو تعیین می کنیم. بعد هر ردیف رو به یک یا چند ستون تقسیم می کنیم و در نهایت، عناصر مختلفمون رو توی ستون های هر ردیف می چینیم. تنظیماتی که در ادامه باهاشون مواجه میشیم هم دقیقا به همین منواله. بنابراین شماره های 6، 7،8،9،10، 11 و 12 مربوط به تنظیمات ردیف، شماره های 13، 14 و 15 و 20 مربوط به تنظیمات ستون داخل ردیف و شماره های 16، 17، 18 و 19 مربوط به عناصر درون ستون هاست. توجه کنین که این تنظیمات برای همه ی عناصر ویژوال کامپوسر به همین شکله.
گزینه های ردیف
6- شکلش رو که نیگا کنین به راحتی متوجه میشین که مربوط به جابه جا کردن ردیف هست. وقتی ماوس روی این قسمت می برین، به همون شکل چهارفلشه درمیاد و میتونین با کشیدن ماوس به هر طرف، کل ردیف به همراه اجزای درونش رو جابه جا کنین.
7- وقتی ماوس رو روی این قسمت ببرین، یه قسمت باز میشه که از طریق اون می تونین ساختار ردیف و ستون های درونش رو تغییر کنین.
8- همیشه علامت + نشون دهنده ی اضافه کردن یه مورد جدیده، اینجا هم به این گزینه می تونین به ردیفتون، یه ستون دیگه اضافه کنین.
9- اگه این گزینه رو بزنین، کل ردیف و اجزاش جمع میشه.
10- این گزینه مربوط به ویرایش ردیفه و باز زدنش، پنجره ای باز میشه که به کمک اون می تونین تنظیمات ردیف، مثل مارجین، پدینگ و حاشیه رو ویرایش کنین.
11- این گزینه، از این ردیف با تمام خصوصیاتش، یه کپی ایجاد می کنه.
12- ردیف رو پاک میکنه!
گزینه های ستون
13- پاک کردن ستون!
14- صفحه ای باز میشه که میتونین تنظیمات ستون رو انجام بدین
15 و 20- با زدن این گزینه، صفحه ی عناصر باز میشه و می تونین هر عنصری که می خواین رو به داخل این ستون، اضافه کنین.
گزینه های عناصر : این گزینه وقتی ماوس رو روی عنصر موردنظر نگه دارین، نمایش داده میشن (منظور همون نوار سبز رنگ شکل بالاست)
16- پاک کردن عنصر مورد نظر (که توی عکس بالا یه بلوک متنی هست)
17- یه کپی از عنصر فعلی تون با تمام ویژگی هاش تولید می کنه.
18- پنجره ی تنظیمات این عنصر باز میشه و به کمکش می تونین ویژگی های عنصر رو تغییر بدین.
19- این گزینه، دقیقا کار شماره ی 6 رو میکنه، جابه جا کردن عنصر.
خب فکر میکنم برای امروز کافی باشه، امیدوارم مفید بوده باشه، موارد بالا رو خوب یاد بگیرید تا در قسمت بعد بریم سراغ طراحی صفحه ی محصولات. پس به امید دیدار…







سلام
باید داخل بخشی که اضافه می کنید استایل هم مشخص کنید اینکه فاصله از چپ و راست چقد باشه یا عرض چقد باشه که این موارد باید با استفاده از ستون ها انجام بدید.
لینک زیر رو ببینید
آموزش طراحی قالب با ویژوال کامپوسر
سلام وقتتون بخیر خیلی عالی بود
وقتی بلاک متن میزارم و نوشته داخلش میذارم خیلی عرض بلاک متن زیاده و نوشته هر خط طولانی میشه
برای مثال میخوام اندازه همین صفحه خودتون باشه
لطفا راهنماییم کنین
خیلی خوب بود.
موفق باشید